RadioGroup Overview
The RadioGroup is a user interface (UI) element that allows users to select a single option from a group of mutually exclusive choices. It provides a clear and organized way to present and manage options, ensuring that only one radio button can be selected at a time within the group. The RadioGroup component simplifies user input and enhances usability by guiding users to make a single selection from a predefined set of options.
Live Demo
Appearance
RadioGroups provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI RadioGroup, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
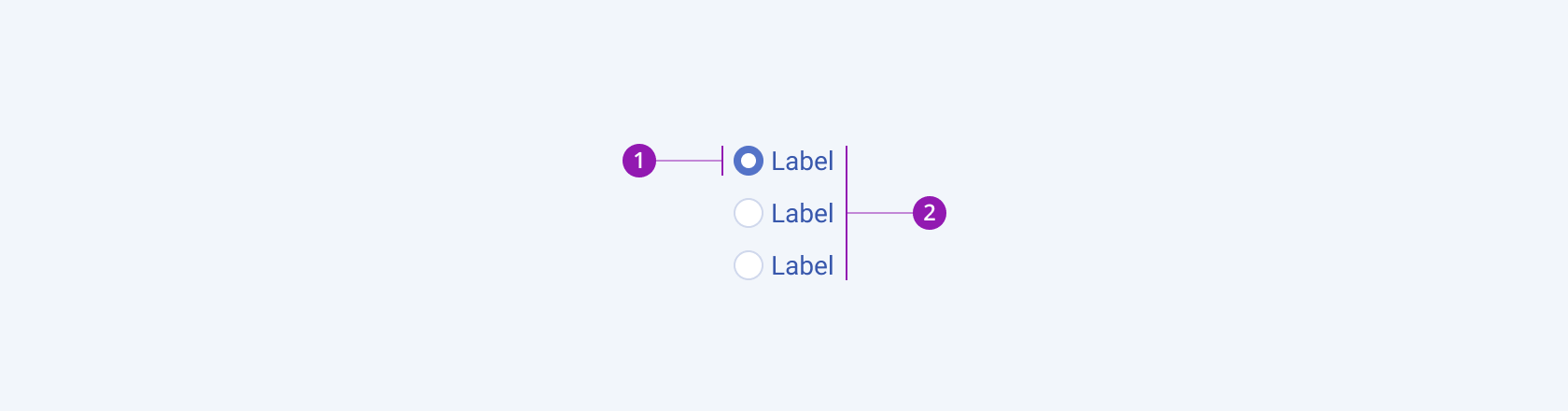
Anatomy
The next image shows the anatomy of a RadioGroup and summarizes the elements of the component:

- RadioButton
- RadioGroup
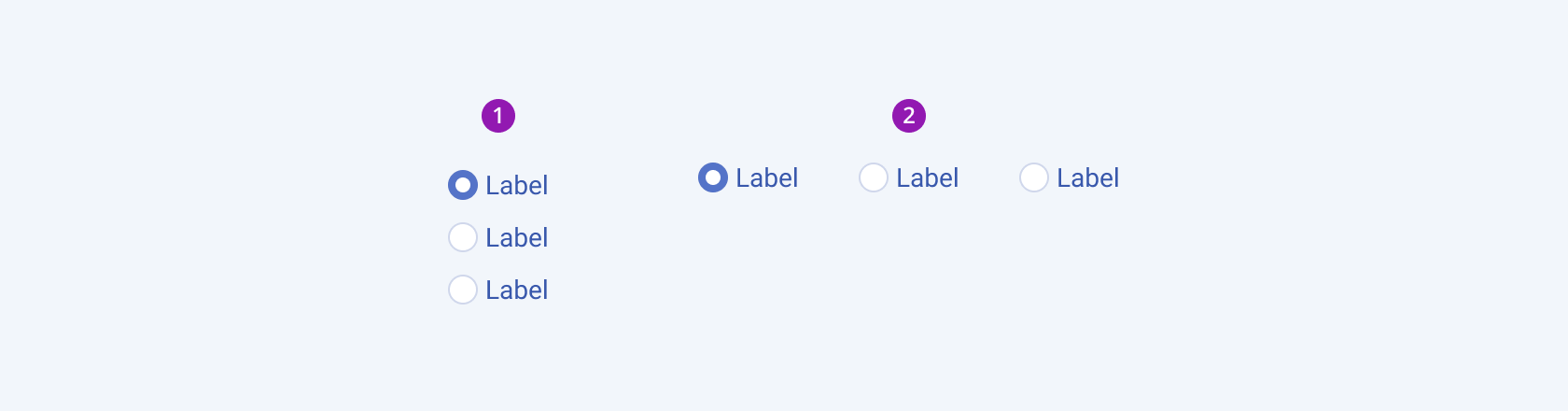
Layout
The layout property of the RadioGroup component allows you to choose between a horizontal and vertical layout, depending on the specific design requirements and available space. The horizontal layout is ideal when the space is limited or when a side-by-side comparison of options is desired, while the vertical layout is well-suited for scenarios where there is ample vertical space and a clear, top-to-bottom presentation of options is preferred. With the ability to customize the layout, the RadioGroup provides a versatile solution for organizing and selecting from a set of mutually exclusive options.
layout provides the following available options:
horizontal—Renders radio buttons in a horizontal layout.vertical—Renders radio buttons in a vertical layout.

- Vertical
- Horizontal
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




