Chat Overview
The Chat component is a UI element that facilitates interactive communication within applications. It allows end-users to engage in real-time conversations and exchange messages and multimedia content with other users or chatbots. The Chat component includes a number of sub-elements that can be used to display the different chat item types and layouts.
Live Demo
Appearance
The Chat component provides built-in styling options that grant visually appealing and flexible rendering experience.
Anatomy
The anatomy of the Chat summarizes the visual and functional elements of the component. The main elements include a message list, where the message bubbles and attachments are displayed, and a message box.
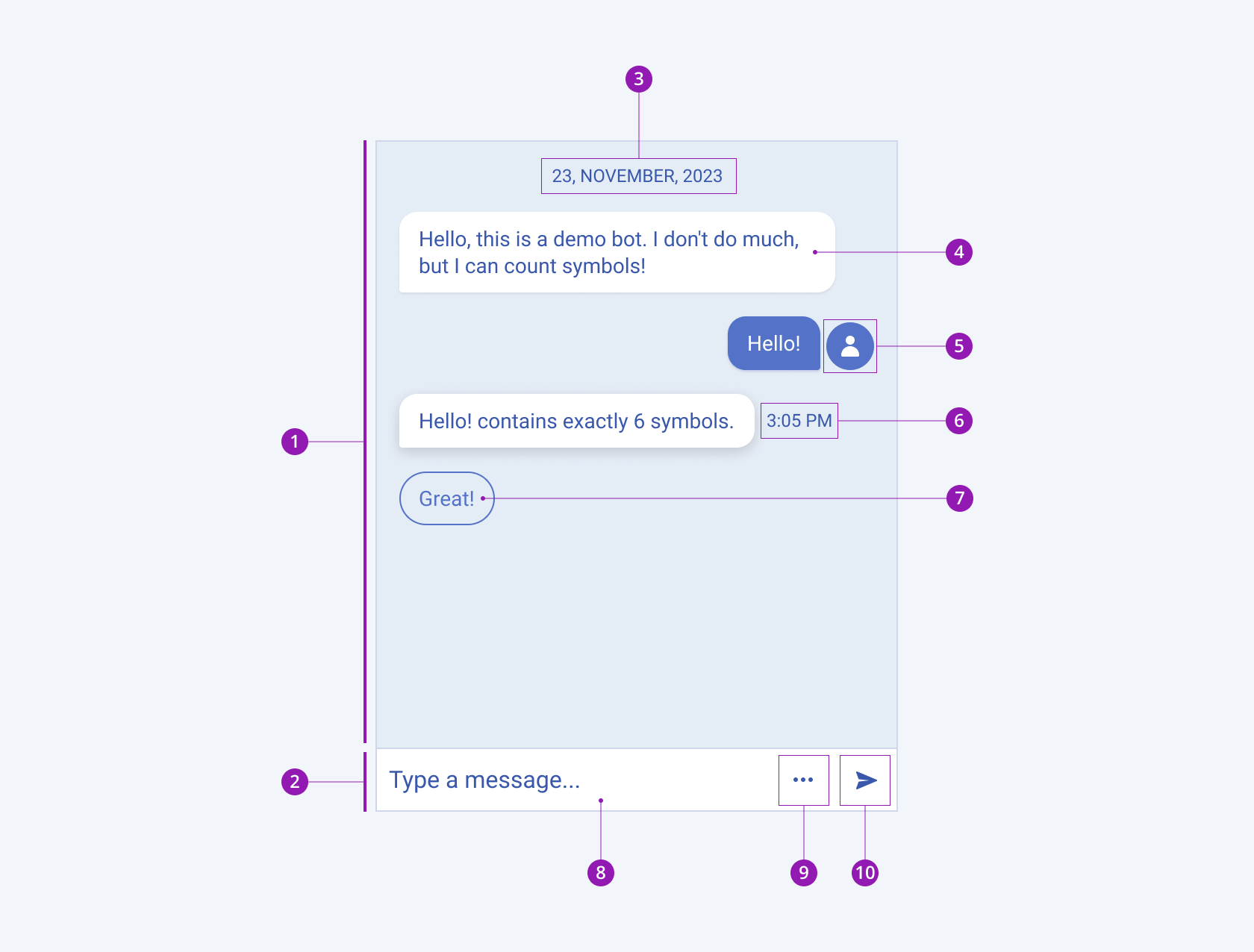
The next image shows the anatomy of a Chat and includes the following elements:

- Message list
- Message box
- Message stamp
- Message bubble
- Avatar
- Message time (displayed when a message bubble is selected)
- Quick reply button
- Message input field
- More options icon button
- Send icon button
Variants
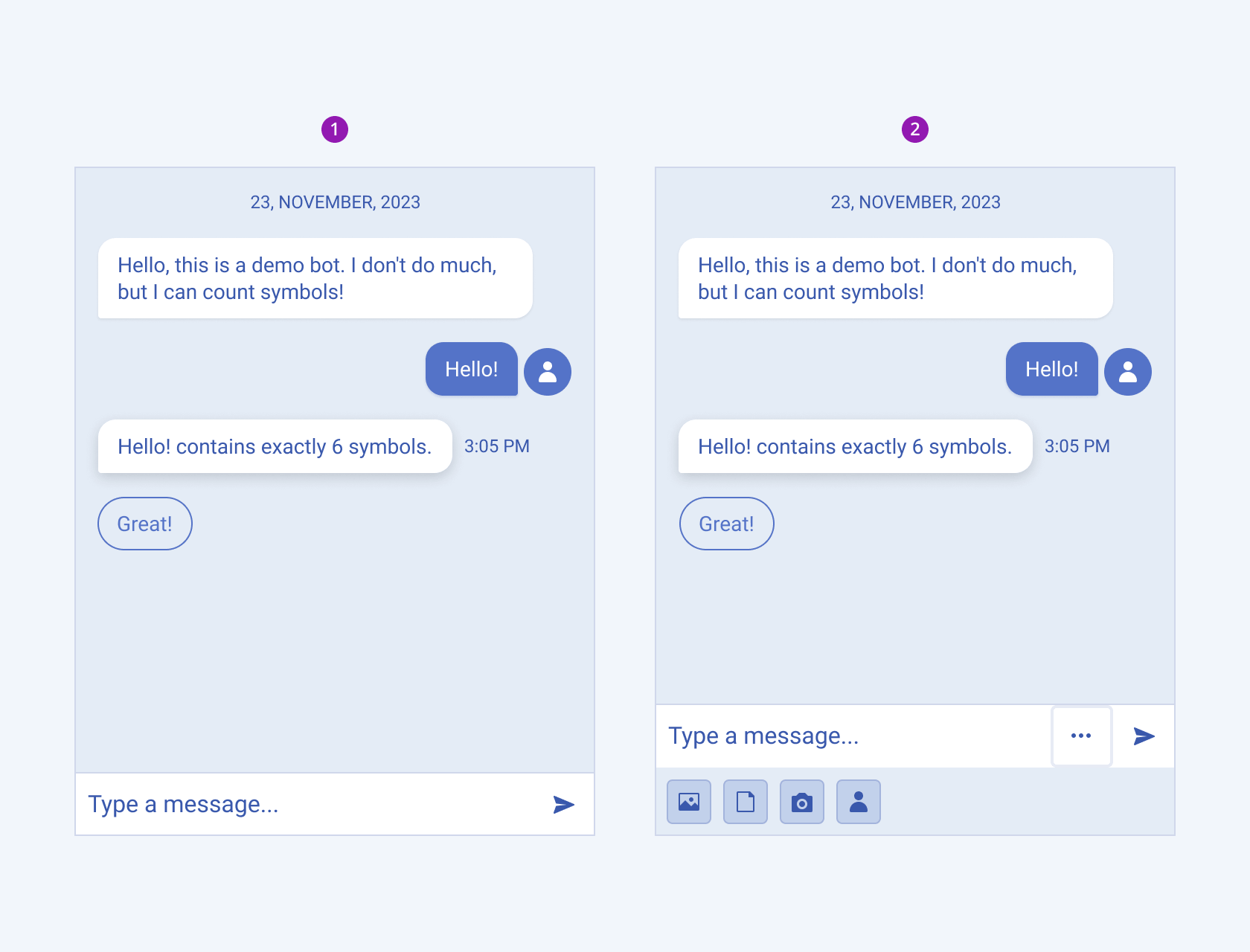
Depending on the elements they display, the Telerik and Kendo UI Chat components can be any of the following types:
- Chat
- Chat with a More Options Button that displays a Toolbar

- Chat
- Chat with More Options Button that displays Toolbar
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




