Timeline Component Overview
The Timeline component provides structure and context to time-related data, and facilitates content comprehension. It is used to arrange events in chronological succession. The Timeline component has a wide range of applications including timeline resumes, company roadmaps, event agendas, and more.
Live Demo
Timeline UI Component Appearance
The Timeline provides built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI Timeline, the component supports alternative styling options that enable you to configure the individual aspects of its appearance.
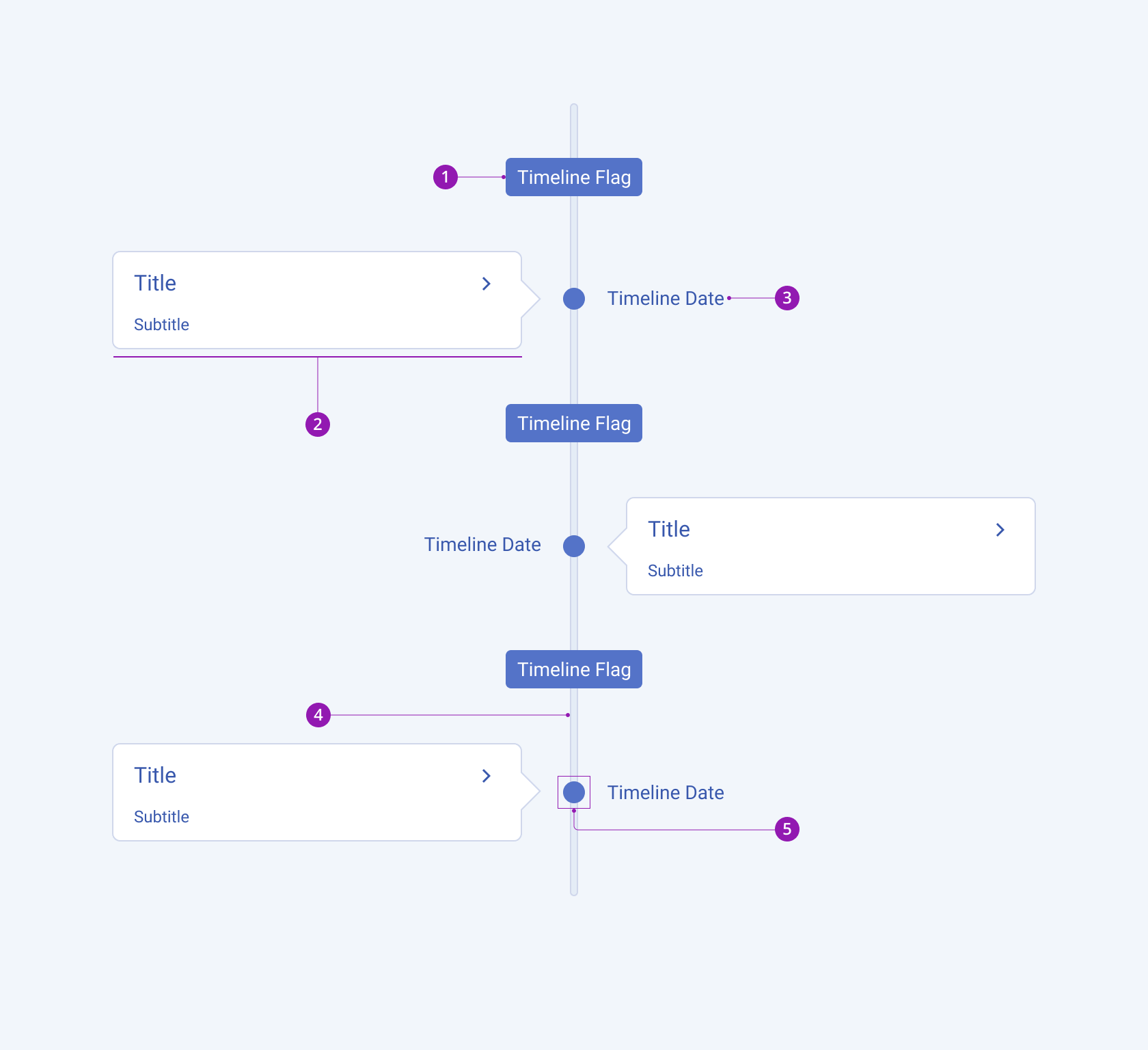
Anatomy
The anatomy of the Timeline summarizes the elements of the component:

- Timeline flag
- Timeline card
- Timeline date
- Timeline
- Timeline circle
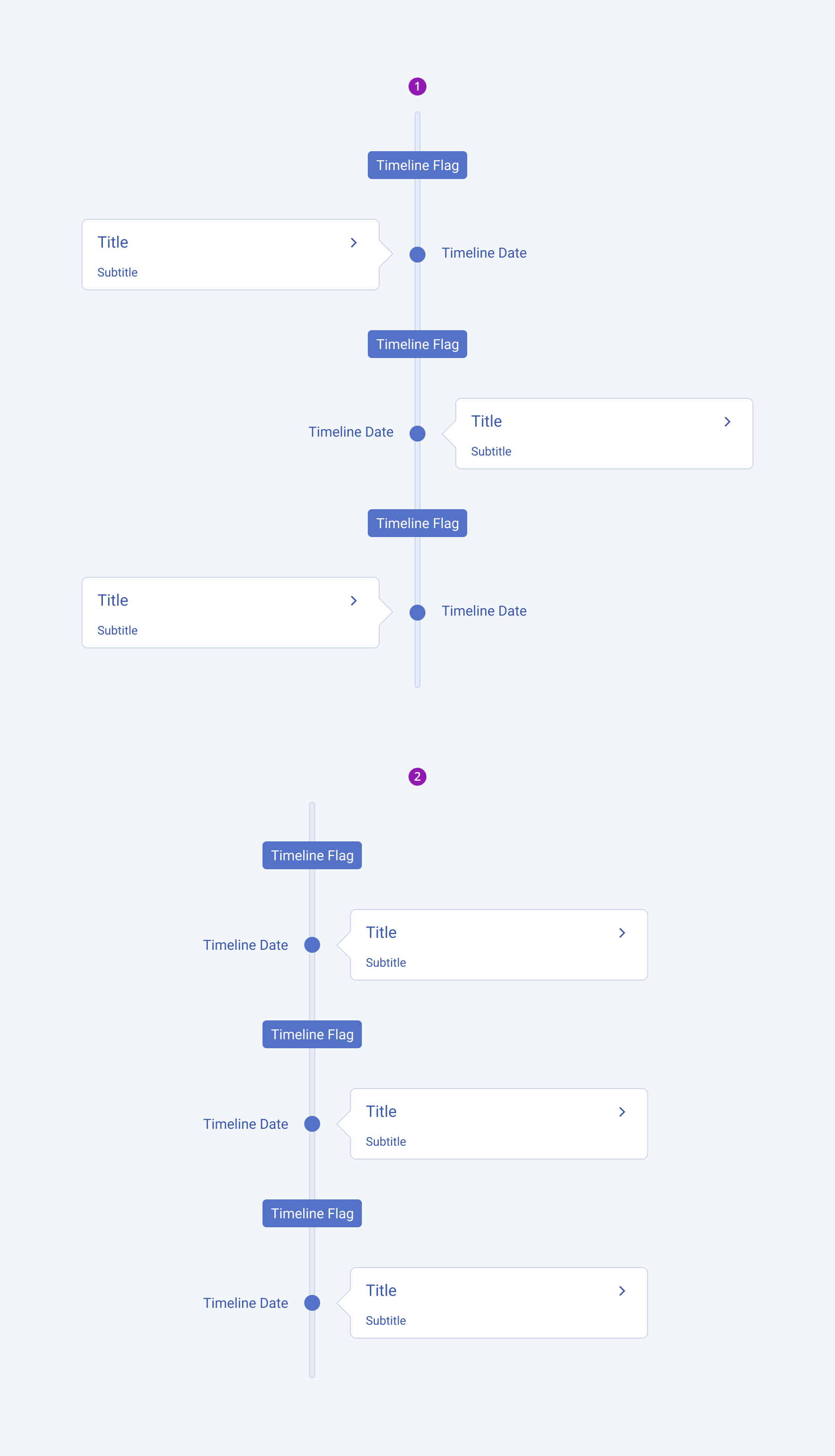
Layout
The Telerik and Kendo UI Timeline can appear both in horizontal and vertical orientations. The layout of the timeline card can be set both to vertical and horizontal.

- Vertically oriented Timeline
- Horizontally oriented Timeline
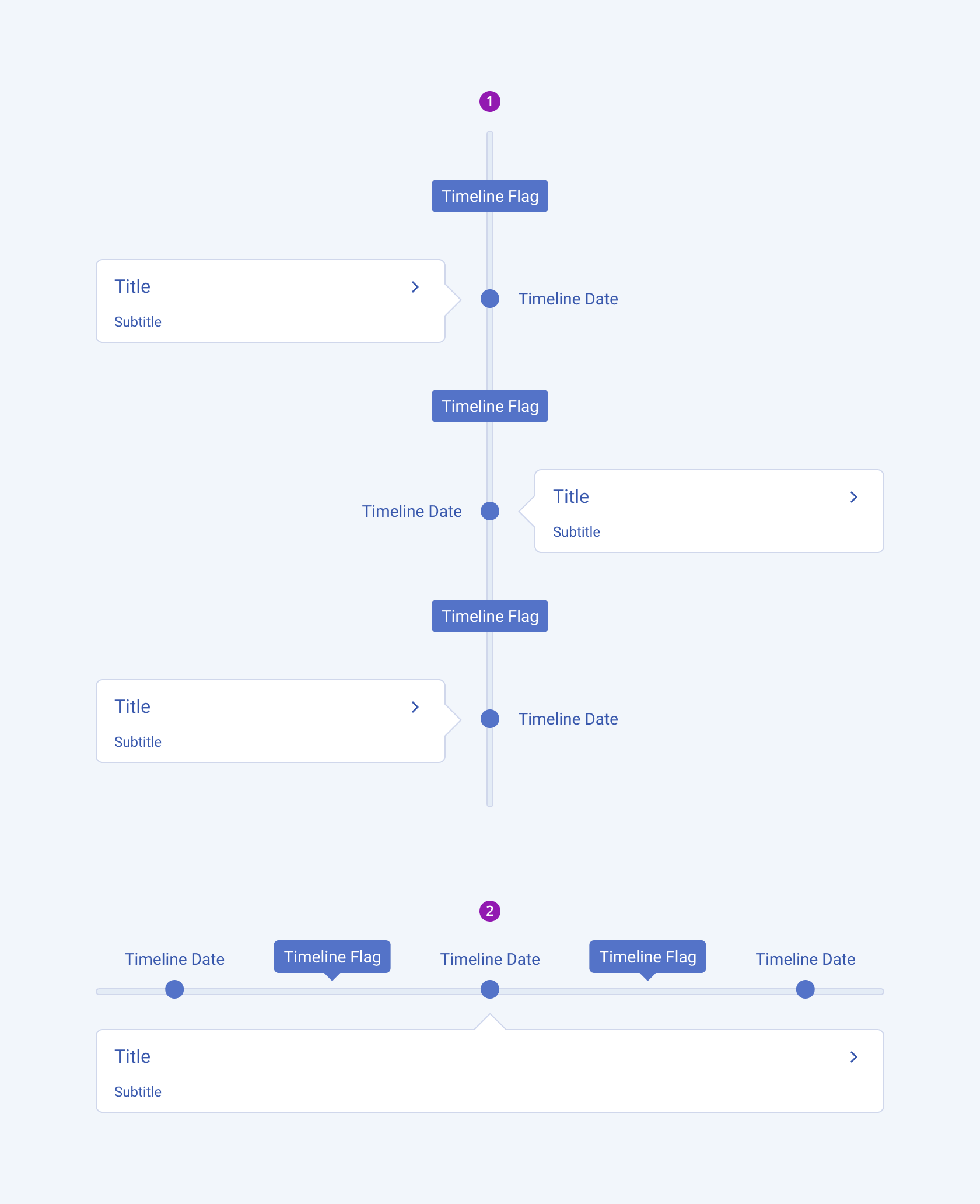
Alternating Mode
The vertical layout of the Telerik and Kendo UI Timeline can render events either on both sides of the axis, or on one side (default).

- Alternating Mode - On
- Alternating Mode - Off (default)
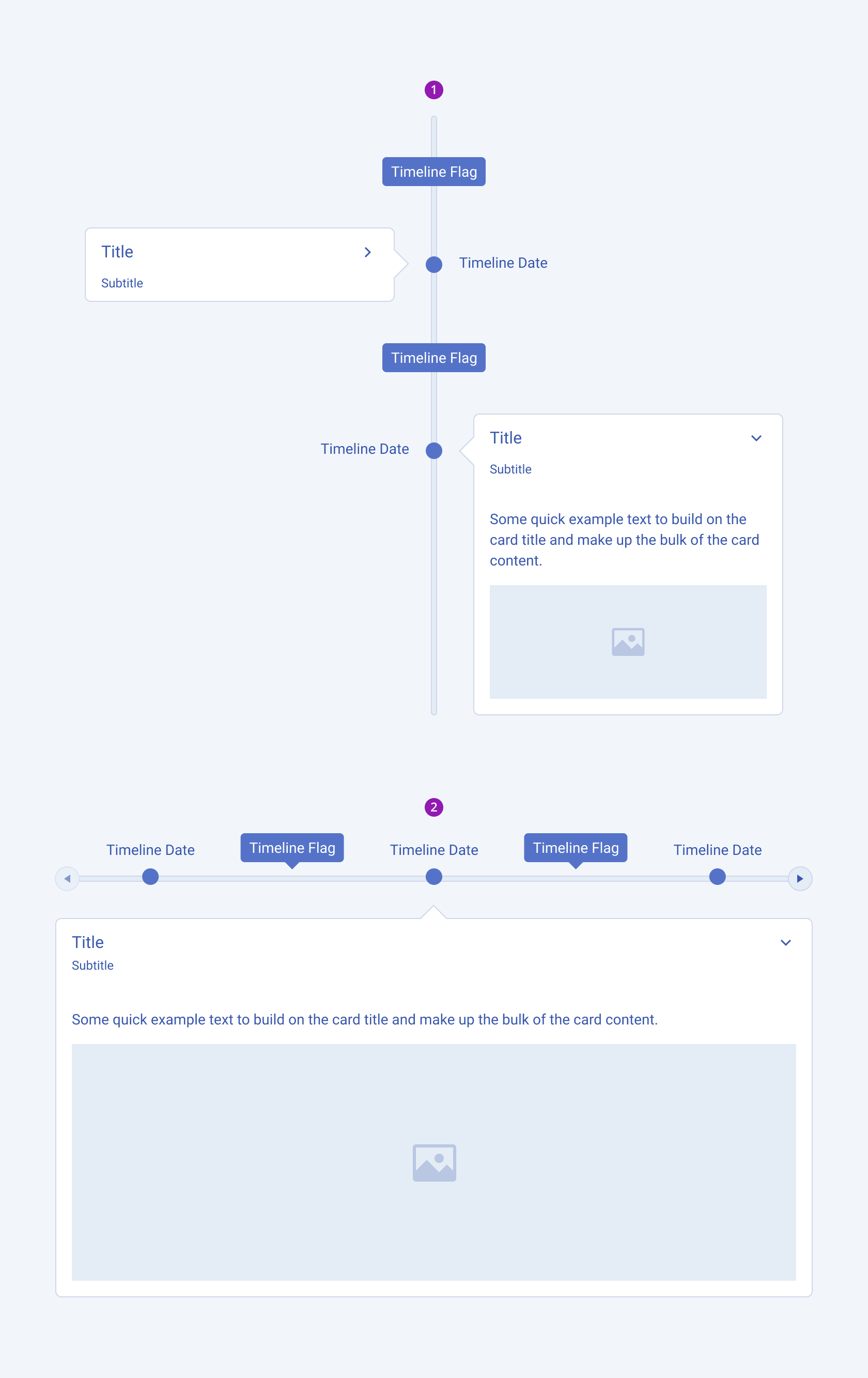
Timeline Card
The Telerik and Kendo UI Timeline can be used with a collapsible Card component to optimize space. When extended, the Card provides a more detailed event information.

- Vertically oriented Timeline with an extended Card
- Horizontally oriented Timeline with an extended Card
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




