Error Overview
The Error component is used to display error messages or indicate validation issues related to a form field or to a associated component. It provides visual cues to the user and points out an error or problem with the entered data. The Error component appears below the problematic field and includes a descriptive message explaining the error and possible corrective actions. It plays a crucial role in enhancing the usability and accessibility of forms by helping users identify and address validation errors effectively.
By default, the Error can be set as part of the Telerik and Kendo UI Form component. Custom components that do not contain form element require setting additional properties.
Anatomy
The anatomy of the Error summarizes the elements of the component.
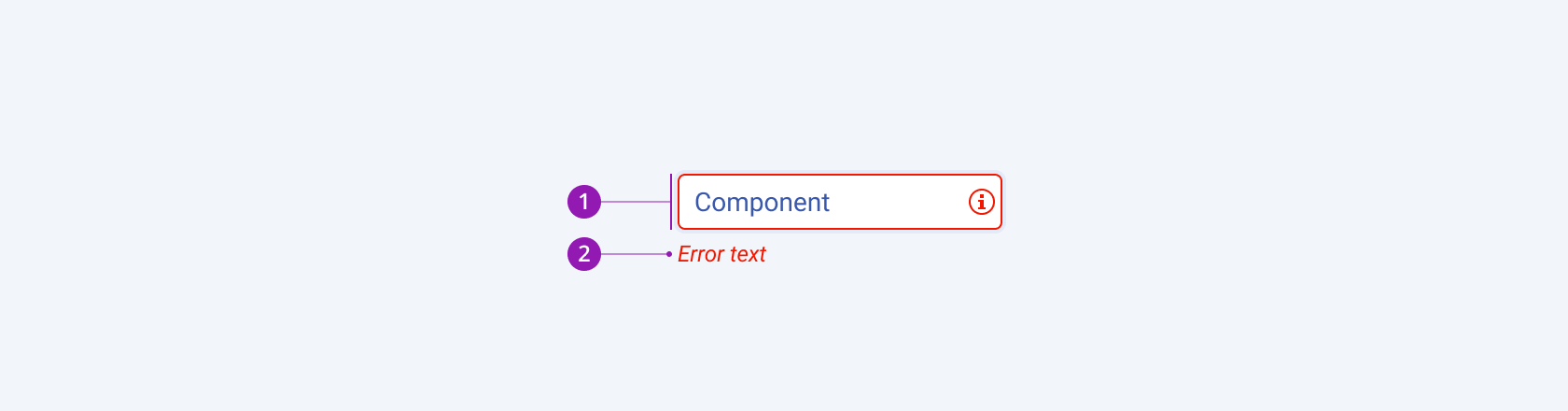
The next image shows the anatomy of a Error and includes the following elements:

- Associated component
- Error
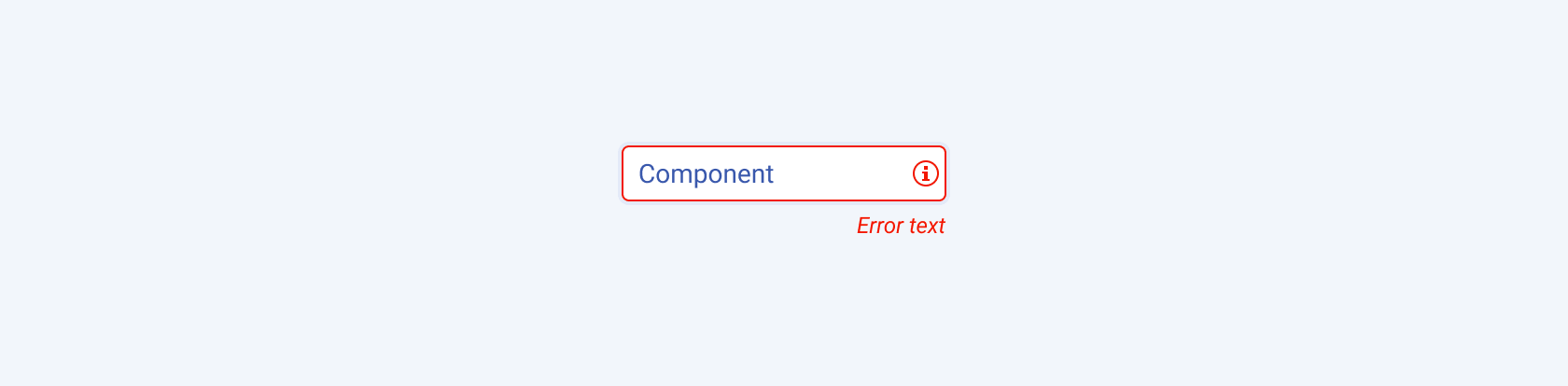
Despite the default left alignment, you can also allign the Telerik and Kendo UI Error to the right by setting the direction configuration to end:

Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




