ChipList Overview
The ChipList component is a user interface element used to display and manage a collection of chips. It provides a visually appealing way to represent and interact with multiple items or selections. Each chip typically represents a specific item, tag, or choice, and can display relevant information or actions associated with it. Users are able to add or remove chips dynamically, making it useful for scenarios where multiple selection or categorization is required, such as filtering options, tags, or selected items in a shopping cart.
ChipLists enhance the user experience by providing an intuitive and interactive way to manage and visualize multiple items in a compact and organized manner.
Live Demo
Appearance
ChipLists provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI ChipList, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
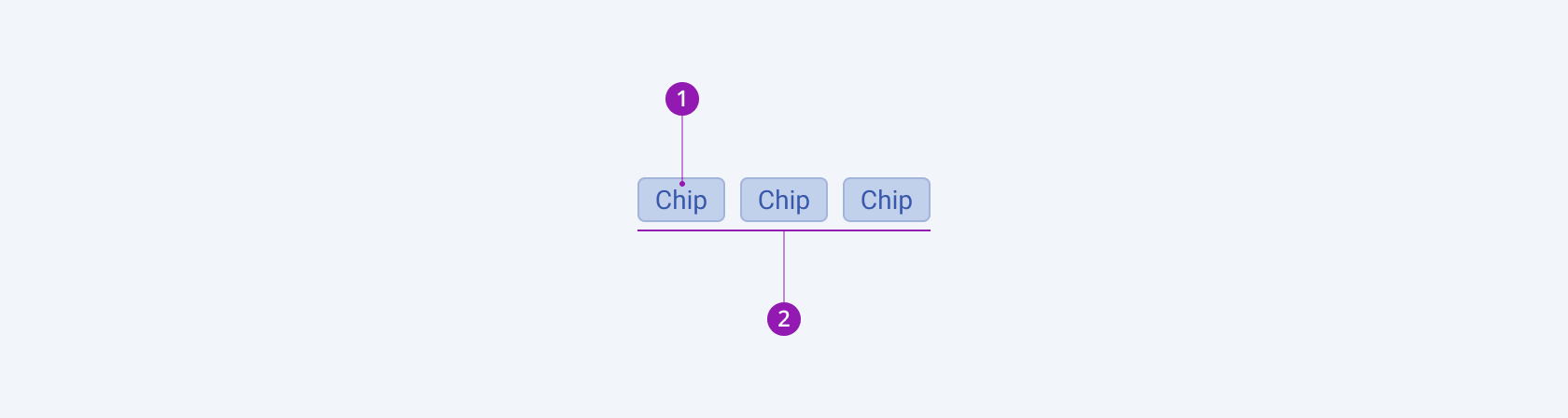
Anatomy
The next image shows the anatomy of a ChipList and summarizes the elements of the component:

- Chip
- ChipList
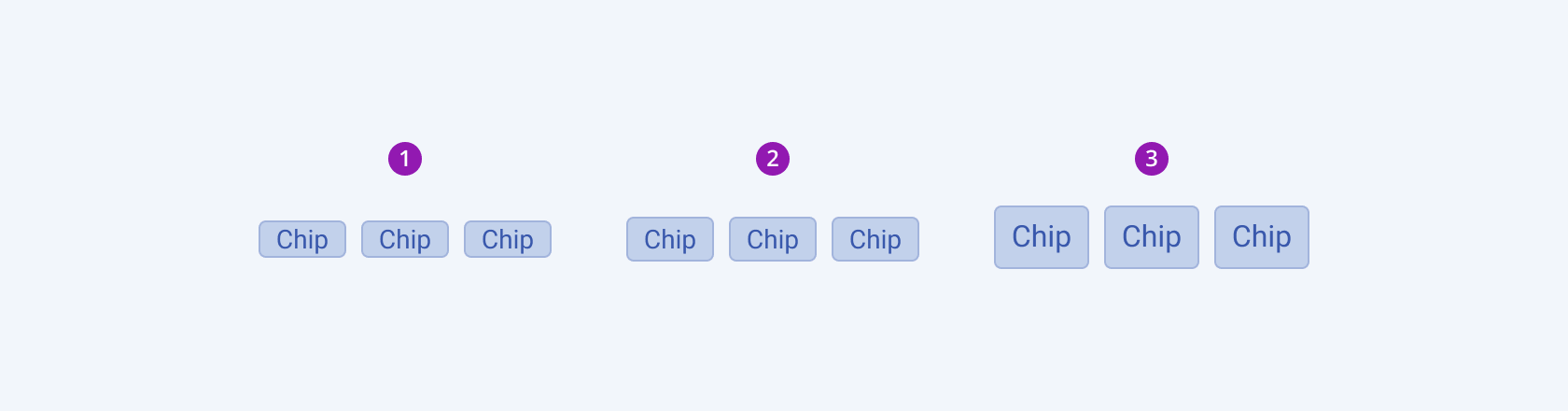
Size
The ChipList provides the size configuration option that enables you to control how big or small the rendered Chips will be.
size provides the following available options:
small—Renders small chips that are suitable to use in compact designs and within small-sized components such as a small MultiSelect or Toolbar.medium(default)—Renders medium chips.large—Renders large chips that are suitable to use in adaptive designs and within large-sized components such as a large MultiSelect or Toolbar.none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




