Usage Guidelines
The Telerik and Kendo UI AutoComplete requires you to follow some basic principles when using the component.
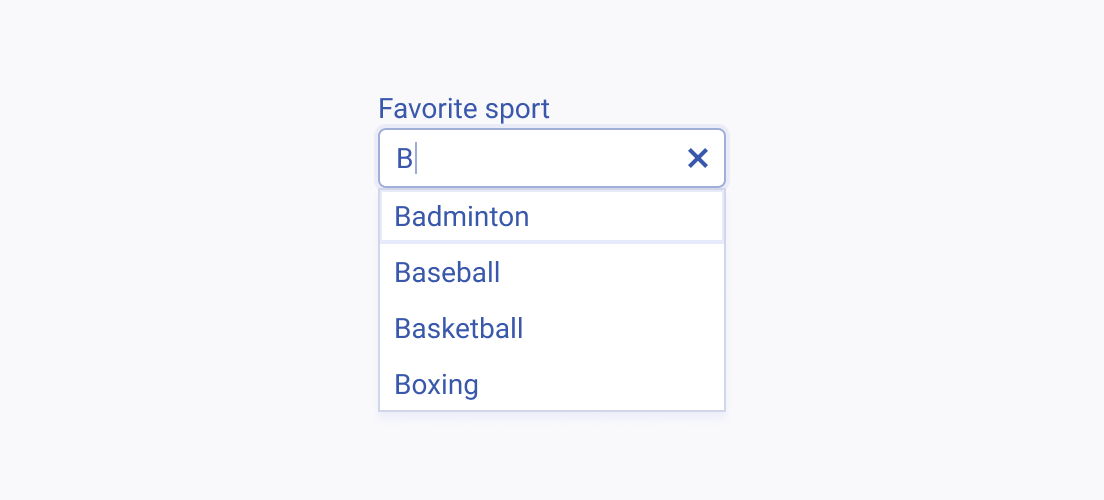
Multiple Options
The AutoComplete allows users to search and select a specific value from a long list of options much quicker than scrolling through the entire list. If you need to provide fewer options to the user, consider using a picker or radio buttons.


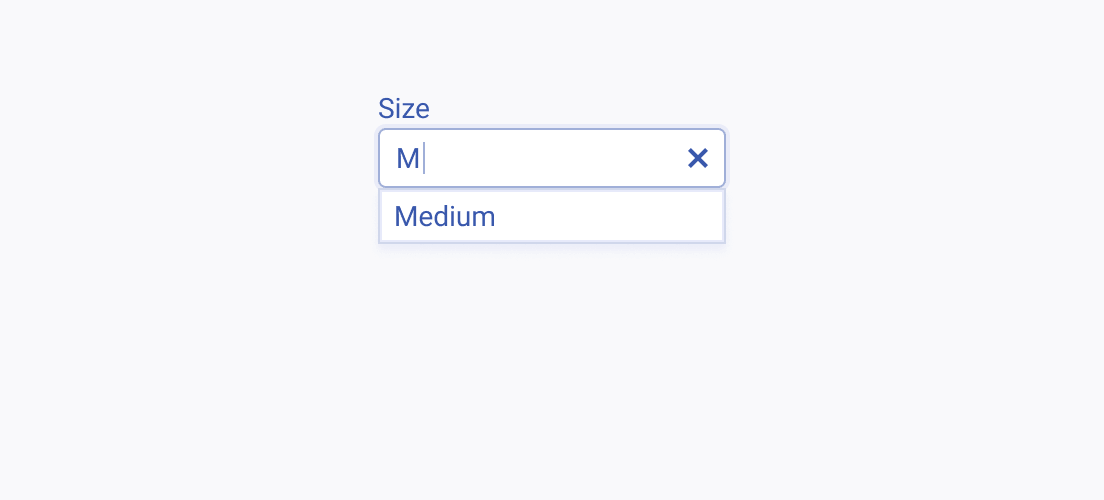
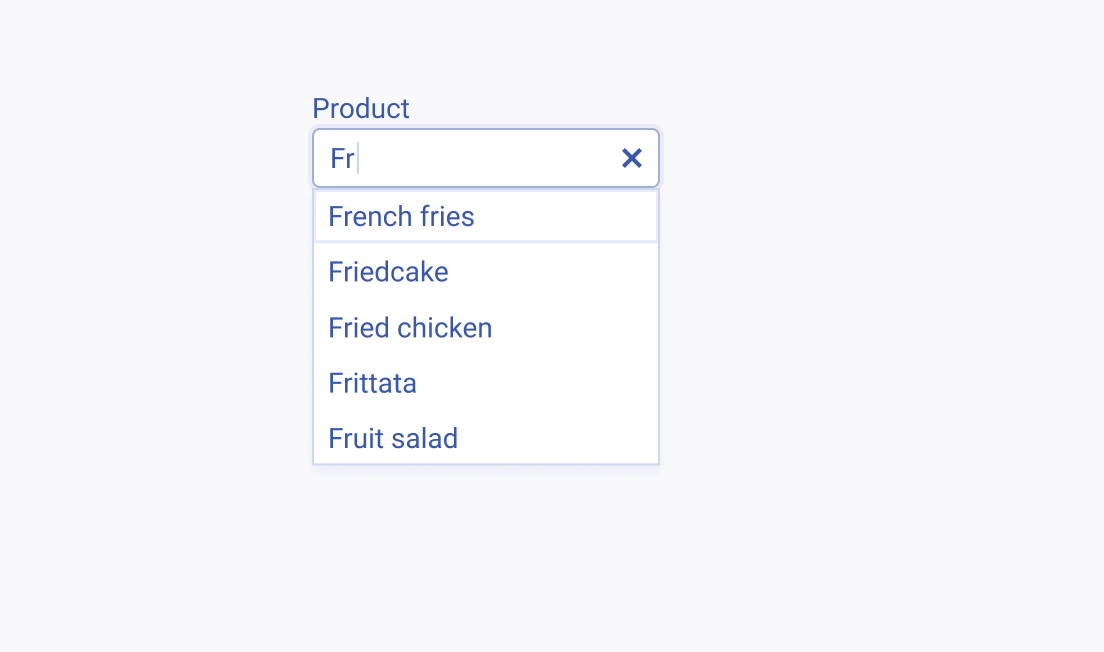
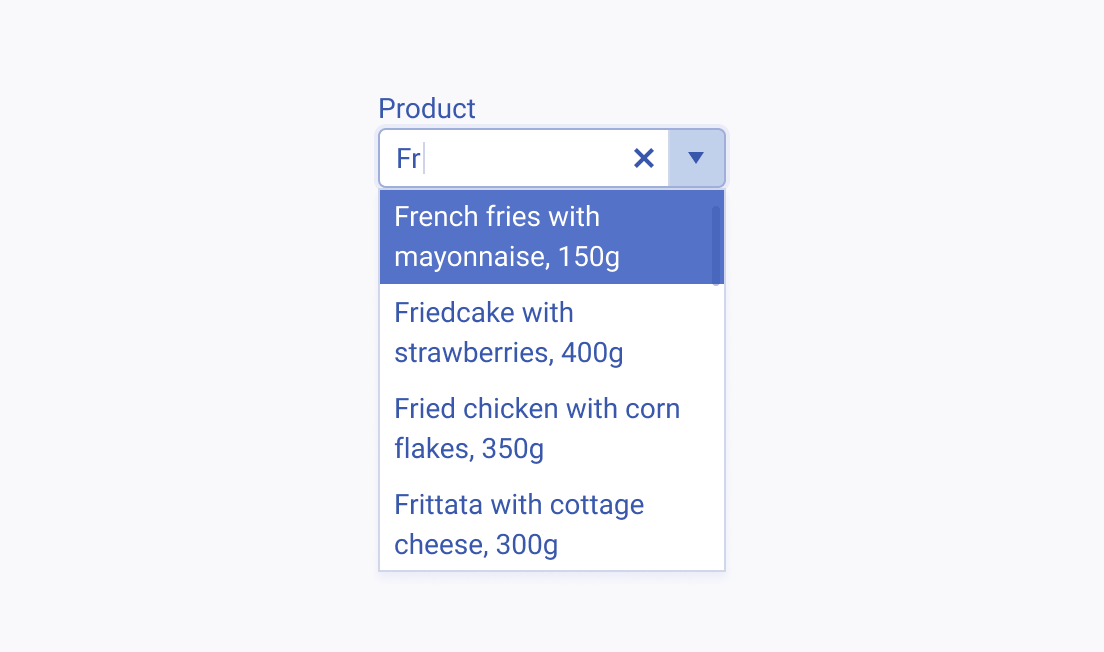
Item Content
Consider the width of the AutoComplete and keep the names of the options short and compact so that they fit. Long item names that occupy multiple lines are hard to perceive and must be avoided.


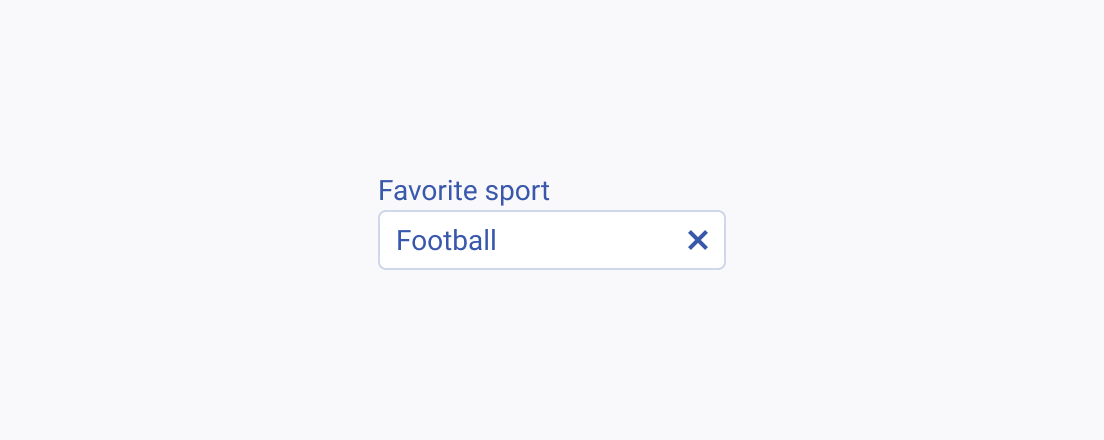
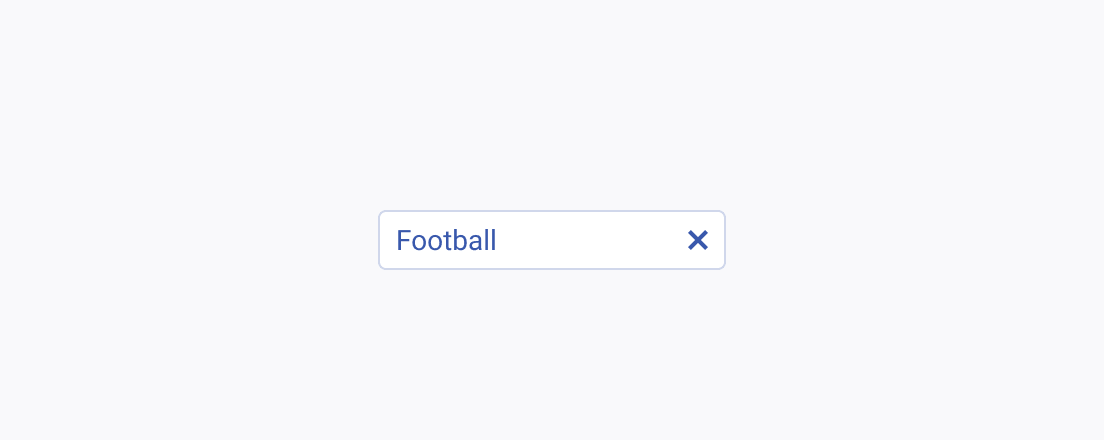
Text Label
The label of the AutoComplete provides a clear and concise description of its purpose, making it easier for users to interact with the interface and understand it. Always display a label unless the AutoComplete is next to another component which already has a label. The label of the AutoComplete can be set as part of the Telerik and Kendo UI Form component.