Switch Overview
A Switch displays two exclusive choices and enables the user to toggle the state of a single item to on (checked) and off (unchecked). On mobile devices and depending on the context of their usage, the Switch is often used as an alternative to Checkboxes and RadioButtons.
Live Demo
Appearance
Switches provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI Switch, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI Switch can acquire the following states which you can set by using the following classes:
.k-switch-on—The checked state of a Switch indicates that a certain option has been activated..k-switch-off—The unchecked state of a Switch indicates that a certain option has been deactivated.- The normal state of a Switch indicates that the component is clickable.
k-hover—The hover state of a Switch is displayed when the user hovers over the component.k-focus—The focus state is a result of spotlighting the component by using a mouse or a keyboard.k-disabled—The disabled state of a Switch indicates that the component is temporarily unclickable because, for example, the page requires additional user input or something important is missing before users continue to the next step. To indicate that they are unavailable, disabled Switches are usually faded, slightly out of focus, and show a subdued text label.
Anatomy
The anatomy of the Switch summarizes the elements of the component. Depending on its elements, the Telerik and Kendo UI Switches can be any of the following types:
- A Switch with a switch label
- A Switch without a switch label
By design, when the component is styled with the KendoReact Bootstrap or Material theme, the Switch doesn't render a label. To change the default setup and achieve any of the additional predefined layouts, refer to the article on changing the Switch layout in the kendo-themes Wiki. For more information, refer to issue #567.
Any Switch includes the track and the thumb main elements:
- The track is the movable part of the Switch, which indicates if the component is on or off.
- The thumb is the stationary part of the Switch.
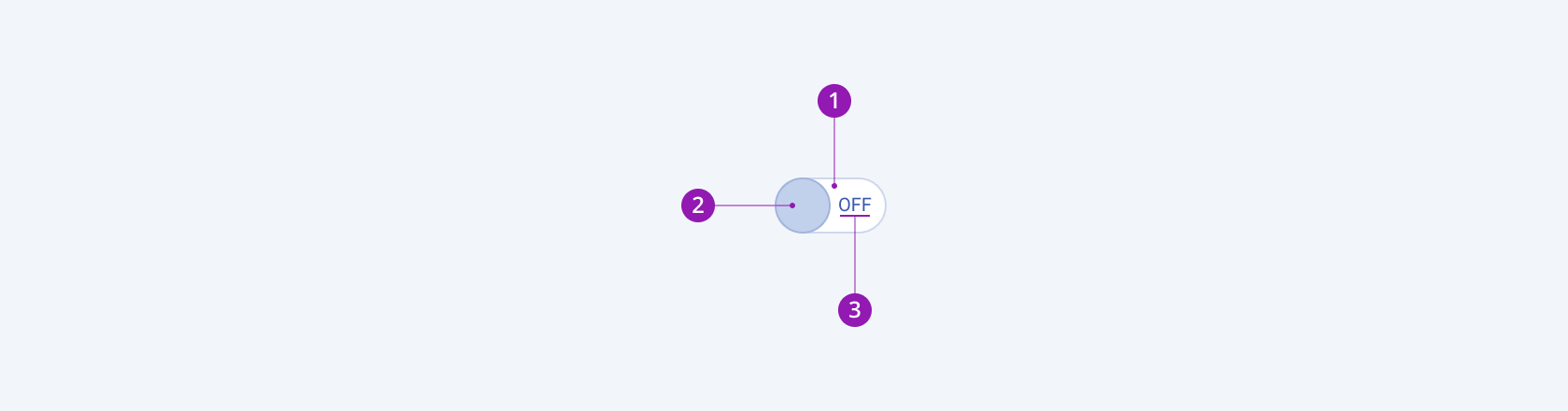
The next image shows the anatomy of a Switch and includes the following elements:

- Track
- Thumb
- Label (optional)
Size
The Switch provides the size configuration option that enables you to control how big or small the rendered Switch will be. Switches also provide options for size customization.
size provides the following available options:
small—Renders small switches, which are suitable for compact components, such as the Toolbar, where the available space is limited.medium(default)—Renders a medium switch.large—Renders large switches, which are suitable for adaptive components and mobile devices.none—Does not set asizeand allows you to add your own, custom value.

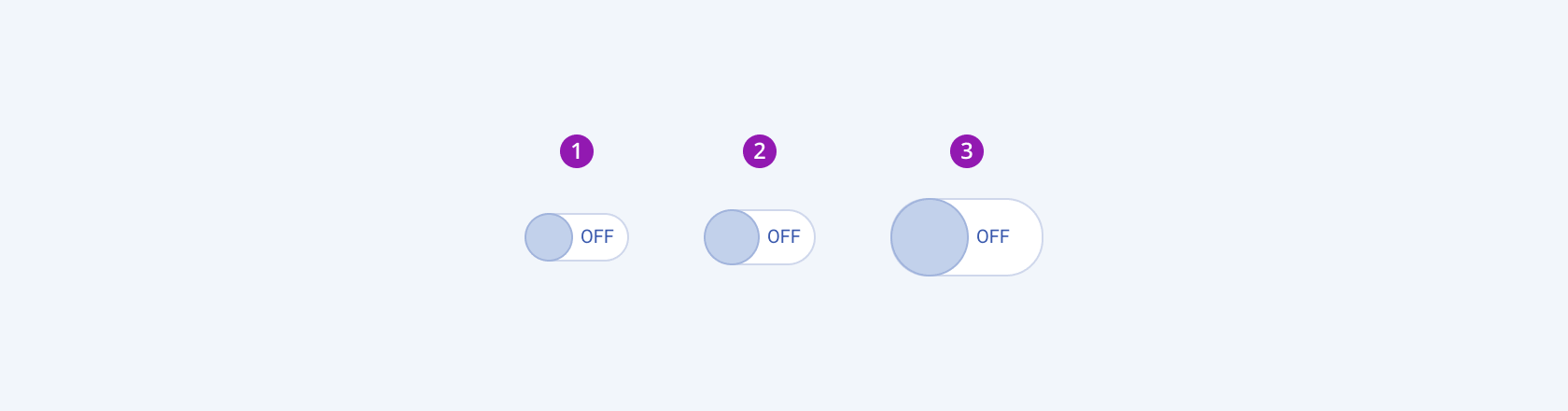
- Small
- Medium (default)
- Large
Track Border Radius
For its track element, the Switch provides the trackRounded option which enables you to control how much border radius will apply to the track of the rendered component.
trackRounded provides the following available options:
small—Renders a border radius of 2 px.medium—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full(defeault)—Renders a border radius of 9999 px.none—Does not set aroundedand allows you to add your own, custom value.
Thumb Border Radius
For its thumb element, the Switch provides the thumbRounded option which enables you to control how much border radius will apply to thumb of the rendered component.
small—Renders a border radius of 2 px.medium—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full(default)—Renders a border radius of 9999 px.none—Does not set aroundedand allows you to add your own, custom value.
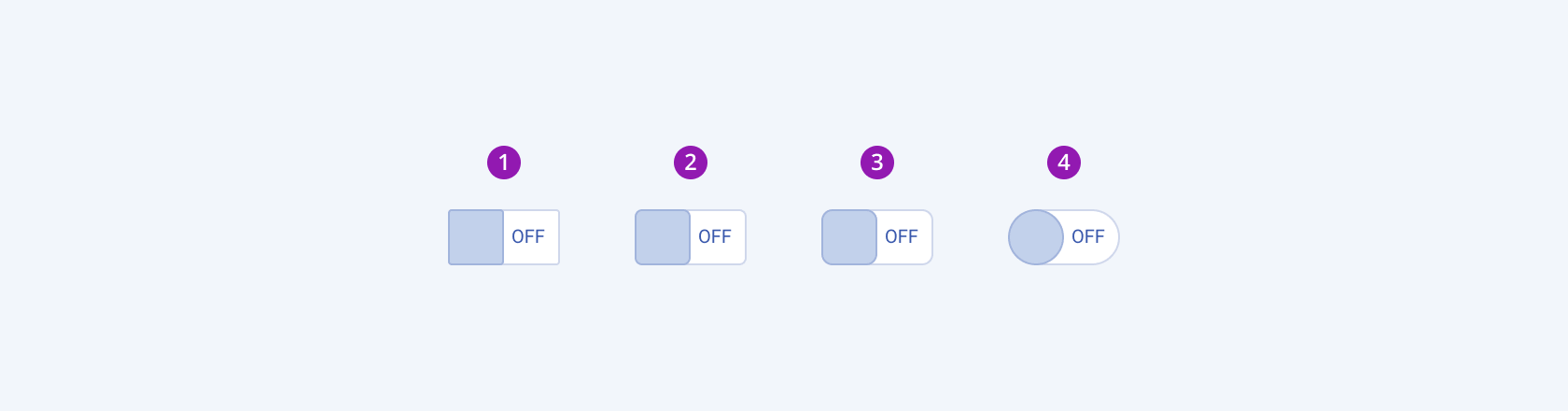
Even though you can apply different border radiuses to the thumb and track elements, it is better if their values match to create a visually appealing style, as shown in the next image.

- Small
- Medium
- Large
- Full (default)
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




