Usage Guidelines
The Telerik and Kendo UI Switch requires you to follow some basic principles when using the component.
Meaning
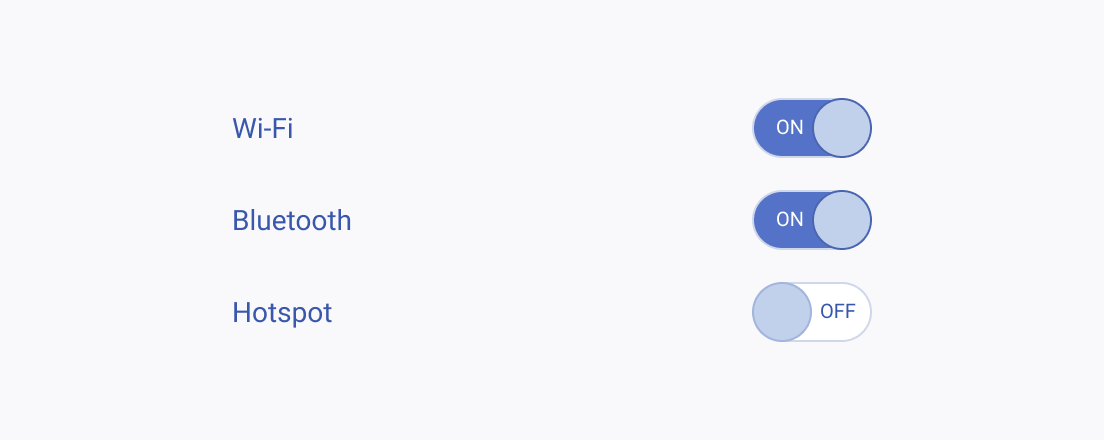
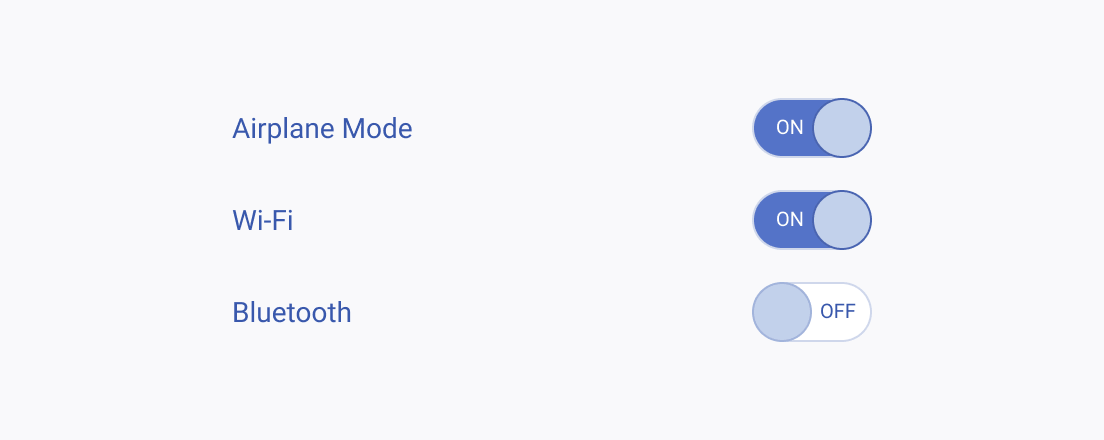
The Switch is used for displaying two exclusive choices and can act as a replacement for the RadioButton for a single choice. When in a group, the Switch can be used for options that are not mutually exclusive.


Text Label
A corresponding text label, or hint, is an obligatory element when using the Switch. It must be clear to the user at all times what the Switch will do.


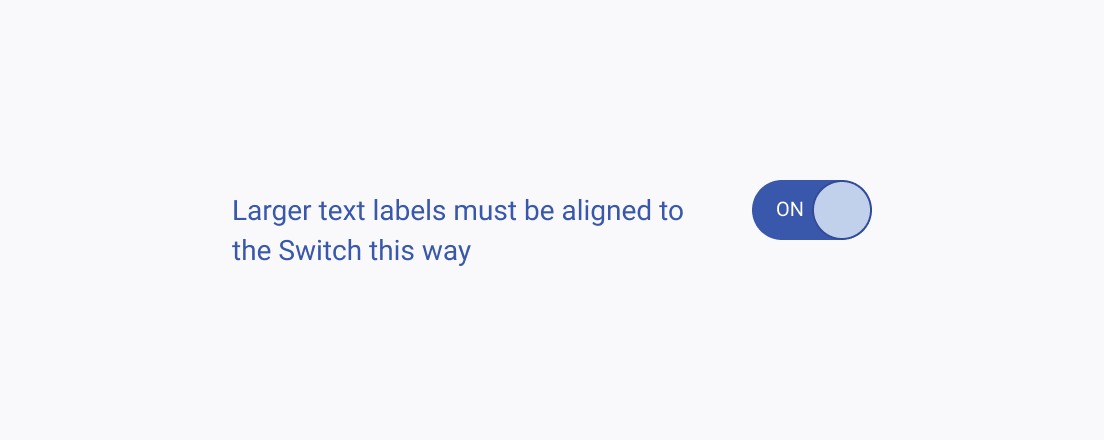
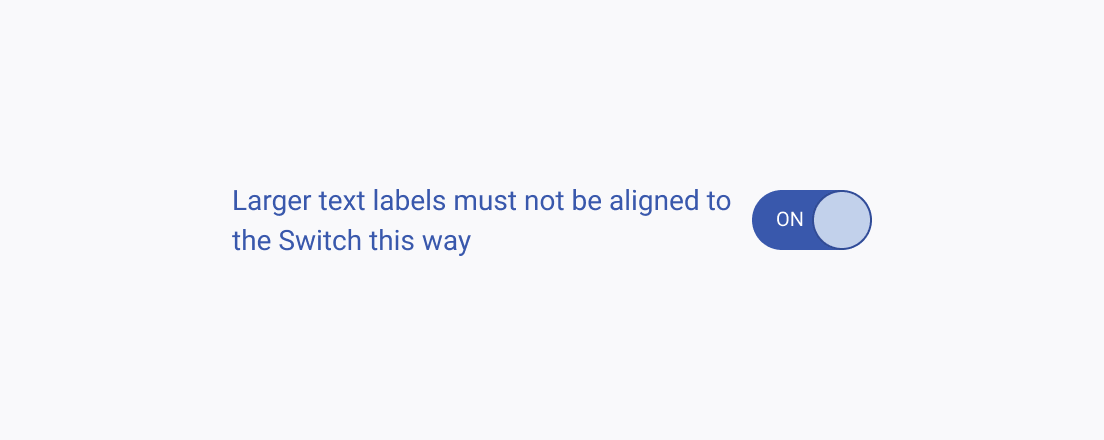
Text Alignment
Similar to RadioButtons and Checkboxes, if the text label corresponding to the Switch is too long, center-align the component to the first line of the text.