CheckboxGroup Overview
The CheckboxGroup component is used to present a set of options where users can make not only one, but multiple selections. CheckboxGroup is suitable for scenarios where you want to allow users to select multiple items, such as multiple interests, multiple tags, or multiple preferences. It provides a convenient way for users to make a non-exclusive selection from a list of options.
Live Demo
Appearance
CheckboxGroups provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI CheckboxGroup, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
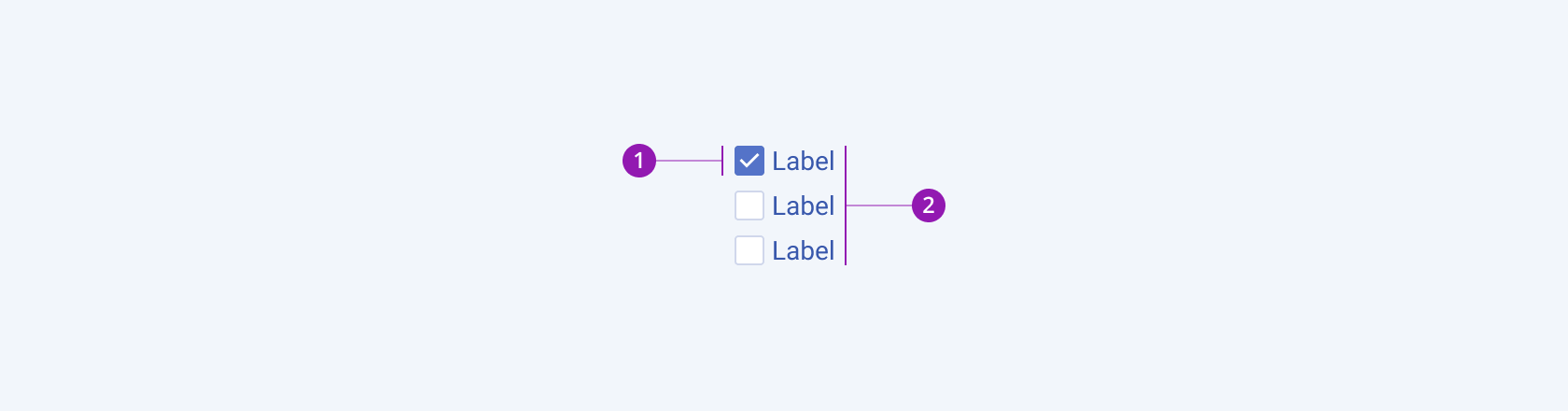
Anatomy
The next image shows the anatomy of a CheckboxGroup and summarizes the elements of the component:

- Checkbox
- CheckboxGroup
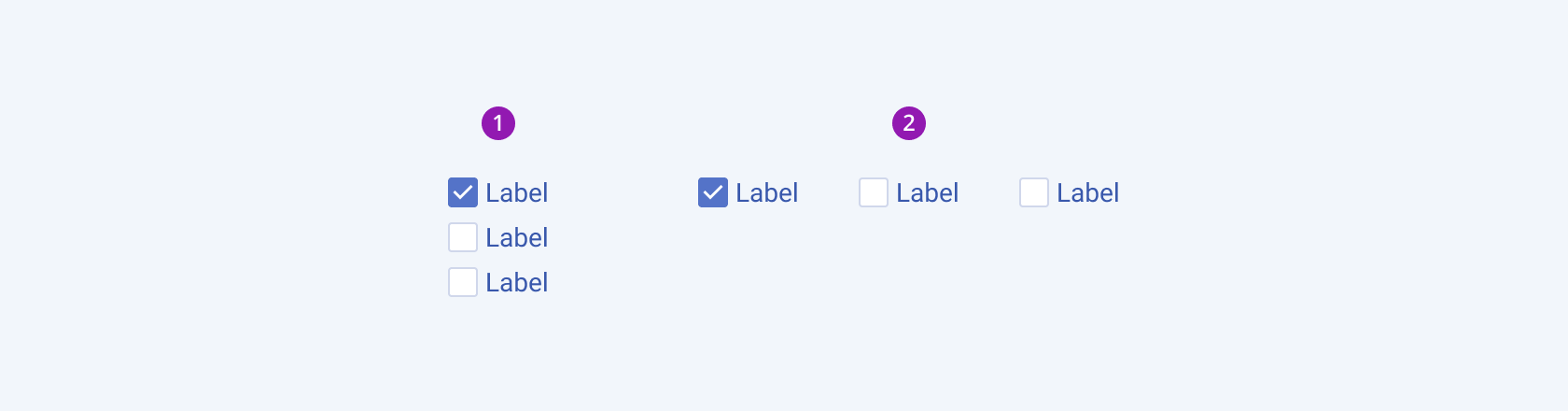
Layout
The layout property of the CheckboxGroup component allows you to choose between a horizontal and vertical layout, depending on the specific design requirements and available space. The horizontal layout is ideal when the space is limited or when a side-by-side comparison of options is desired, while the vertical layout is well-suited for scenarios where there is ample vertical space and a clear, top-to-bottom presentation of options is preferred. With the ability to customize the layout, the CheckboxGroup provides a versatile solution for organizing and selecting from a set of non-mutually exclusive options.
layout provides the following available options:
horizontal—Renders checkboxes in a horizontal layout.vertical—Renders checkboxes in a vertical layout.

- Vertical
- Horizontal
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




