TileLayout Overview
The TileLayout component is a user interface (UI) element that is based on the two-dimensional CSS grid and is able to display content in draggable and reorderable tiles. The tiles can be displayed across multiple rows and columns.
Through its extensive configuration options, the TileLayout allows you to build customizable dashboards and create intuitive layouts for web projects.
Live Demo
Anatomy
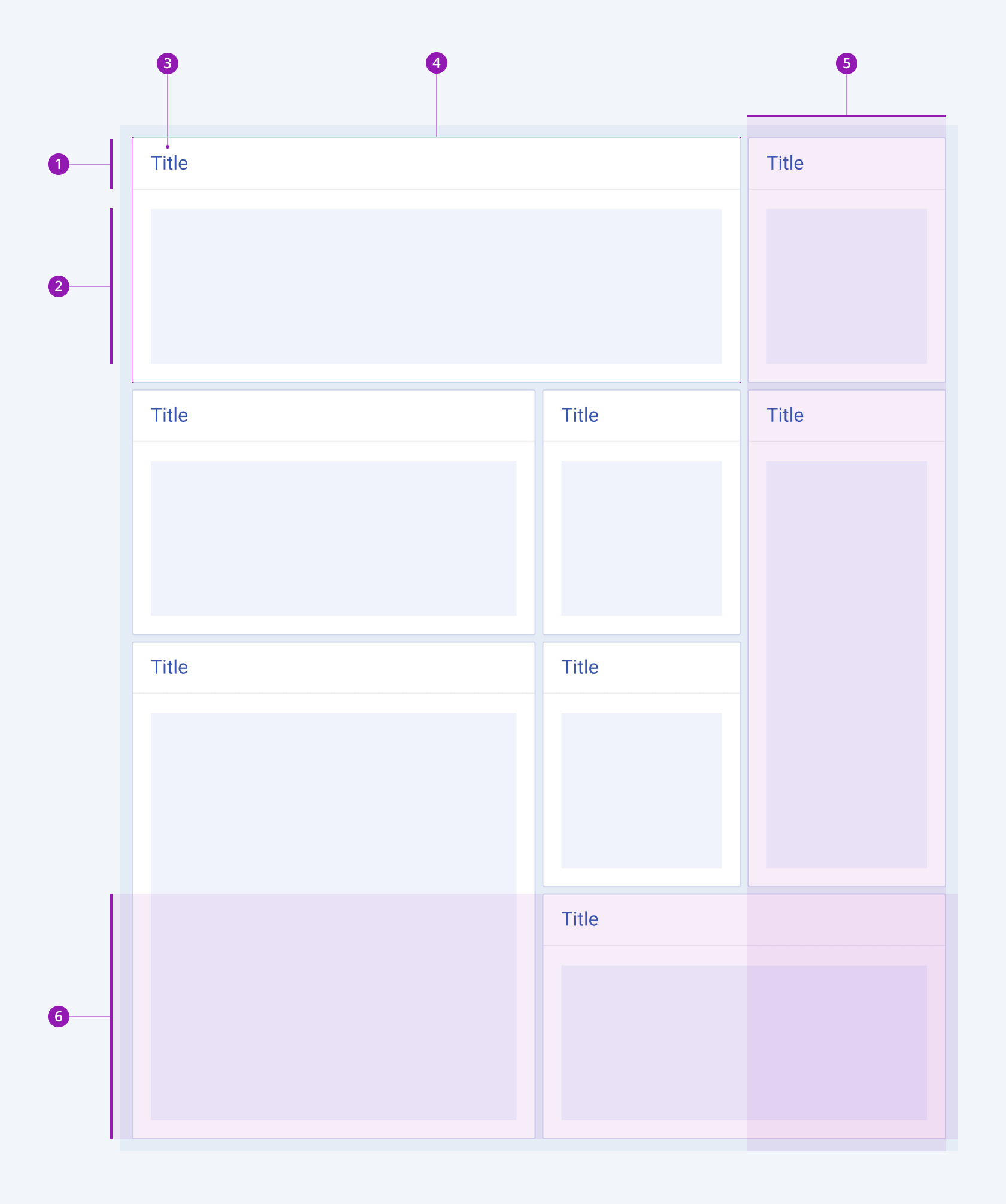
The anatomy of the TileLayout summarizes the elements of the component:

- TileLayout item header
- TileLayout item content area
- TileLayout item title
- TileLayout item
- TileLayout column
- TileLayout row
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




