Loader Overview
The Loader component is a visual dynamic element that indicates ongoing processes or data loading. It communicates to the user that the loading is in progress and will take an indeterminate amount of time (unlike the ProgressBar where the time needed is defined). Using a Loader is crucial for processes that take more time as it provides necessary feedback so the user will not unwillingly cancel the operation.
The Telerik and Kendo UI Loader usually replaces the Telerik and Kendo UI Skeleton for representing multiple components at once, or components with no particular shape, such as charts.
Loaders provide consistent styling. Depending on the content on the page and how long it takes to load, developers can either use a single Loader or multiple Loaders at once.
Live Demo
Appearance
Loaders provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI Loader, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
Anatomy
The anatomy of the Loader summarizes the elements of the component.
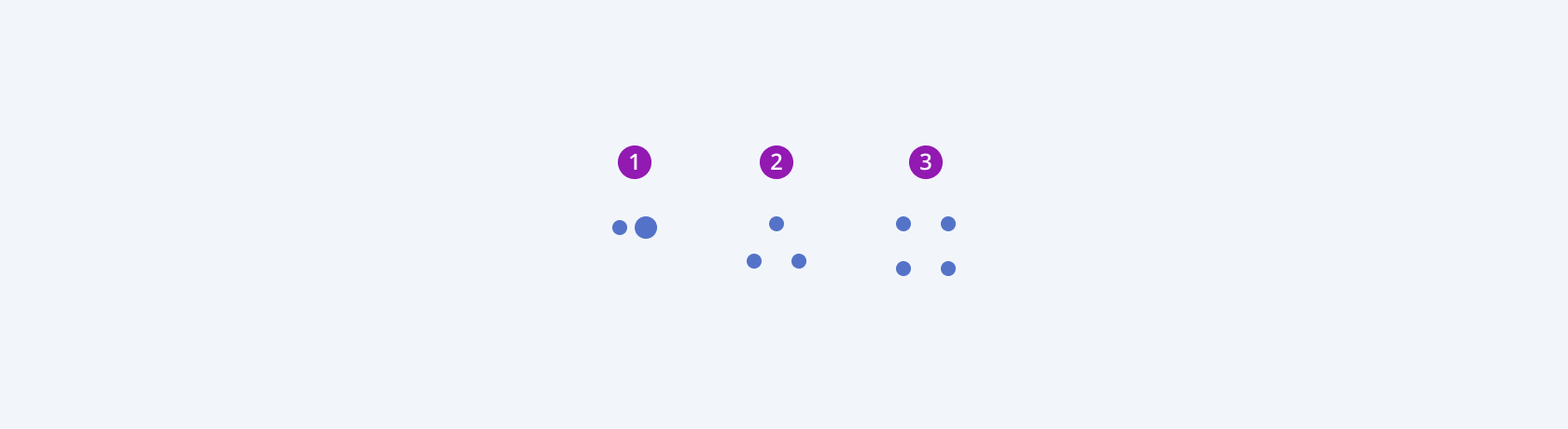
Depending on the number of elements they display and their motion, the Telerik and Kendo UI Loaders can be any of the following types:
- Pulsing—The Telerik and Kendo UI Loader displays two horizontally positioned loader segments that switch their sizes rhythmically.
- Infinite spinner—The Telerik and Kendo UI Loader displays three loader segments that simultaneously change their size and form a triangle as they rotate.
- Converging spinner—The Telerik and Kendo UI Loader displays four loader segments that simultaneously change their size and form a square as they rotate.

- A pulsing Loader
- An infinite Loader
- A converging Loader
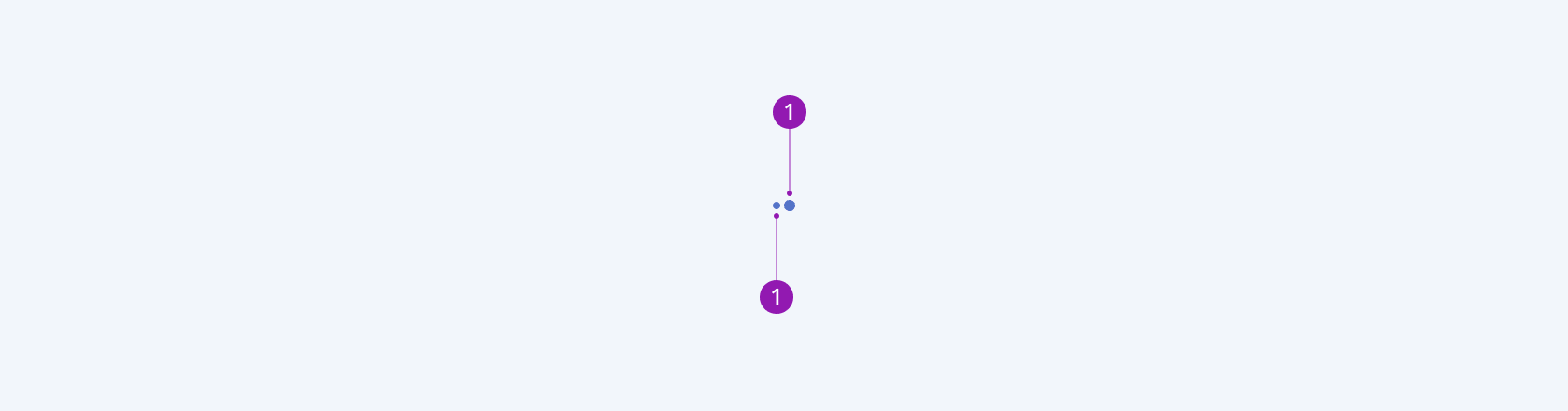
The next image shows the anatomy of a Loader and includes the following elements:

- Segment
Size
The Loader provides the size configuration option that enables you to control how big or small the rendered Loader will be. Loaders also provide options for size customization.
size provides the following available options:
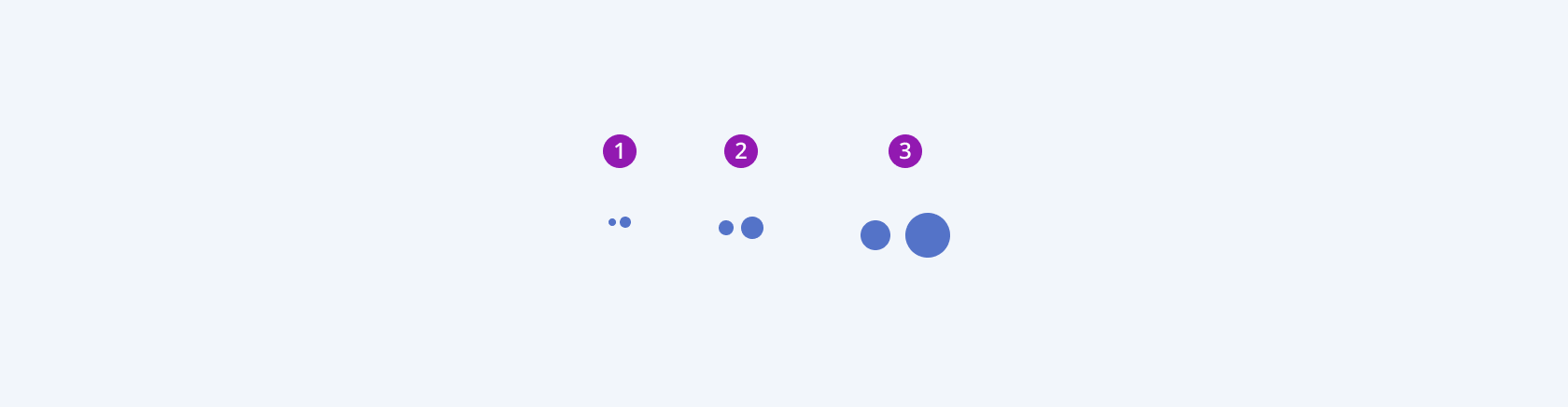
small—Renders small Loaders of 16x16 px, used in small components, such as the Button and ComboBox, where the available space is limited.medium(default)—Renders medium Loaders of 40x40 px, usually used more than once on a page for loading sections.large—Renders large Loaders of 80x80 px, usually used just once for a loading page.none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Color
The Loader provides the theme-color configuration option that enables you to choose among the available, built-in colors that will be applied to it. Loaders also provide options for color customization.
themeColor provides the following available options:
primary—Primary Loaders immediately draw the undivided attention of users by using the accent color. To avoid visual clutter, primary Loaders must be used just once on a page.secondary—Secondary Loaders indicate actions of secondary importance. Usually, they are used within smaller components such as a Button, or a ComboBox to blend seamlessly.info—Info Loaders are most suitably used for loading additional information.success—Success Loaders typically indicate that the loading action has a positive outcome such as saving a large amount of data.warning—Warning Loaders typically indicate that the loading action will cause significant changes and must be regarded with caution such as moving files for example.error—Error Loaders typically indicate that a disruptive, or irreversible action is loading, for example deleting a large amount of data.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




