RadioButton Overview
A RadioButton is a user interface (UI) element which allows the user to select a single value out of a predefined set of mutually exclusive options.
RadioButtons are arranged in groups and, usually, each component renders a label which explains the option it stands for. When the user selects an option by clicking the RadioButton, any previously selected RadioButtons within the same group becomes deselected.
RadioButtons provide consistent styling. Depending on the requirements of the website or application, developers can either initialize a single RadioButton or create multiple RadioButtons at once.
Live Demo
Appearance
RadioButtons provide built-in styling options that grant visually appealing and flexible rendering experience. To a great extent, the appearance of any type of buttons on the page implies the logical flow of the page itself.
Apart from the default vision of the Telerik and Kendo UI RadioButton, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI RadioButton can acquire the following states which you can set by using the following classes:
k-checked—The checked state of a RadioButton indicates that the user has made their selection by checking the respective radio button.- The unchecked state of a RadioButton indicates that the user hasn't made any selection yet.
- A RadioButton in its normal state appears selected or allows the user to select them.
k-hover—Тhe hover state of a RadioButton is applied after the user hovers over the component.k-focus—The focus state is triggered after the RadioButton has been spotlighted with the mouse or the keyboard.k-invalid—The invalid state of a RadioButton results from the lack of a required type of input or any input at all.k-disabled—The disabled state indicates that a RadioButton is temporarily unclickable because, for example, the option they represent is not applicable. To indicate that they are unavailable, RadioButtons in their disabled state are usually faded, slightly out of focus, and show a subdued text label.
Anatomy
The anatomy of the RadioButton summarizes the elements of the component.
Depending on the elements they display, the Telerik and Kendo UI RadioButtons can be any of the following types:
- RadioButtons with a label (default)—The radiobutton label is of equal importance as it clarifies the choice of the user.
- RadioButtons without a label—Usually used for selection within more complex components, where the label is not needed.
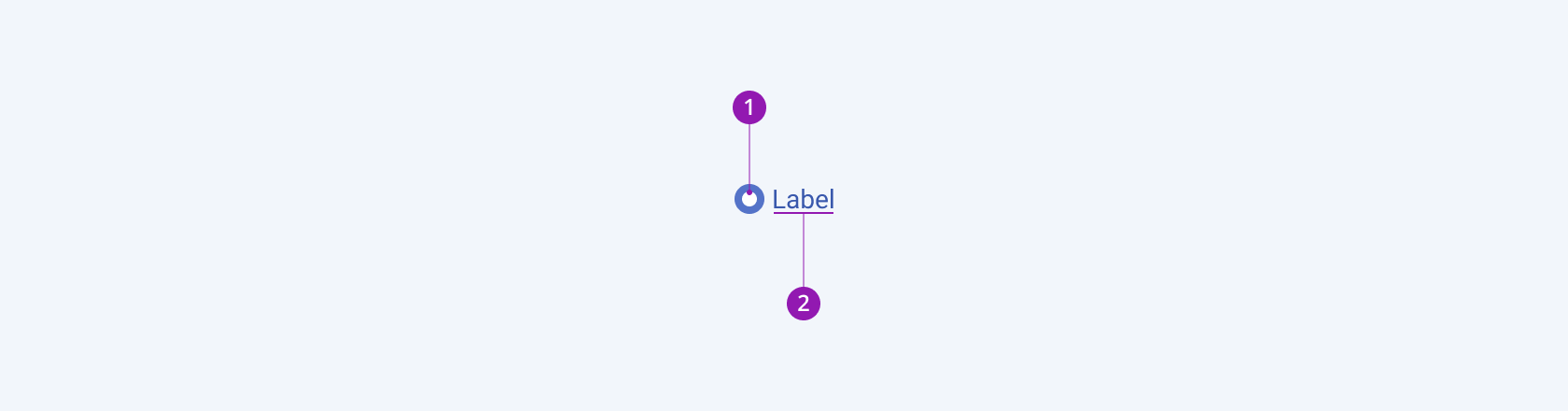
The next image shows the anatomy of a RadioButton and includes the following elements:
- Radio button—The radio button element visually indicates if the user has made a selection.
- Text label—Text labels represent the option for which the RadioButton stands for.
Size
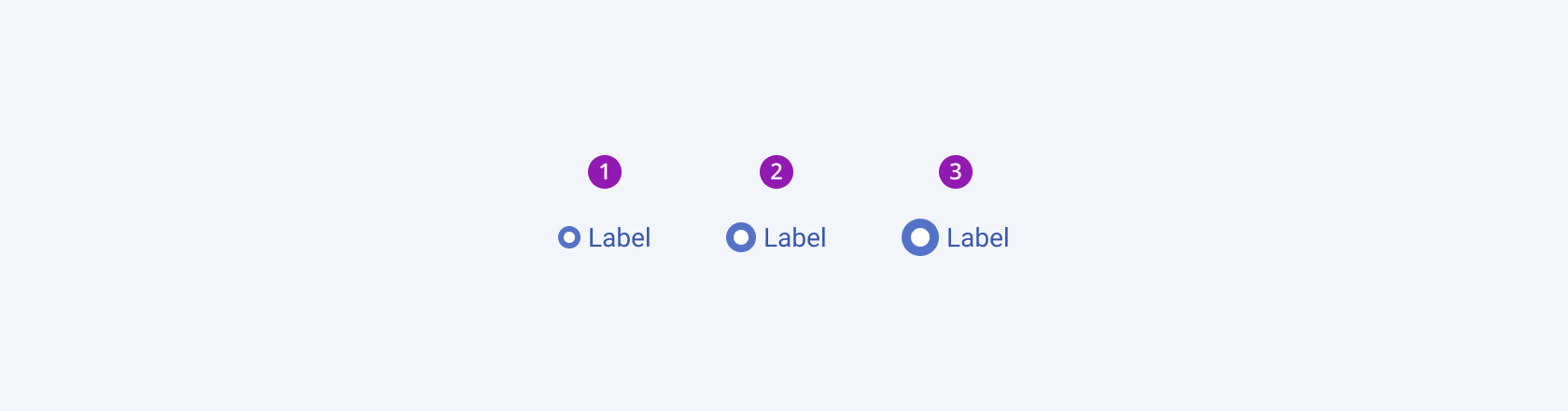
The RadioButton provides the size configuration option that enables you to control how big or small the rendered RadioButton will be. RadioButtons also provide options for size customization. By default, the RadioButtons are medium-sized.
size provides the following available options:
small—Renders a border radius of 12x12 px.medium(default)—Renders a border radius of 16x16 px.large—Renders a border radius of 20x20 px.none—Does not set asizeand allows you to add your own, custom value.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation: