Notification Overview
The Notification component delivers important messages and updates to users, ensuring effective communication and interaction within the application. It helps users stay informed about important events, changes, or actions that require their attention.
Notifications usually have a greater z-index than the rest of the content, use alert colors and contextual icons, and aim to be noticed and to help the users take action.
Notifications provide consistent styling. They can render arbitrary content such as a combination of text, icons, and buttons. Depending on the requirements of the website or application, developers can either initialize a single Notification or create multiple Notifications at once.
Live Demo
Appearance
Notifications provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI Notification, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
Anatomy
The anatomy of the Notification summarizes the elements of the component.
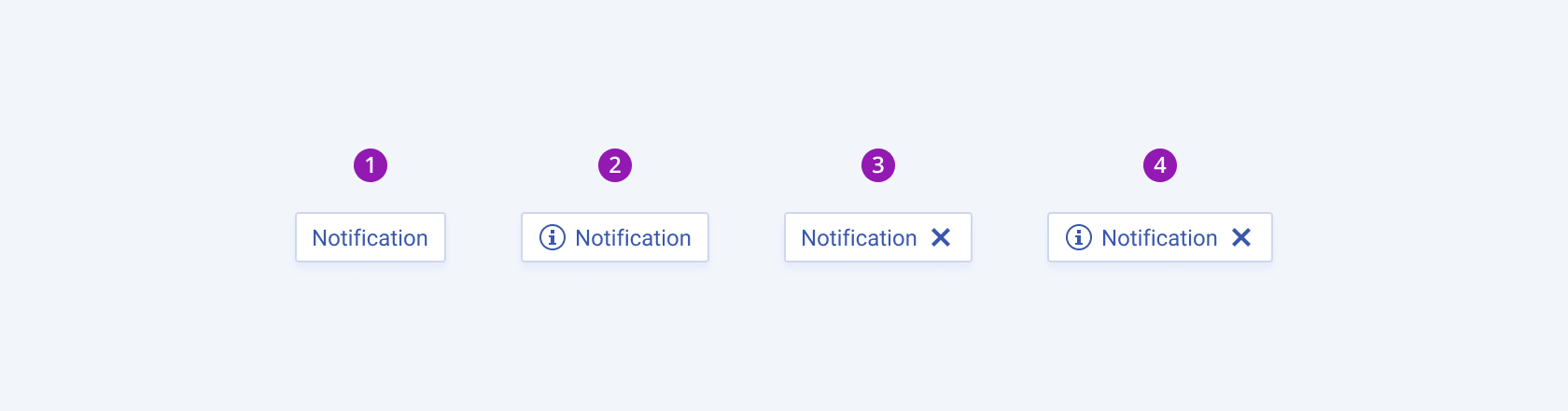
Depending on the elements they display, the Telerik and Kendo UI Notifications can be any of the following types:
- Text-only Notification—These Notifications display only text content. Their presence is time-based and they disappear at some point.
- Notification with an Icon before—These Notifications not only render textual content but also include an icon in front of it to enhance the Notification message.
- Notification with a Close button—They render not only textual content but also a Close button that allows the user to close the Notification.
- Notification with an Icon before and a Close button—These Notifications display an icon next to a text message and a Close button.

- Text-only Notification
- Notification with an Icon before
- Notification with a Close button
- Notification with an Icon before and a Close button
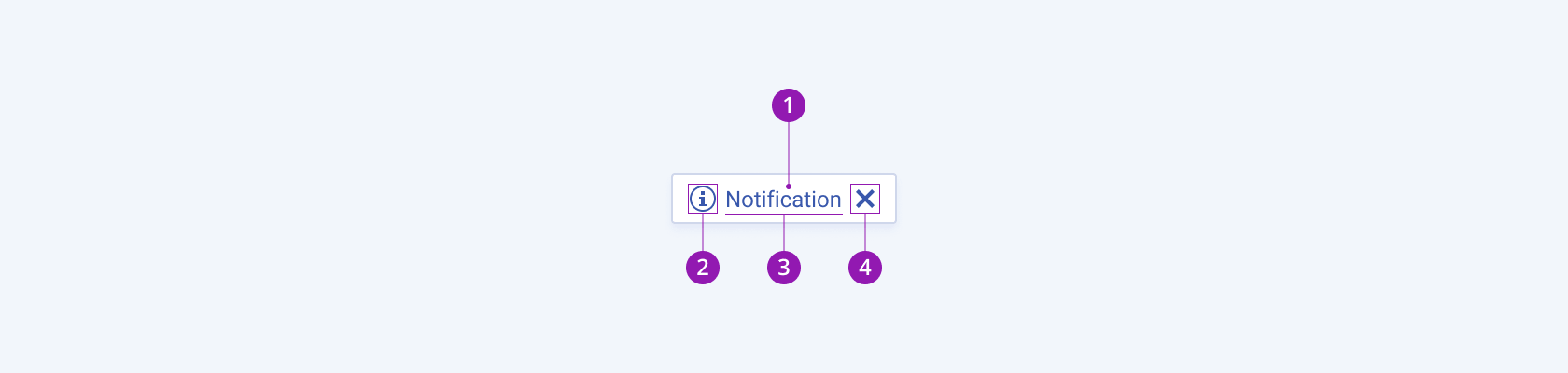
The next image shows the anatomy of a Notification with an Icon before and a Close button and includes the following elements:

- Container
- Icon before (optional)
- Notification text
- Close button (optional)
Color
The Notification provides the theme-color configuration option that enables you to choose among the available, built-in colors that will be applied to it. Notifications also provide options for color customization.
themeColor provides the following available options:
base(default)—Base Notifications are usually utilized for neutral informational messages that blend seamlessly with the rest of the UI.info—Info Notifications are most suitable for notification alerts, conveying neutral information about a process or an action.success—Success Notifications imply a successful or positive outcome of a process or an action.warning—Warning Notifications typically appear as an alert for possible issues or significant changes that must be regarded with caution.error—Error Notifications indicate a destructive and irreversible outcome of a process or an action.none—Does not set athemeColorand renders the default styling options of the component.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




