Floating Label Overview
The Floating Label component is a user interface (UI) element that floats above the associated field when that field is focused or has user input. It provides an interactive and space-efficient way to display labels in forms as the labels move out of the way when the user engages with the field. This allows for a cleaner and more streamlined form layout, enhancing the overall user experience and reducing visual clutter.
By default, the Floating Label can be set as part of the Telerik and Kendo UI Form component. Custom components that do not contain form element would require setting additional properties.
Live Demo
Anatomy
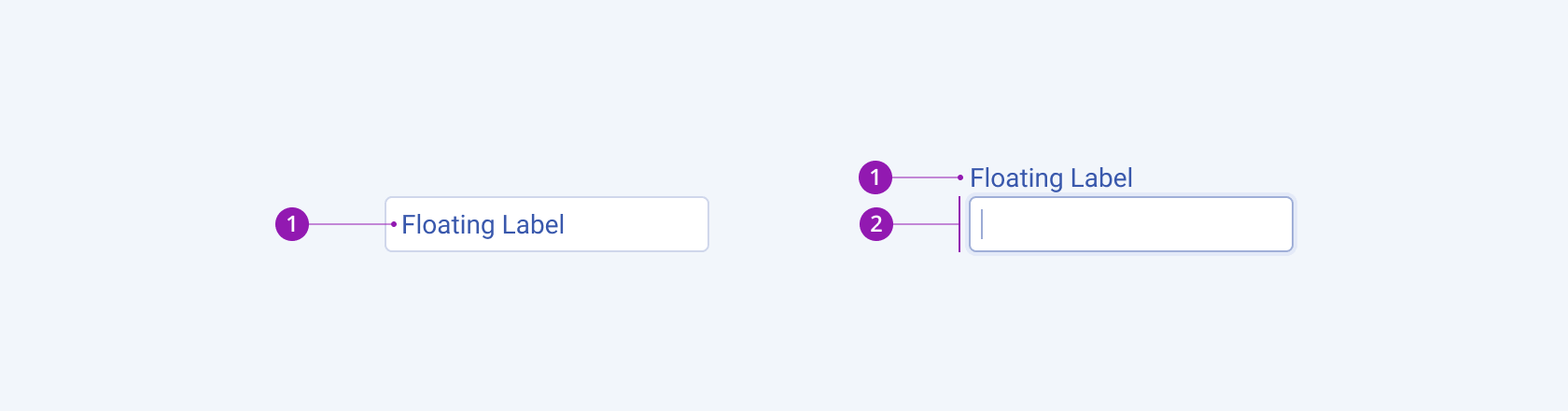
The anatomy of the Floating Label summarizes the elements of the component.
The next image shows the anatomy of a Floating Label and includes the following elements:

- Floating Label
- Associated component
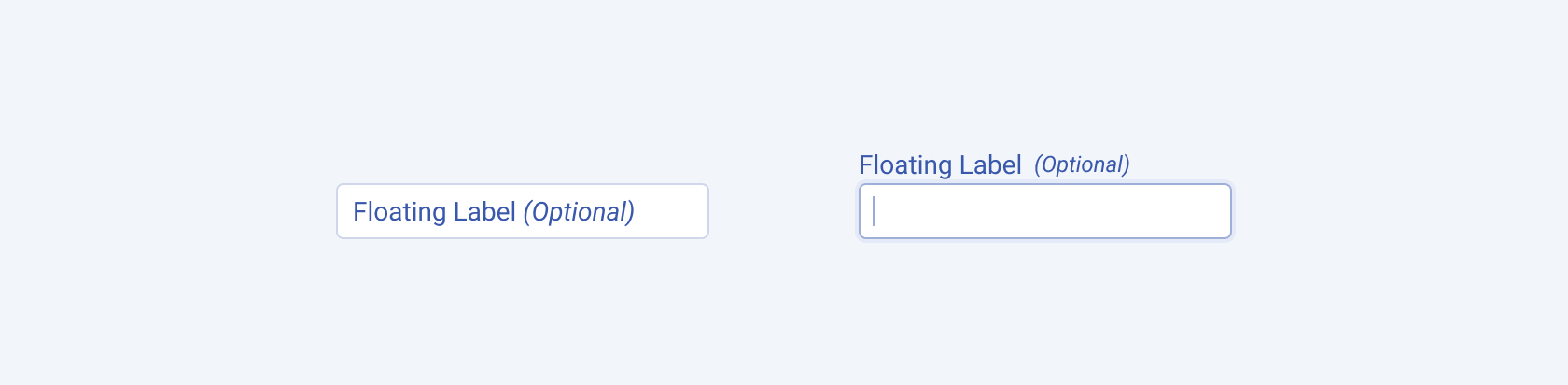
Depending on the elements they display, the Telerik and Kendo UI Floating Labels can be marked as optional by setting the optional configuration to true:

Optional floating labels are used to indicate that the associated form field is optional and not required for submission. They are denoted by italic text and brackets—(Optional). Optional floating labels help users understand which fields are mandatory and which ones they can skip if desired.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




