ComboBox Overview
A ComboBox is a user interface (UI) element combining a drop-down list or list box and an editable text field. The control displays a set of available options and allows the user to select from them in two ways: by typing into the text field and bringing up an option from the set or by directly selecting the desired options from the set.
Live Demo
Appearance
The ComboBox provides built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI ComboBox, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI ComboBox can acquire the following states which you can set by using the following classes:
- The normal state indicates that the ComboBox is ready to use but the user is not interacting with it yet. The control displays the currently selected item, which appears as text within the input field.
k-hover—Тhe hover state of a ComboBox is applied when the user hovers over the component. This state indicates that the control is interactive and enabled. Note that the ComboBox has an icon button that opens the drop-down list. The hover state of the icon button is independent of the hover state of the ComboBox and indicates that the user can interact with the icon button.k-focus—The focus state is triggered when a user selects the ComboBox with the mouse or keyboard. By displaying a highlighted border, this state indicates that the control is active and ready to receive user input.k-invalid—The invalid state is applied when the user enters or selects an unexpected value. By displaying a validation error icon and a red border, this state indicates an error in the input.k-invalid k-focus—The invalid focus state of the ComboBox is a result of spotlighting a ComboBox whose value or input type does not pass the validation requirements.k-disabled—The disabled state indicates that a ComboBox is temporarily unusable because, for example, the page requires additional user input, or something important is missing before users continue to the next step. To indicate that they are unavailable, ComboBoxes appear grayed-out.
Anatomy
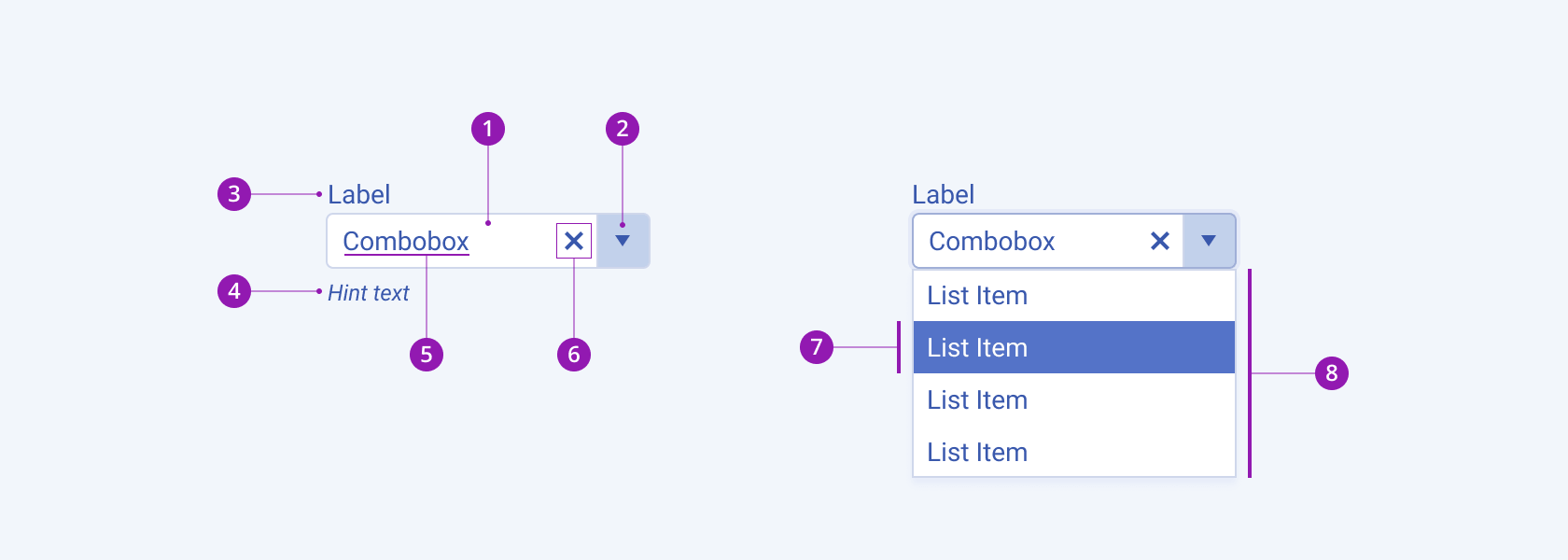
The anatomy of the ComboBox summarizes the visual and functional elements of the component. The main elements include a text input field, an icon button, and a drop-down list that shows all available options.
The text input displays the currently selected item or a temporary placeholder text. It allows the users to type their own value or edit the currently selected item.
The ComboBox also includes a label, hint text, and clear button that lets the user clear the current selection and revert to the placeholder text.
When using the control as a part of a Form component, the label and hint text are optional.
The next image shows the anatomy of a ComboBox and includes the following elements:

- Input field
- Icon button
- Label
- Hint text
- Placeholder or preselected value
- Clear icon
- Selected item
- Drop-down list
Size
The ComboBox provides the size configuration option that enables you to control how big or small the rendered ComboBox will be. ComboBoxes also provide options for size customization.
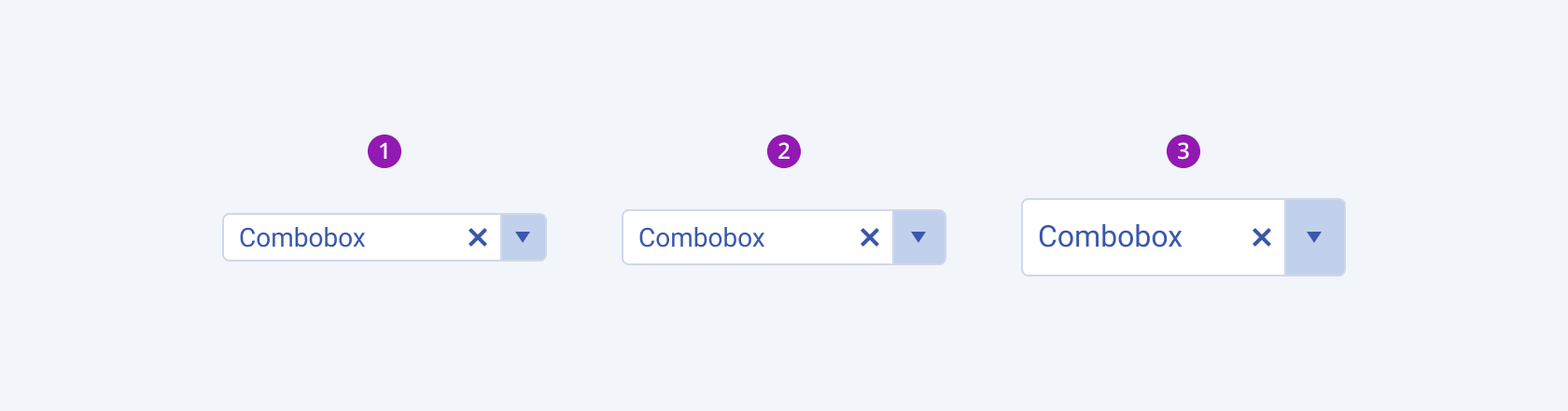
size provides the following available options:
small—Renders a small ComboBox, which is suitable for compact components, such as Toolbars, where the available space is limited.medium(default)—Renders a medium ComboBox.large—Renders a large ComboBox that is suitable for adaptive designs.none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Fill Mode
The ComboBox provides the fillMode configuration option that enables you to control the way in which color is applied to the rendered ComboBox. ComboBoxes also provide options for fill-mode customization.
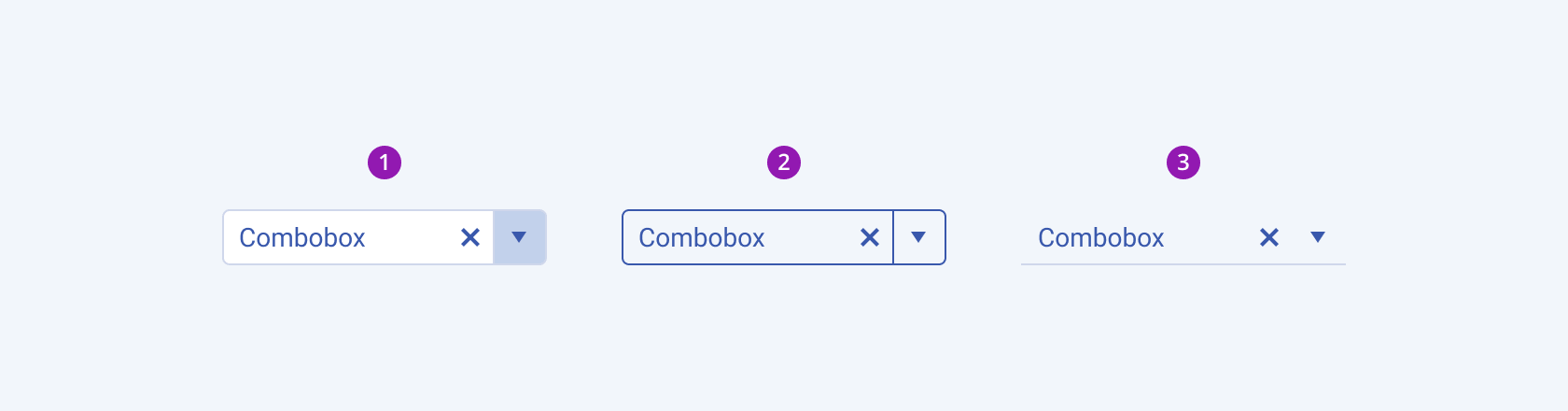
fillMode provides the following available options:
solid(default)—The solid ComboBox puts a stronger emphasis on the action it indicates and draws the user attention. This is the widely used common style.outline—The outline ComboBox provides a minimalist look and can be a good choice when you want the ComboBox to blend in with the background or other UI elements.flat—The flat ComboBox has a plain and discreet look, making it a good choice when you need an unobtrusive ComboBox that doesn't distract the users from the elements with higher importance.

- Solid (default)
- Outline
- Flat
Border Radius
The ComboBox provides the rounded option that enables you to control the border radius of the rendered ComboBox. By default, the ComboBoxes are rendered with a medium border radius. If required, you can customize the border-radius of the ComboBox.
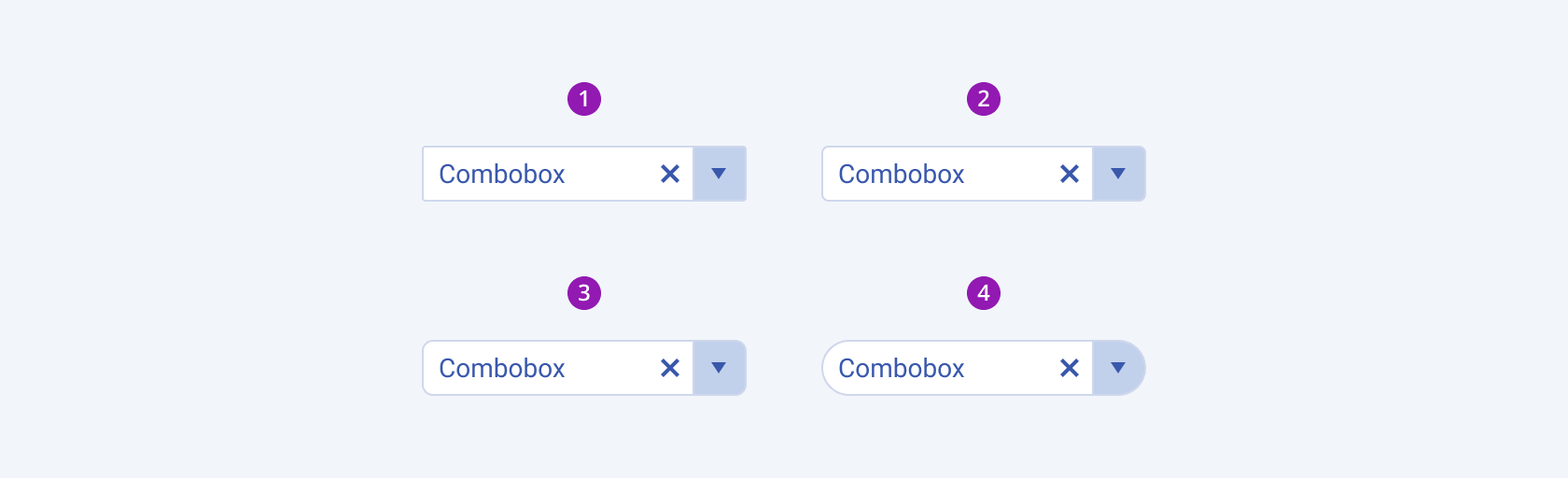
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.none—Does not set aroundedvalue and allows you to customize the configuration.

- Small
- Medium (default)
- Large
- Full
Framework-Specific Documentation
For the framework-specific information about the UI components, refer to the respective product documentation:




