Overview
The Pricing UI section provides a detailed comparison of all features that a business offers in the form of plans or tiers and helps the user make their choice easier. It is indispensable for any type of SaaS or online service-based websites and could be a part of the home page, a separate page, or even a modal.
The design of the Pricing UI section depends on the complexity of the pricing model and the number of options. The information within the pricing section could be presented with different types of layouts through cards or a table, but it always must be compact, visually appealing, and easy to perceive.
A well-designed Pricing UI section provides enough information in a comprehensive and compact manner so the users can understand what the business offers and make their choice with ease. Along with that, it could make the company stand out among the competitors, increase the conversion rates, and boost revenue.
Key Principles
- Curated features—only the most important and meaningful features must be listed to avoid cognitive load.
- Visible distinction—the key highlights should stand out, allowing the user to compare quickly and make an informed choice.
- Tailored plans/tiers—they must be projected to meet the needs of different personas.
- Actionable CTA—include CTA buttons to encourage further action such as purchase, contact, or learn more.
Pricing Section Demo
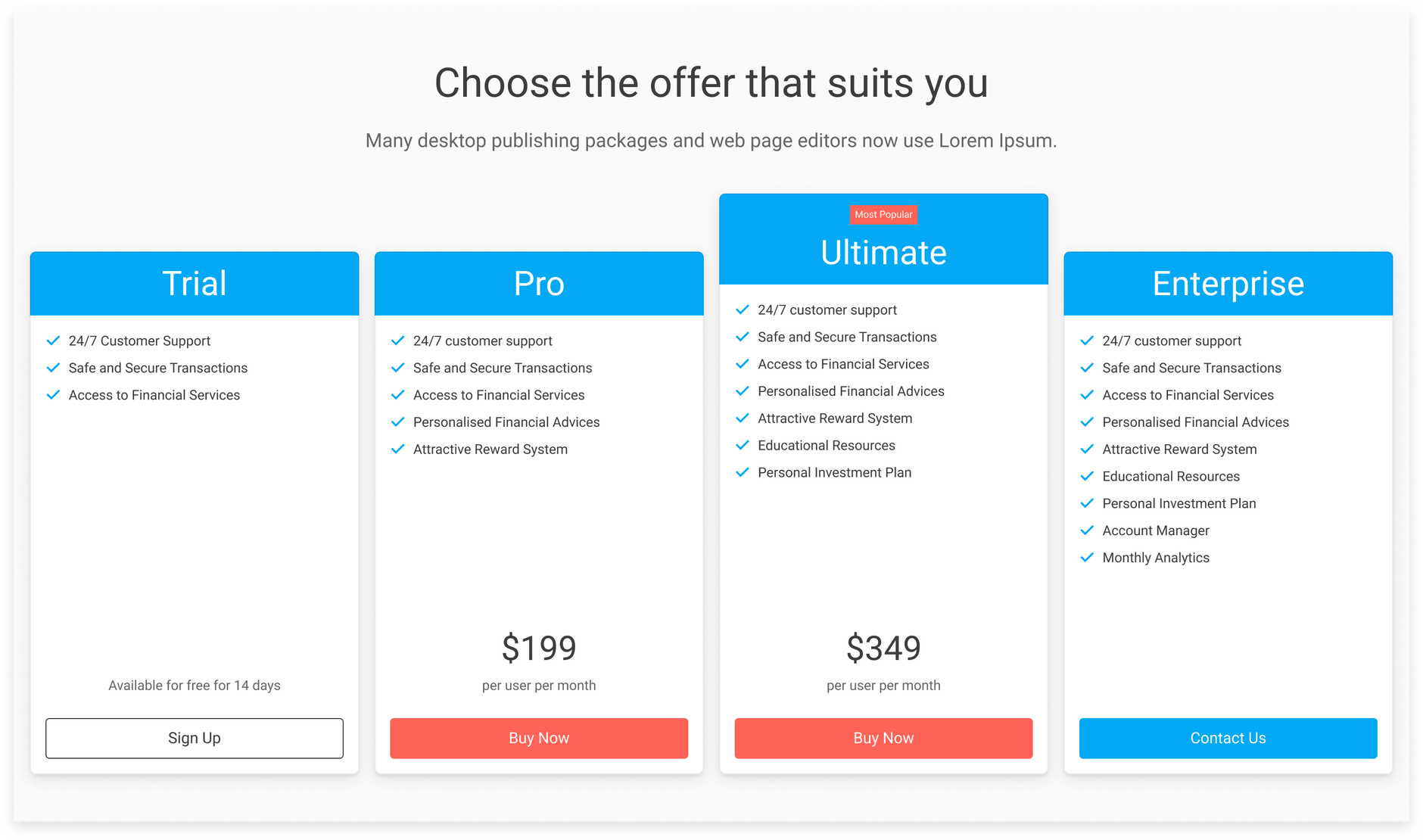
The Telerik and Kendo UI Pricing Section enhances your application development by offering a sleek design, showcased in the demo below.
Pricing Section 1

UI Components Documentation
For product-specific information, refer to the corresponding Telerik and Kendo UI documentation: