
KendoReact
React TreeView
- The TreeView enables user interaction with hierarchical data in a tree structure through mouse or touch events.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
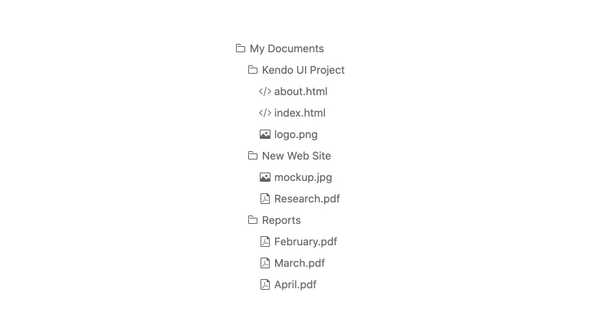
Display Hierarchical Data in a Tree Structure
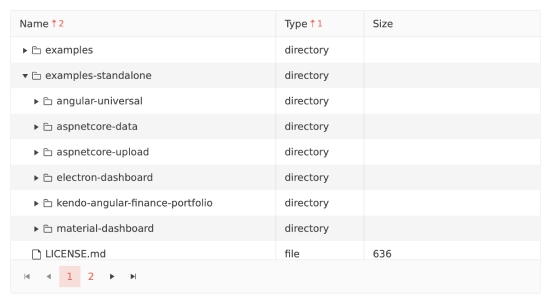
The React TreeView displays hierarchical data in a traditional tree structure, supports user interaction through mouse and touch events and allows for reordering nodes by using the built-in drag and drop functionality.

-
Data Binding
Thanks to the ability to map required fields with ease, the KendoReact TreeView can be bound to various types of data.

-
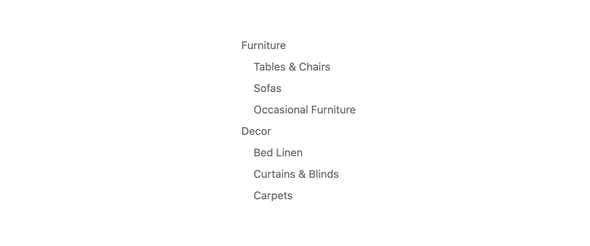
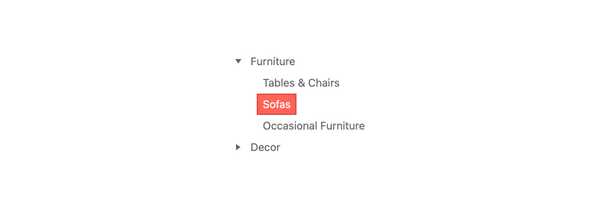
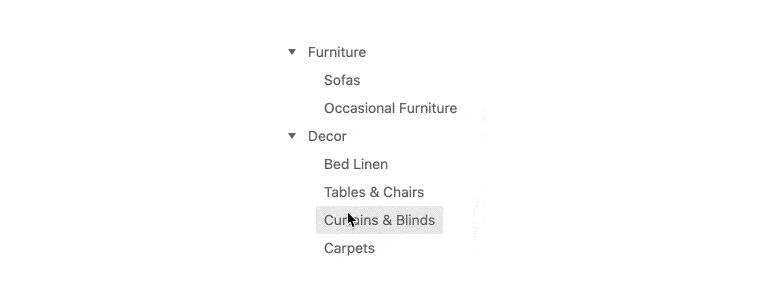
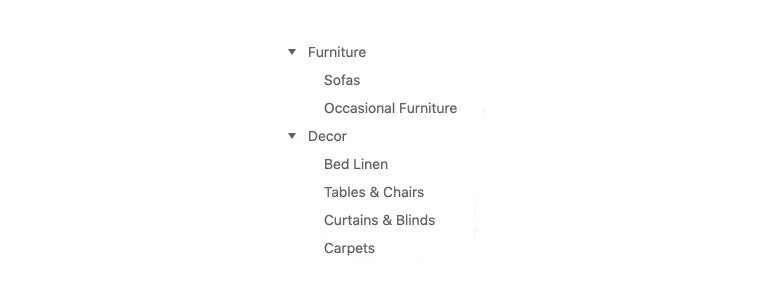
Expanding Items
Nodes within the React TreeView can be expanded and collapsed by simply clicking on a node. Expansion state can also be set programmatically, allowing nodes to be expanded upon initial render or dynamically updated.

-
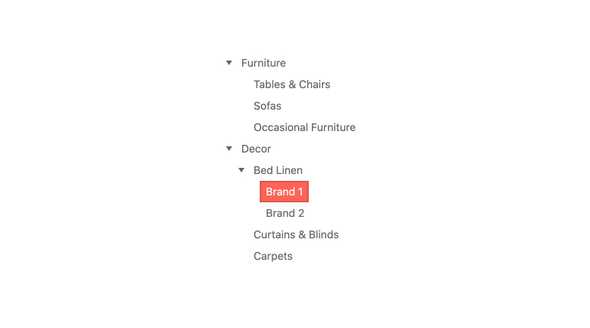
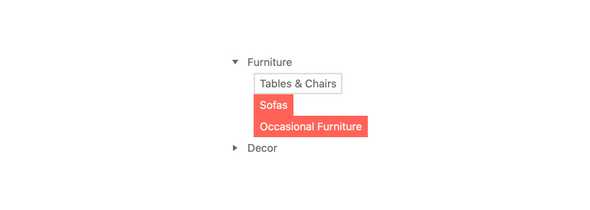
Selection
With selection enabled, the KendoReact TreeView allows for nodes to be selected by a simple click, or through built-in checkboxes.

-
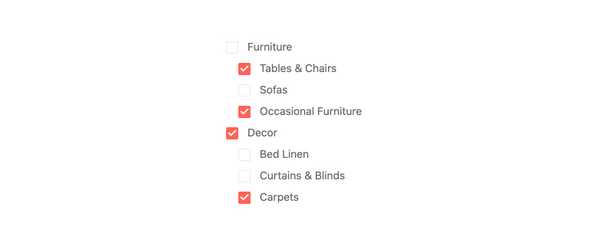
Checkboxes
The KendoReact TreeView allows for checkboxes to be rendered next to each node to assist with selecting nodes throughout the entire TreeView.

-
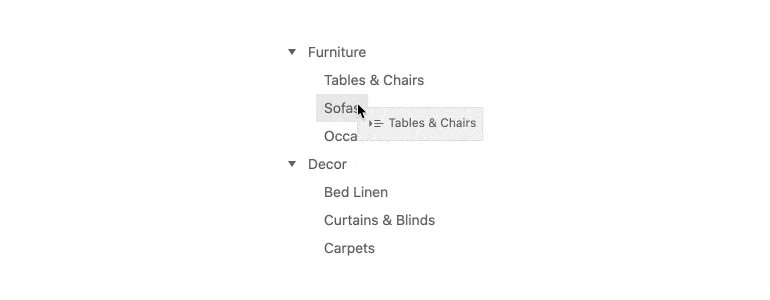
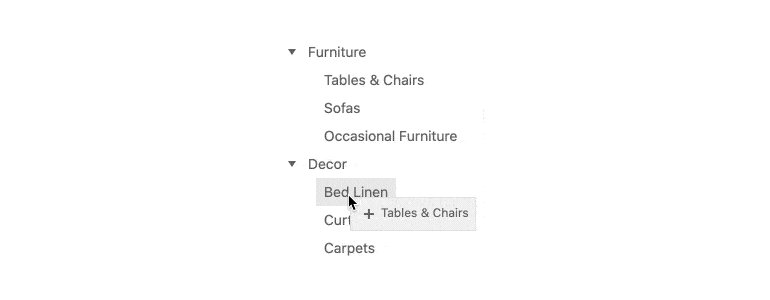
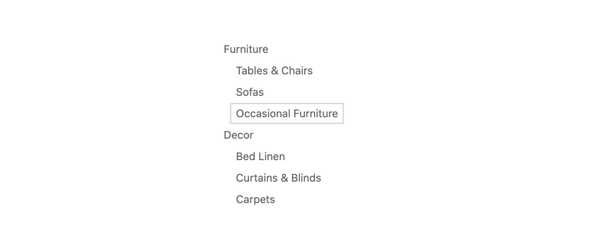
Dragging & Dropping
The drag-and-drop feature of the KendoReact TreeView enables users to move TreeView items around by dragging and dropping them within a single tree, or across multiple trees.

-
Persisting Focus on Data Reload
The KendoReact TreeView enables developers to keep the focus on the currently focused item while reloading data.

-
Custom Rendering
Nodes within the React TreeView can be completely customized by providing a custom renderer, giving full control over the content for each node.

-
Keyboard Navigation
The KendoReact TreeView has built-in keyboard navigation to help traverse and interact with all the nodes available within the tree.
-
Accessibility
The KendoReact TreeView is compliant with Section 508 and WAI-ARIA standards and is AAA rated with WCAG 2.0.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
