ScrollView Overview
The ScrollView component is a user interface element that displays horizontal scrolling containers and allows the user to navigate through them one by one. It is used to present images, products, or other content in a visually appealing and intuitive way. Users can interact with the ScrollView by using navigation arrows or pager items, which makes it a versatile tool for creating dynamic and attention-grabbing interfaces.
Live Demo
Anatomy
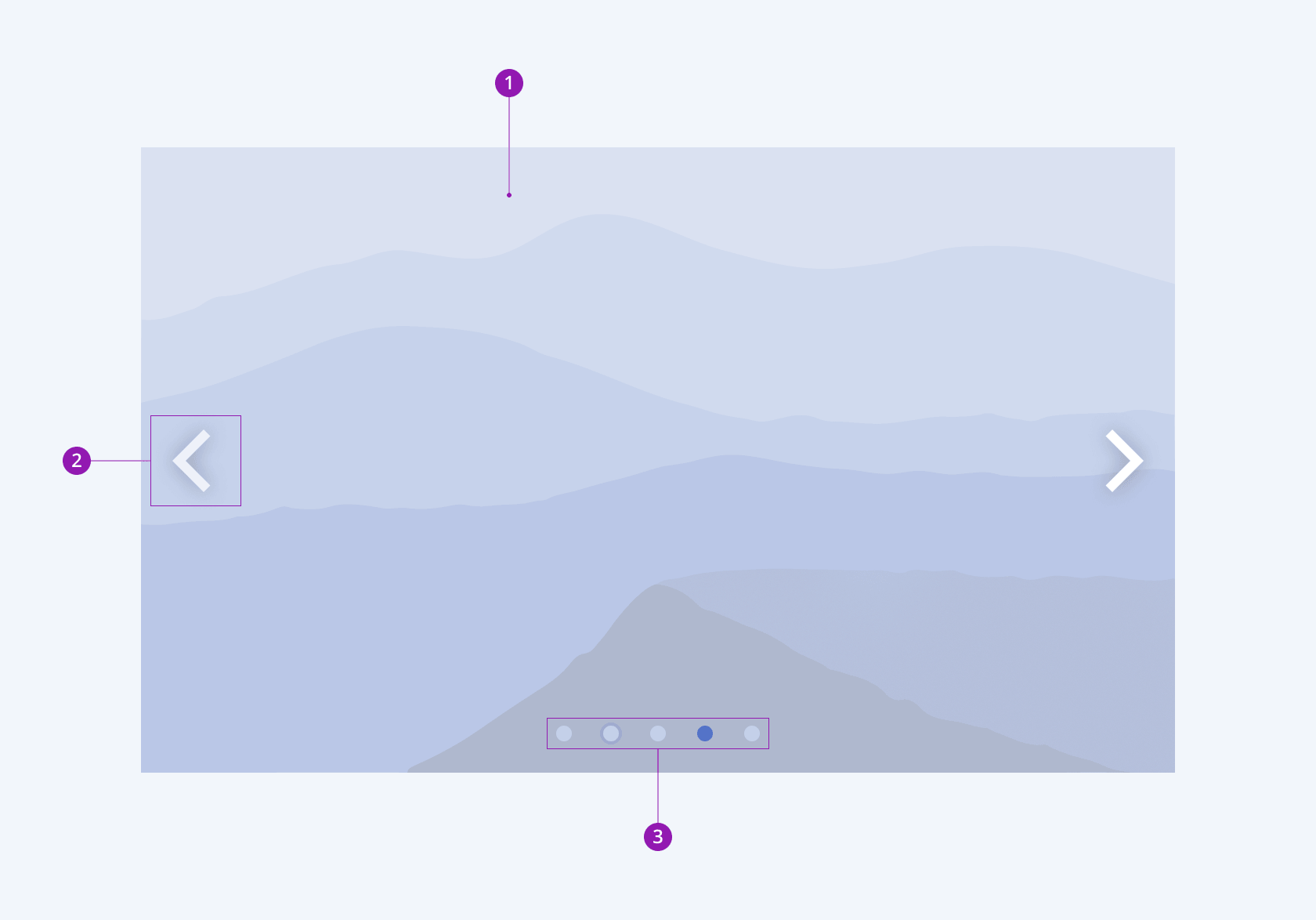
The anatomy of the ScrollView summarizes the elements of the component:

- Container
- Navigation arrow
- ScrollView pager items
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




