Usage Guidelines
The Telerik and Kendo UI ChipList requires you to follow some basic principles when using the component.
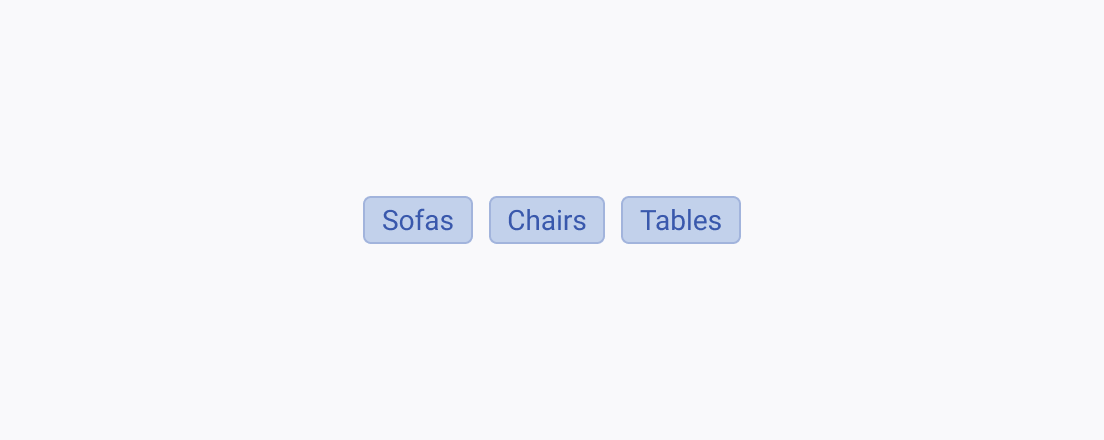
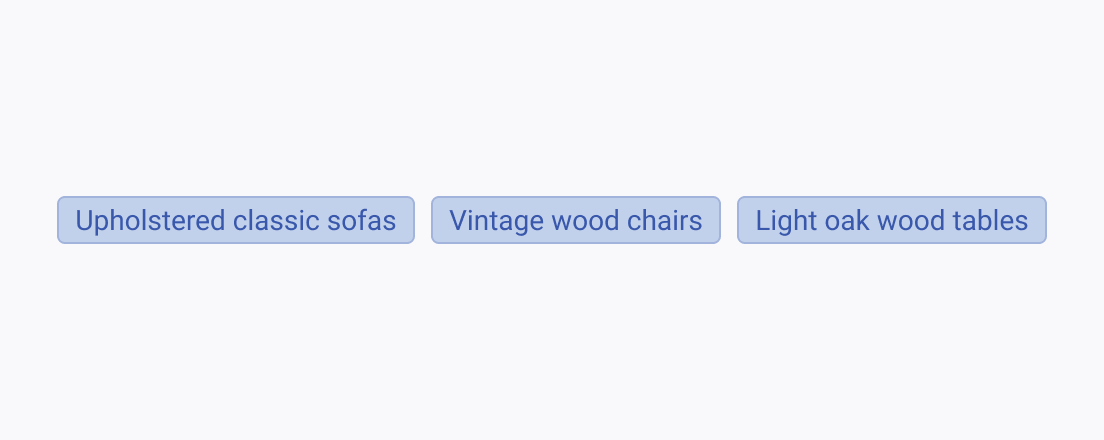
Label Width
Although chips in the ChipList component can contain larger chunks of text, try to keep its content clear, concise, and as short as possible. The goal of the chip is to be compact, so be mindful of its placement when adding textual content.
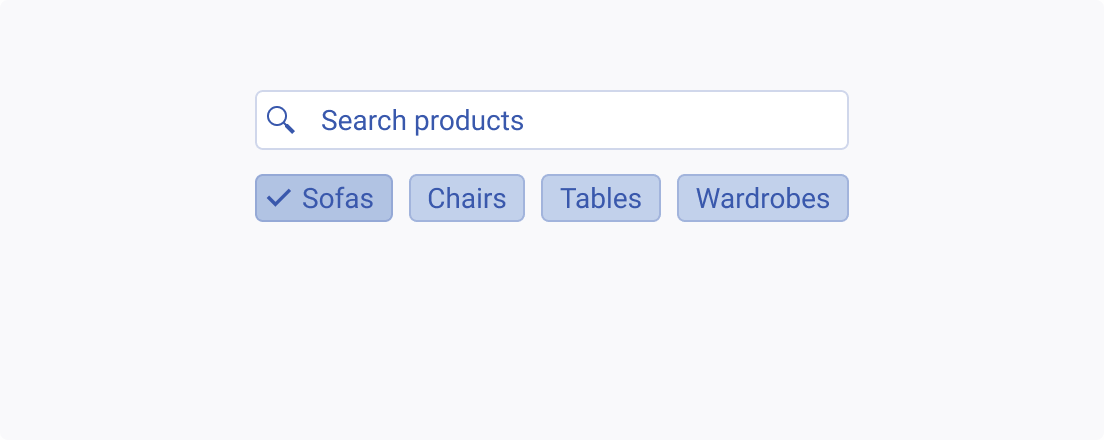
Filtering
The ChipList component can be utilized for filtering, enabling users to choose individual chips or combine them to refine the displayed content based on different categories or criteria. This intuitive approach empowers users to effortlessly toggle between filter combinations, instantly refining search results and allowing users to quickly navigate and discover relevant information.
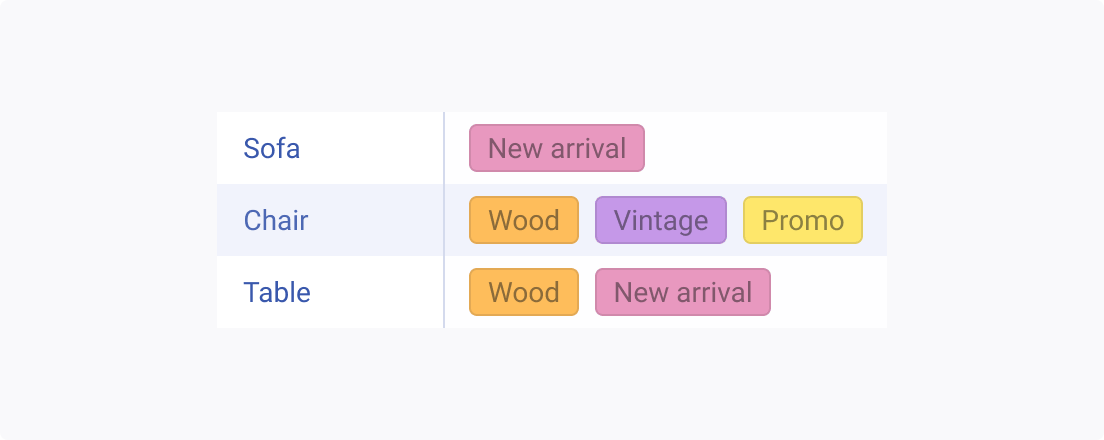
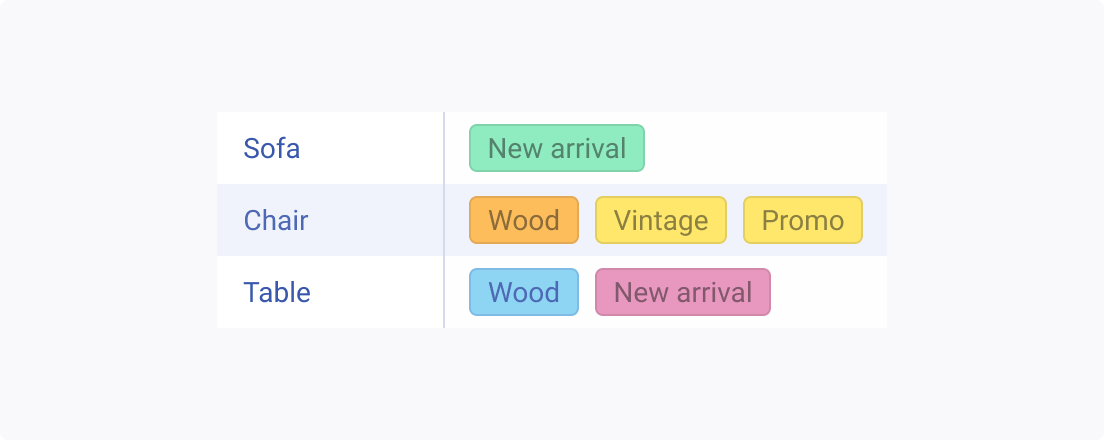
Color Tags
Using the ChipList as a tag is an effective way to categorize and label content. Each chip represents a specific tag, providing a visual indicator of the associated category, topic, or attribute. Using colors in tags can be a helpful visual aid to enhance the readability and organization of information. Consistency in color usage is an essential factor to ensure effective communication.