Overview
The Sorting section is widely used in e-commerce explicitly on listing pages. Unlike the Filter section, which restricts what is displayed on the page, the Sorting section simply reorders the content based on certain criteria, enabling the users to see it in their preferred order. The most popular sorting attributes include price (high to low, low to high), name (ascending, descending), relevance, date added, most popular, and best sellers, but they can vary depending on the content specifics. Some sorting options can define the content layout (such as list or tiles).
The sorting options are typically presented either as a dropdown within the filter section or separately, just above the related content.
A well-designed Sorting section includes proper sorting attributes that reflect the inventory specifics and the customers' needs and interests. It saves users time, improves product discoverability, provides personalized user experience, and increases sales conversions.
Key Principles
- Well-defined attributes—the sorting criteria must match the options users may need.
- Clear naming—the name of each sorting attribute is crucial for avoiding confusion about how the content will be rearranged upon selecting an option.
- Flexibility—products of different categories might require contextual sorting options.
Sorting Variants
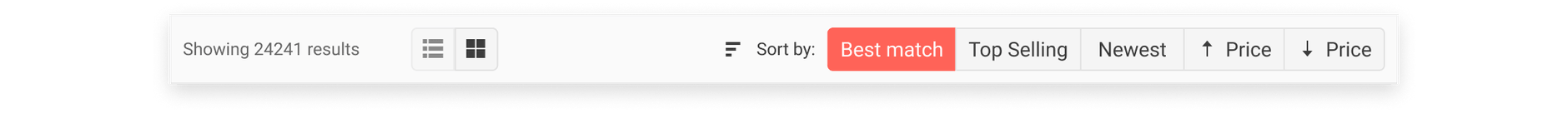
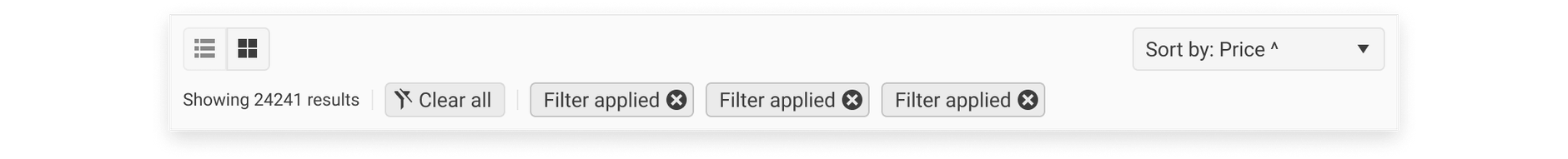
The Telerik and Kendo UI Sorting offers design variants showcased in our demos, each tailored to enhance your application development by covering different usage scenarios.
Sorting 4

Sorting 5

UI Components Documentation
For product-specific information, refer to the corresponding Telerik and Kendo UI documentation: