FloatingActionButton Overview
A FloatingActionButton is a user interface (UI) element that can render arbitrary content such as text, icons, or a combination of these. Unlike the regular buttons, the floating action buttons have a higher z-index than the other elements on the page and appear in front of all content on the screen.
As a common UI element in various applications, FloatingActionButtons must be used sparingly as they indicate the most prominent action on the page.
Live Demo
Appearance
FloatingActionButtons provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI FloatingActionButton, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI FloatingActionButton can acquire and can be rendered in the following states:
- A FloatingActionButton in its normal state appears active, and is usable and clickable.
k-hover—The hover state of a FloatingActionButton is applied after the user hovers over the component.k-focus—The focus state is triggered after the FloatingActionButton has been spotlighted with the mouse or the keyboard.k-active—The active state is applied when a FloatingActionButton is activated upon user interaction.k-selected—The selected state of a FloatingActionButton is activated after the user has selected the component.k-disabled—The disabled state indicates that a FloatingActionButton is temporarily unclickable because, for example, the page requires additional user input, or something important is missing before users continue to the next step. To indicate that they are unavailable, FloatingActionButtons in their disabled state are usually faded, slightly out of focus, and show a subdued text label.
Anatomy
The anatomy of the FloatingActionButton summarizes the elements of the component.
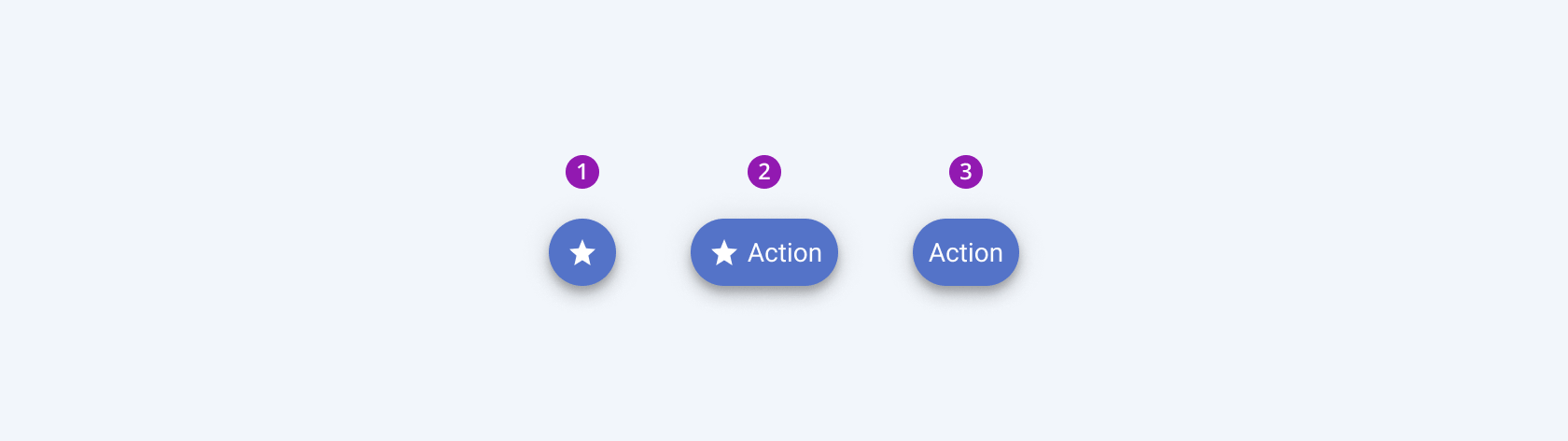
Depending on the elements they display, the Telerik and Kendo UI FloatingActionButton can be any of the following types:
- Icon—Icon FloatingActionButtons display icons instead of text, and are useful for visual enhancement. Telerik and Kendo UI FloatingActionButtons seamlessly accept Kendo UI Font icons, FontAwesome icons, and image icons which can be displayed as foreground or background images. Using background images is better because the icon represents a decoration and not structural content.
- Icon-and-text—Icon-and-text FloatingActionButtons display icons next to a chunk of text, and also come in handy when you want to visually enhance the button and its message.
- Text—Text FloatingActionButtons render a chunk of text which directly identifies the action that will be triggered upon user interaction.

- An icon-only FloatingActionButton
- An icon-and-text FloatingActionButton
- A text-only FloatingActionButton
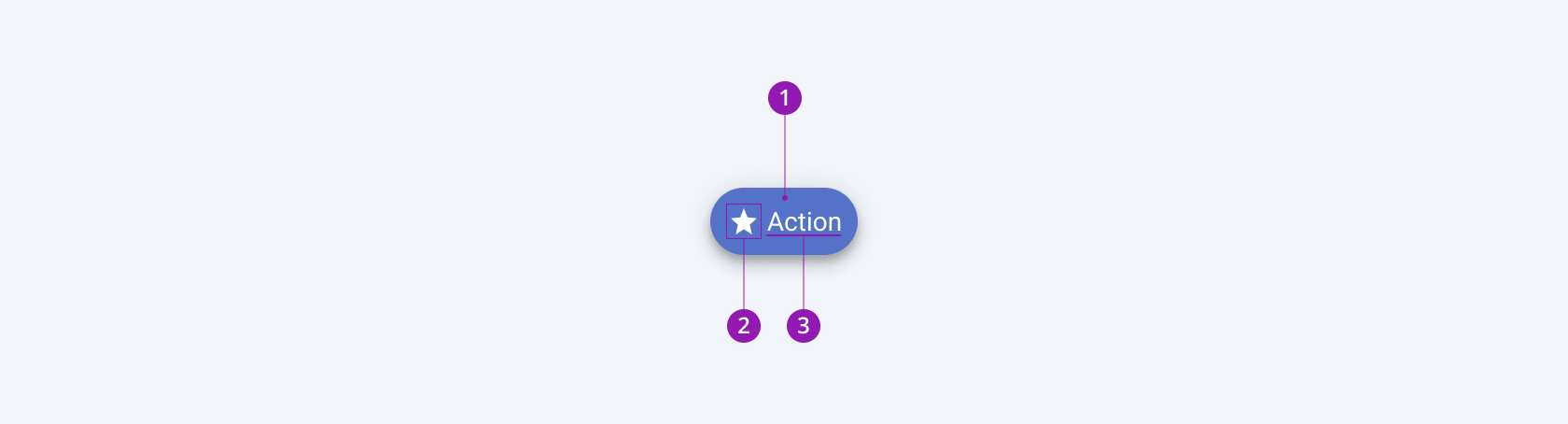
The next image shows the anatomy of an Icon FloatingActionButton and includes the following elements:

- Container
- Icon (optional)
- Text label
Size
The FloatingActionButton provides the size configuration option that enables you to control how big or small the rendered FloatingActionButton will be. FloatingActionButtons also provide options for size customization.
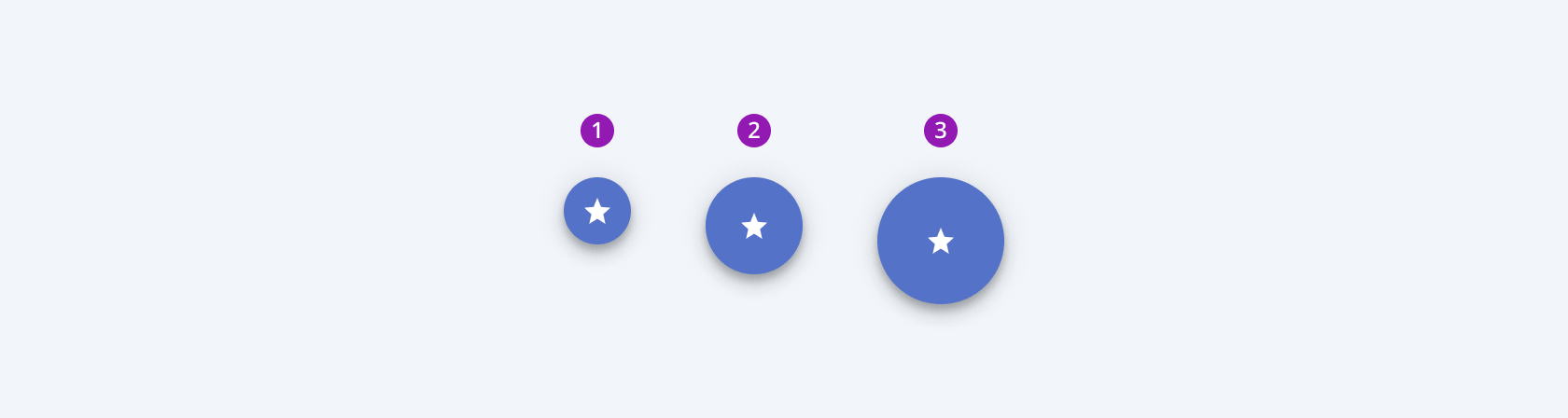
size provides the following available options:
-
small—Renders small FloatingActionButtons, which are suitable for compact components, such as the Pager and Toolbar, where the available space is limited.The small Telerik and Kendo UI FloatingActionButtons use the same typographic style as the medium buttons. However, to achieve the desired height, the small buttons apply a
$kendo-spacing, 2spacing value for their vertical paddings. -
medium(default)—Renders medium FloatingActionButtons.The
mediumsize configuration is the base according to which thesmallandlargeoptions are specified. The medium Telerik and Kendo UI FloatingActionButtons use the same typographic style as the small FloatingActionButtons. However, to achieve the desired height, the medium FloatingActionButtons apply a$kendo-spacing, 4spacing value for their vertical paddings. -
large—Renders large FloatingActionButtons, which are suitable for adaptive components and mobile devices.The large Telerik and Kendo UI FloatingActionButtons achieve the recommended touch area dimensions both by applying a
$kendo-spacing, 6spacing value of their paddings and by using a different typographic style with a bigger font size and line height. -
none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Color
The FloatingActionButton provides the theme-color configuration option that enables you to choose among the available, built-in colors that will be applied to it. FloatingActionButtons also provide options for color customization.
themeColor provides the following available options:
base(default)primary—Primary FloatingActionButtons visualize the most important action on the page and immediately draw the undivided attention of users by acquiring specific styling, for example, solid color. To avoid visual clutter, primary buttons must be used once on a page.secondary—Secondary FloatingActionButtons indicate actions of secondary importance. They usually appear as items of the primary FloatingActionButton.tertiary—Tertiary FloatingActionButtons are used less frequently than primary and secondary buttons. They indicate independent, less pronounced, common actions throughout a page, for example, sub-tasks on a page with a primary button.info—Info FloatingActionButtons are most suitably used for notification alerts, conveying to users that new information is available.success—Success FloatingActionButtons imply successful or positive actions.warning—Warning FloatingActionButtons typically appear in confirmation dialogs to indicate actions causing significant changes, which must be regarded with caution.error—Error FloatingActionButtons typically appear in dialogs to indicate that the user is about to make a destructive and irreversible action such as deleting or removing a file.none—Does not set athemeColorand allows you to add your own, custom value.
Border Radius
The FloatingActionButton provides the rounded option that enables you to control the border radius of the rendered button. The defined value for the border radius significantly affects the look-and-feel of the UI. FloatingActionButtons also provide options for border-radius customization.
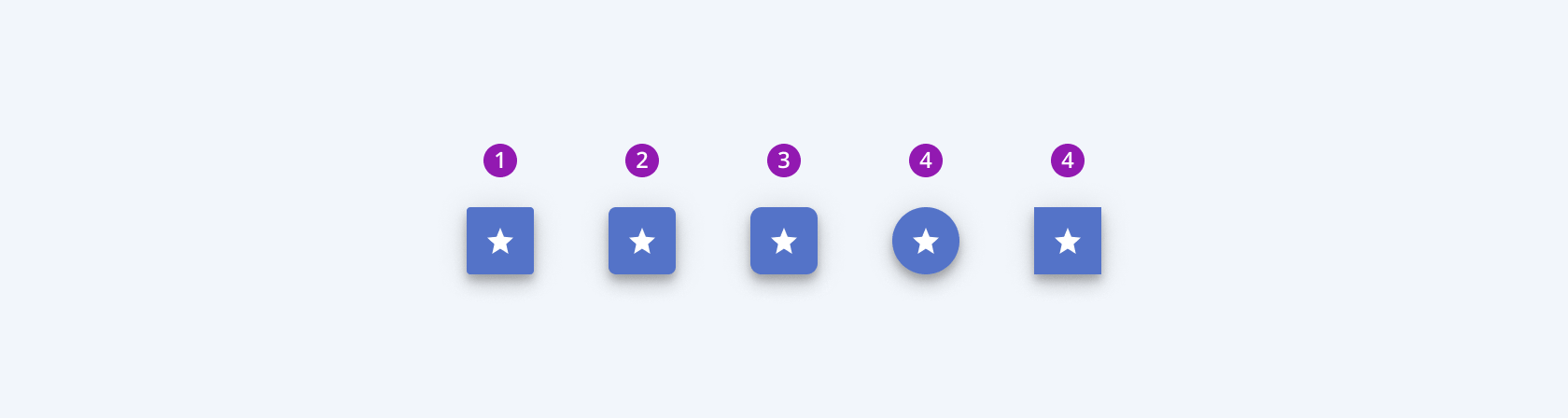
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.none—Does not set aroundedvalue and allows you to customize the configuration.

- Small
- Medium (default)
- Large
- Full
- None
Positioning
The FloatingActionButton component provides options for positioning in relation to the page or another component. The position can be either fixed with regard to the browser viewport, or absolute with regard to a relative container.
Alignment
The FloatingActionButton allows you to set its horizontal and vertical alignment in relation to the container.
The available align keys are:
-
horizontal—Aligns the FloatingActionButton horizontally to one of the following positions:start—Aligns the FloatingActionButton to the start point of the parent element.center—Aligns the FloatingActionButton to the center point of the container.end(Default)—Aligns the FloatingActionButton to the end point of the parent element.
-
vertical—Aligns the FloatingActionButton vertically to one of the following positions:top—Aligns the FloatingActionButton to the top of the parent element.middle—Aligns the FloatingActionButton to the middle point of the container.bottom(Default)—Aligns the FloatingActionButton to the bottom of the parent element.

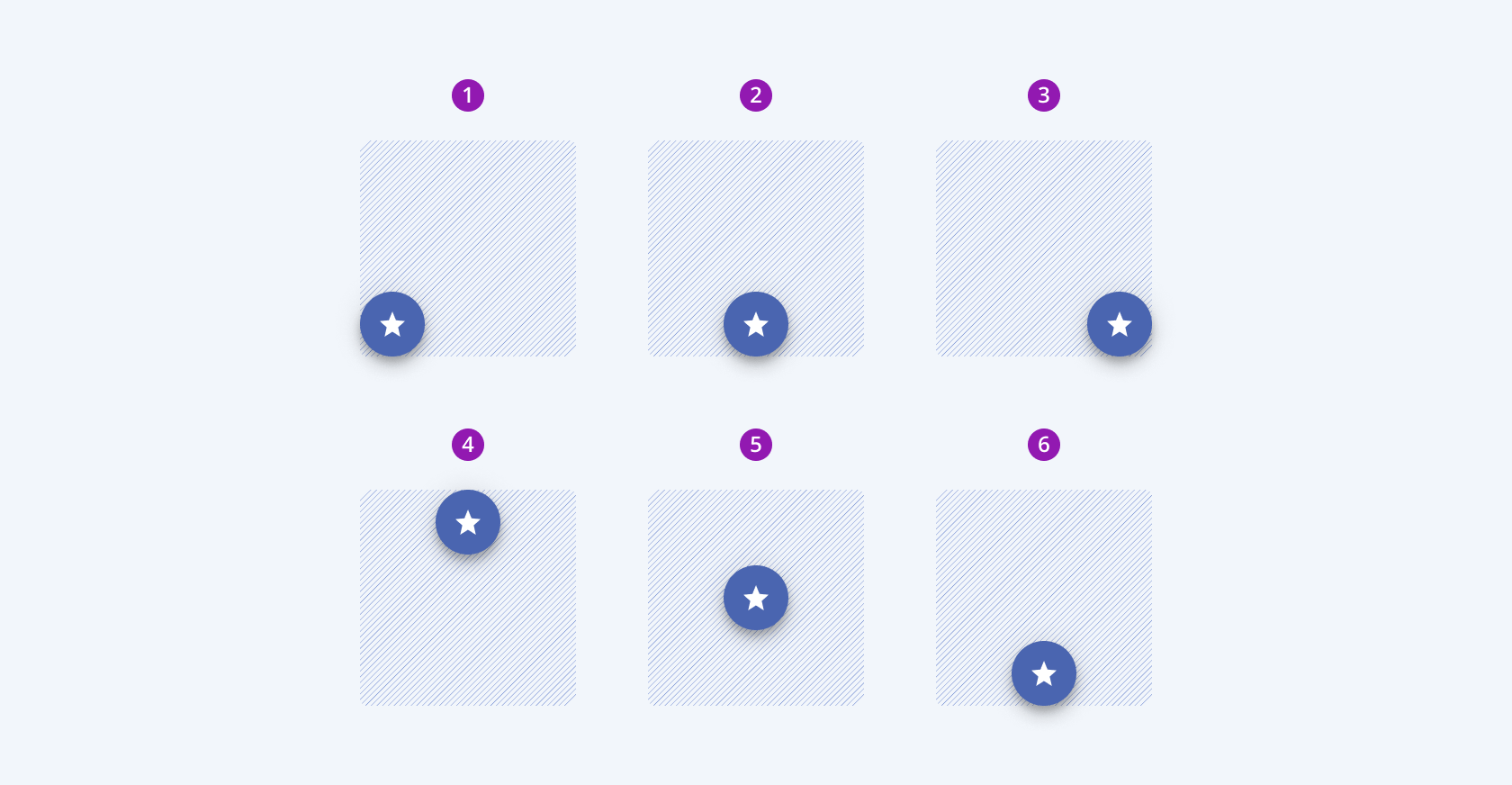
- Horizontal - start
- Horizontal - center
- Horizontal - end (default)
- Vertical - top
- Vertical - middle
- Vertical - bottom (default)
Items
Normally, the items of the FloatingActionButton are positioned either above or below the button without getting outside the container's boundary. If the button is aligned at the bottom position, the items will appear above it. In all other cases, the items will appear below.
All floating button items that have both an icon and a text label will render their icon closer to the container's boundary. For example, if the button is aligned at top-left, the icon will be rendered first, then the text.
Floating buttons at the end position of the container have a slightly different items layout. The text will render first, then the icon. In RTL, the items icon will be centered relative to the icon button.
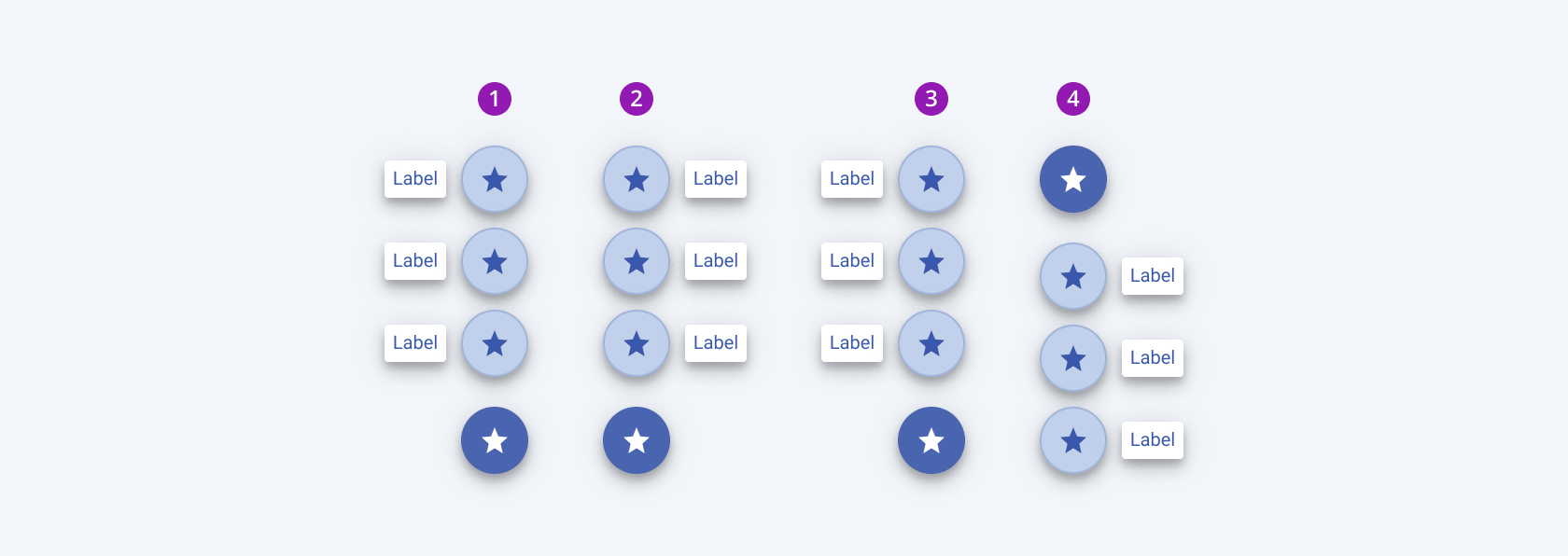
Depending on the position of the items in relation to the FloatingActionButton, you can align the labels of the items as follows:
-
top—Aligns the labels of the items to the top of the container:left—The item labels are located to the left of the FloatingActionButton.right—The item labels are located to the right of the FloatingActionButton.
-
bottom—Aligns the labels of the items to the bottom of the container:left—The item labels are located to the left of the FloatingActionButton.right—The item labels are located to the right of the FloatingActionButton.

- Top left
- Bottom left
- Top right
- Bottom right
Speed Dial
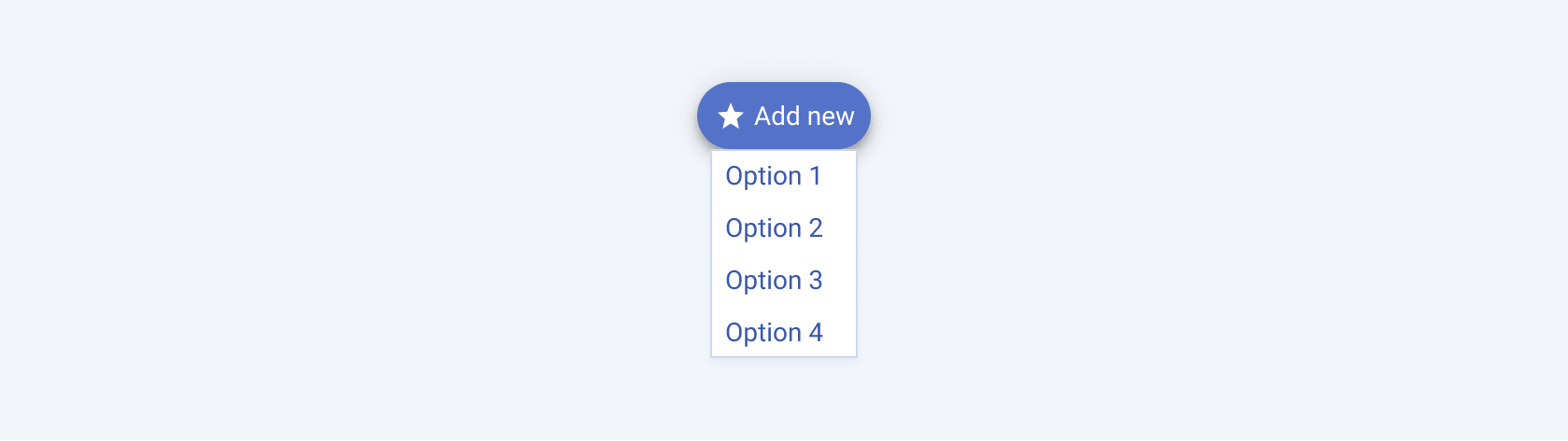
When pressed, the Telerik and Kendo UI FloatingActionButton can display a list of related actions in the form of a speed dial.

Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




