DropDownList Overview
A DropDownList is a user interface (UI) element, similar to a list box, displaying a set of predefined options and allowing the user to select a single value from that list.
Live Demo
Appearance
DropDownLists provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI DropDownList, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI DropDownList can acquire the following states which you can set by using the following classes:
- A DropDownList in its normal state is not being interacted with by the user. The control displays a placeholder or the preselected value.
k-hover—When a user hovers over a DropDownList, it enters the hover state. This state indicates that the control is interactive, and that the user can click on it to open a dropdown list.k-focus—When a user clicks or tabs into a DropDownList it enters the focus state. This state indicates that the control is active and ready to receive user selection and includes a visual indicator such as a highlighted border.k-invalid—If there is an error with the user's selection in the DropDownList, it enters an error state. This state includes a visual indicator such as a red border and validation icon to indicate that there is an issue with the selection.k-disabled—The disabled state indicates that a DropDownList is temporarily unclickable and users cannot interact with it. To indicate that they are unavailable, DropDownLists in their disabled state are usually faded and slightly out of focus.
Anatomy
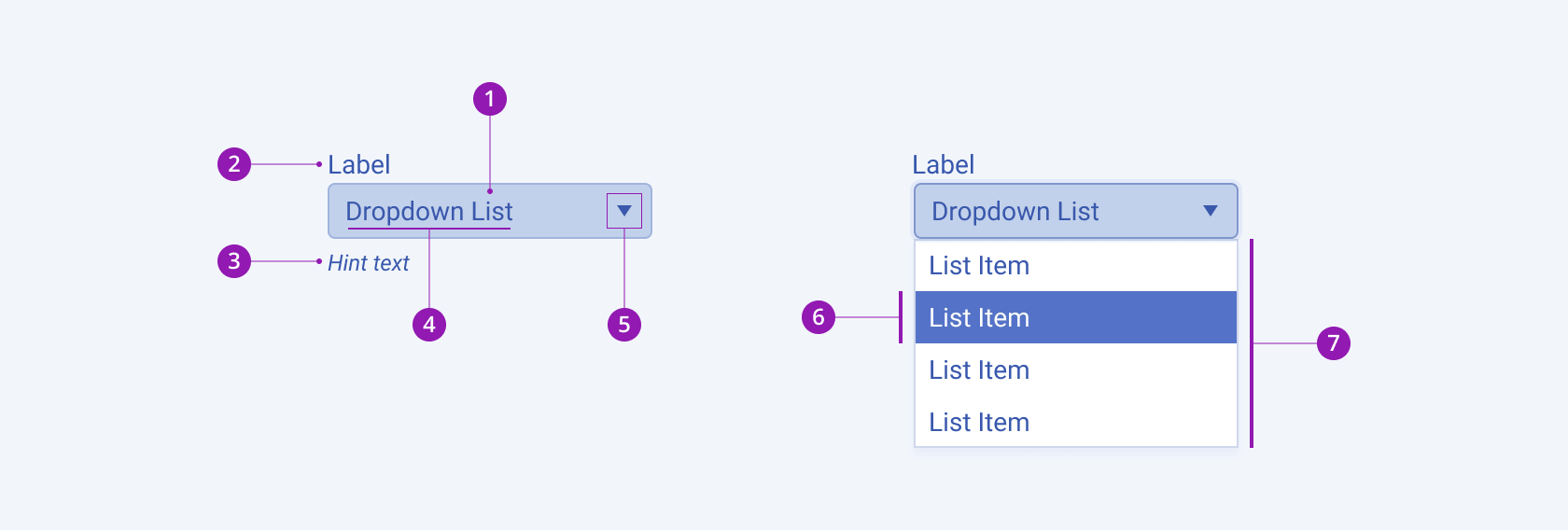
The anatomy of the DropDownList summarizes the elements of the component.
The next image shows the anatomy of a DropDownList and includes the following elements:

- Container
- Label (optional in Form components)
- Hint text (optional in Form components)
- Placeholder or preselected value
- Icon button
- Selected item
- Drop-down list
Size
The DropDownList provides the size configuration option that enables you to control how big or small the rendered DropDownList will be. DropDownLists also provide options for size customization.
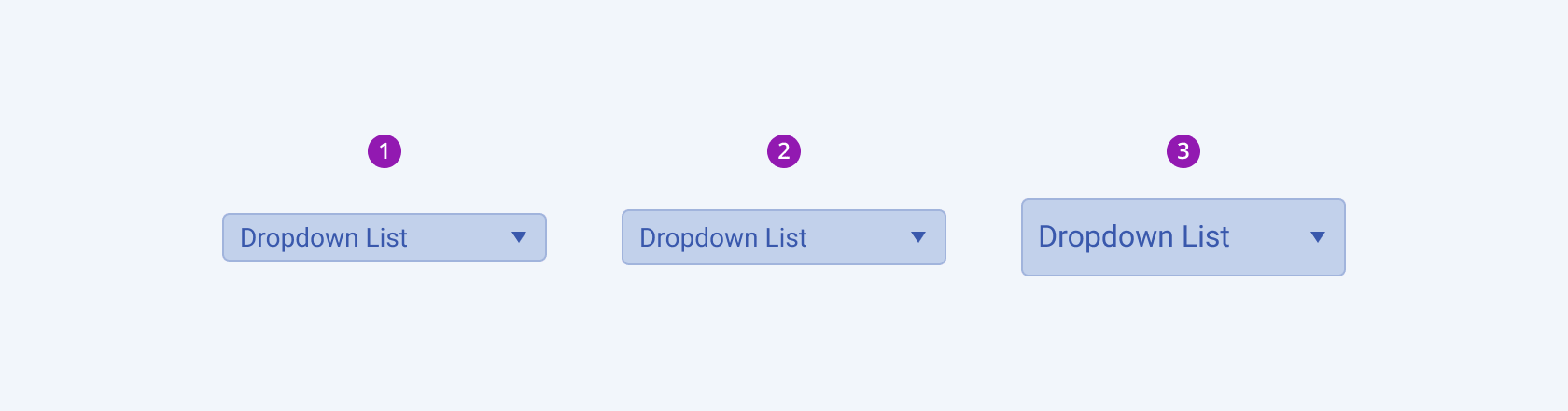
size provides the following available options:
small—Renders small drop-down lists, which are suitable for compact components, such as Toolbars, where the available space is limited.medium(default)—Renders medium drop-down lists.large—Renders large drop-down lists, which are suitable for adaptive designs.none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Fill Mode
The DropDownList provides the fillMode configuration option that enables you to control the way in which color is applied to the rendered DropDownList. DropDownLists also provide options for fill-mode customization.
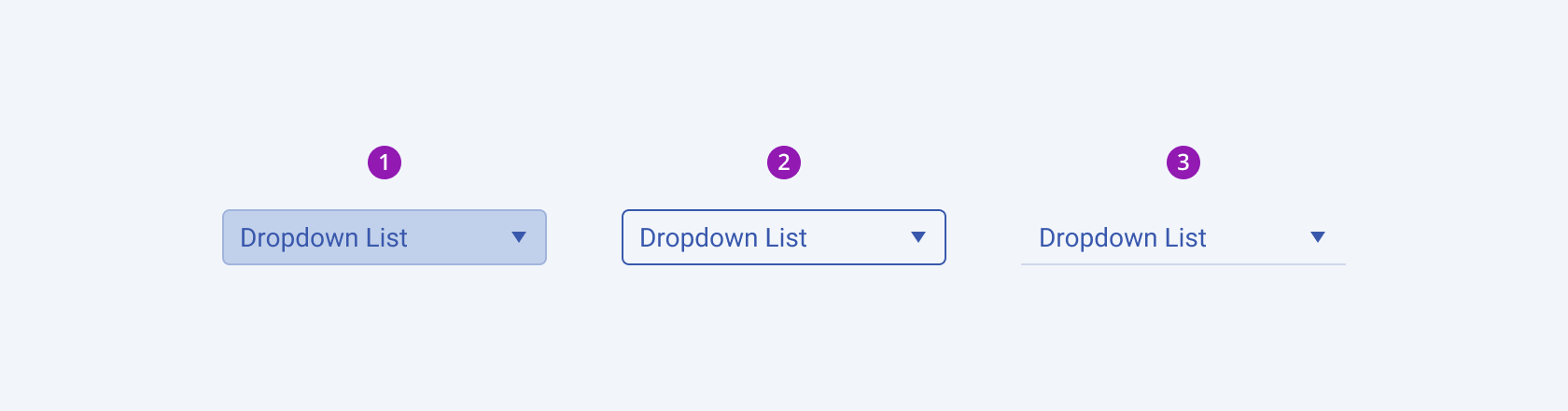
fillMode provides the following available options:
solid(default)—A solid drop-down list puts stronger emphasis on the action it indicates and draws the attention of users. It is also the traditional and common style that is widely used.outline—An outline drop-down list provides a minimalistic look, and can be a good choice when you want the component to blend in with the background or other UI elements.flat—A flat drop-down list provides a very minimalistic and clean look, and can be a good choice when you want the component to be unobtrusive with the background or other UI elements.

- Solid (default)
- Outline
- Flat
Border Radius
The DropDownList provides the rounded option that enables you to control how much border radius will apply to the rendered DropDownList. DropDownLists also provide options for border-radius customization.
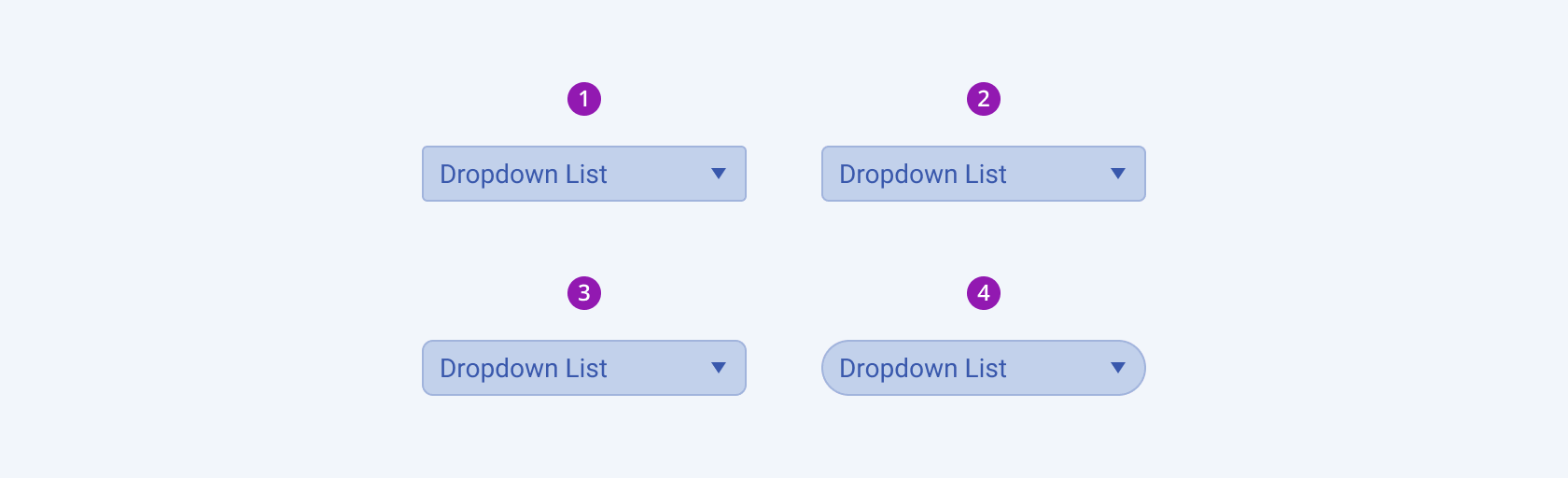
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.none—Does not set aroundedand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
- Full
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




