Editor Overview
The Editor component is a versatile WYSIWYG (What You See Is What You Get) tool that empowers users to create, edit, and format various types of textual content within an application, making it ideal for scenarios involving rich text editing, document creation, and seamless content management.
Live Demo
Appearance
The Telerik and Kendo UI Editor is a composite component that consists of other smaller components.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI Editor can acquire the following states which you can set by using the following classes:
- An Editor in its normal state appears active, and is usable and clickable.
k-disabled—The disabled state indicates that an Editor is temporarily unclickable and users cannot interact with it. To indicate that they are unavailable, Editors in their disabled state are usually faded and slightly out of focus.
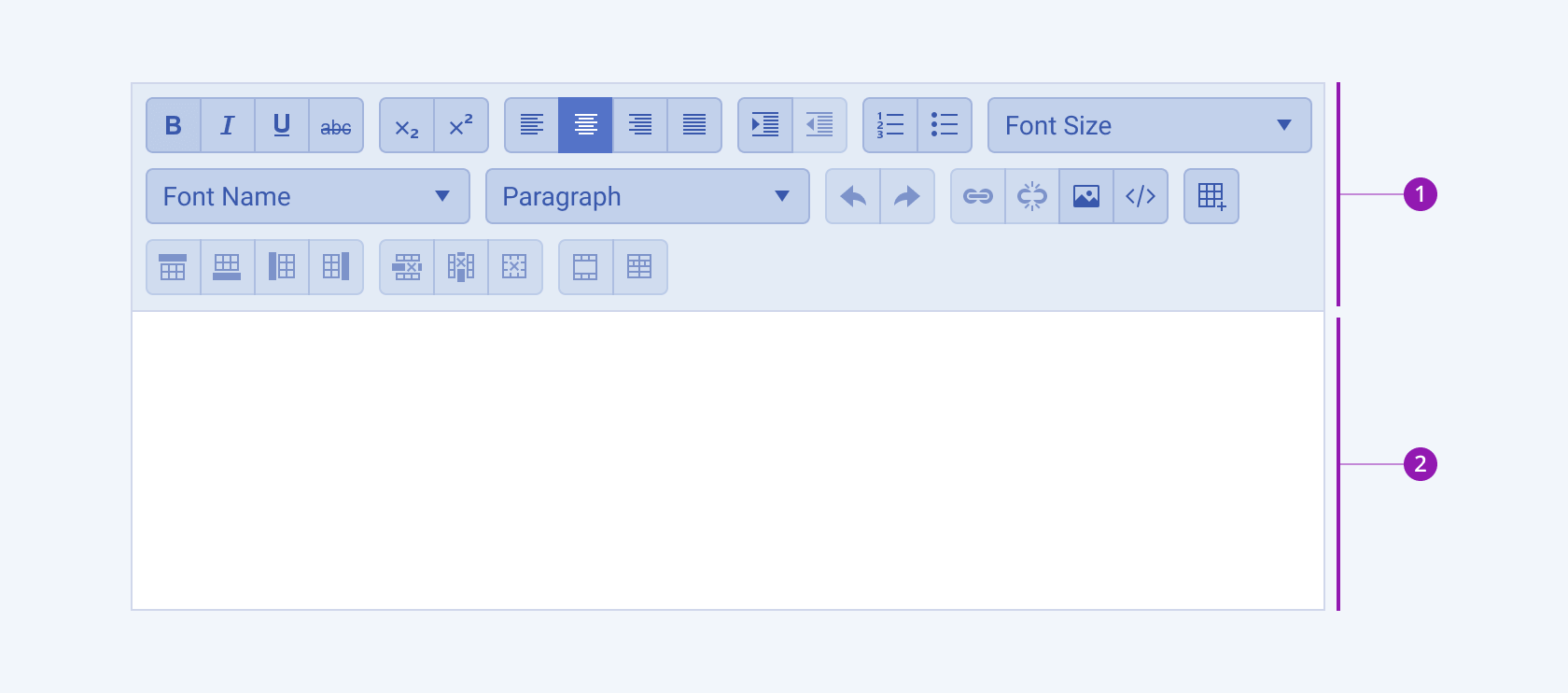
Anatomy
The anatomy of the Editor summarizes the elements of the component:
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation: