
KendoReact
Free React TileLayout
- Create sleek custom layouts by displaying information in an interactive dashboard-like view with configurable tiles.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
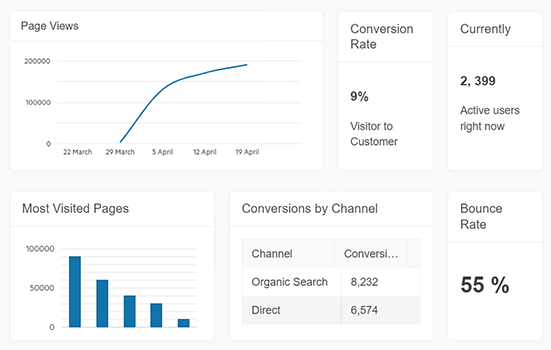
Display Information in an Interactive Dashboard-like View with Tiles
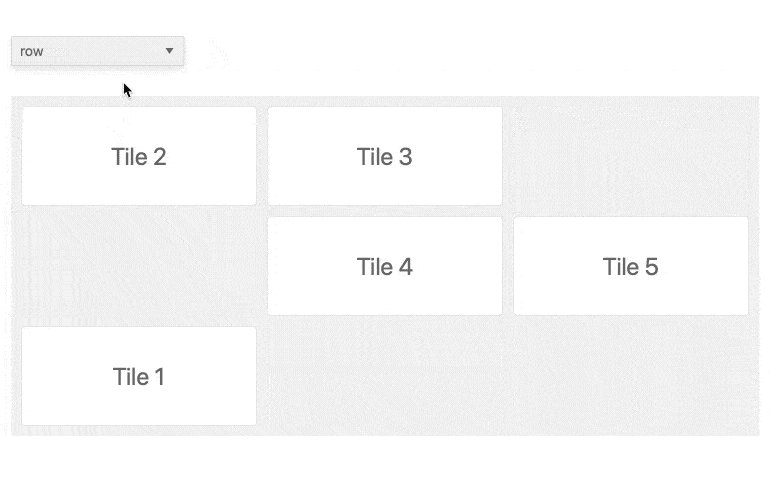
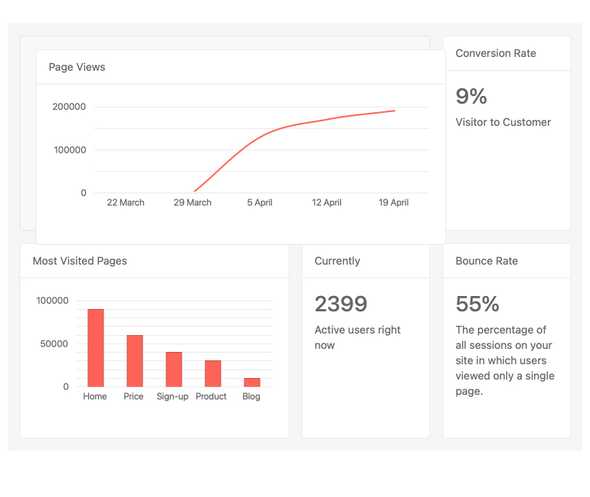
The React TileLayout component is perfect for creating interactive dashboards using a single UI component with a flexible set of configuration options. It features draggable and resizable tiles, static tiles, automatic shuffling of tiles when items are rearranged by the user and much more. The rich configuration options ensure that each tile is completely customizable. Use this React component to build stunning and interactive custom layouts.
-
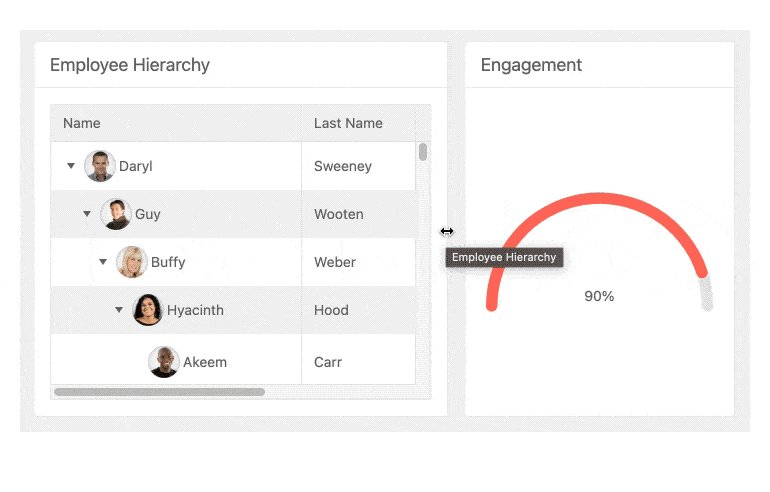
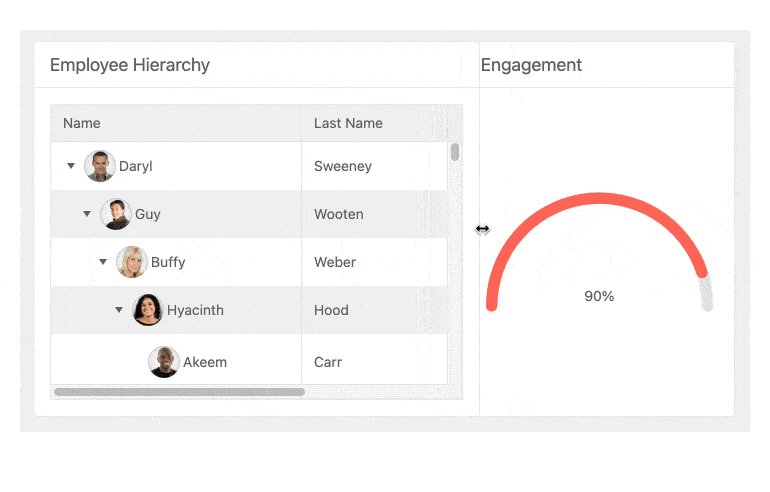
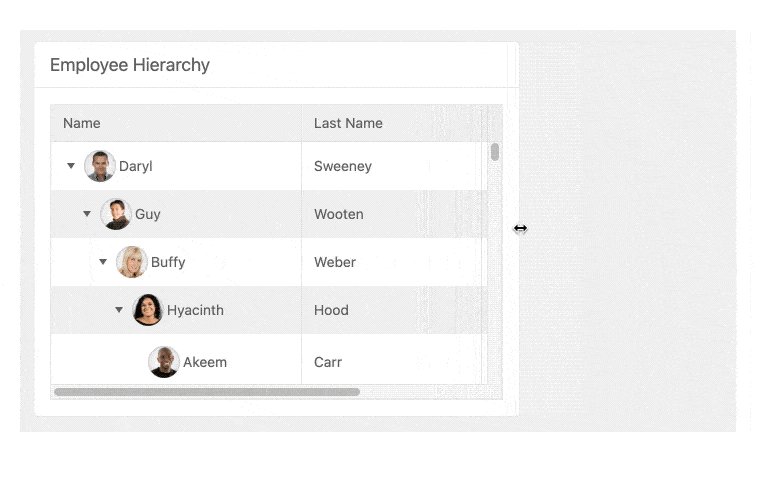
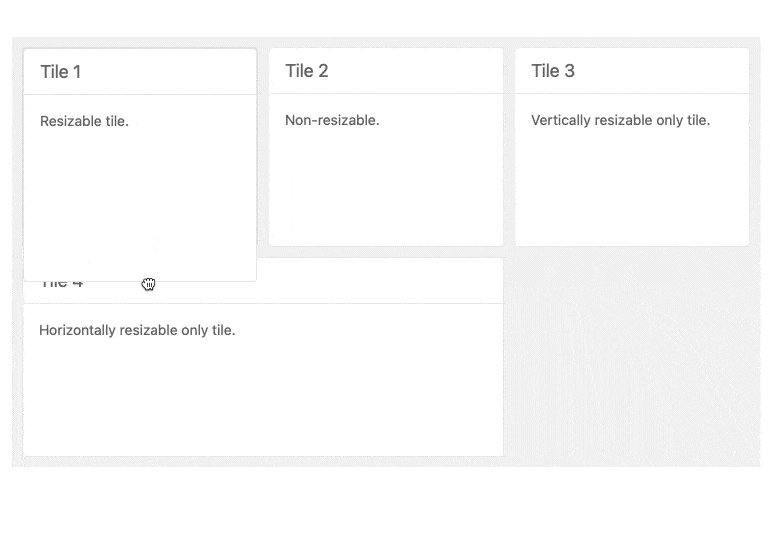
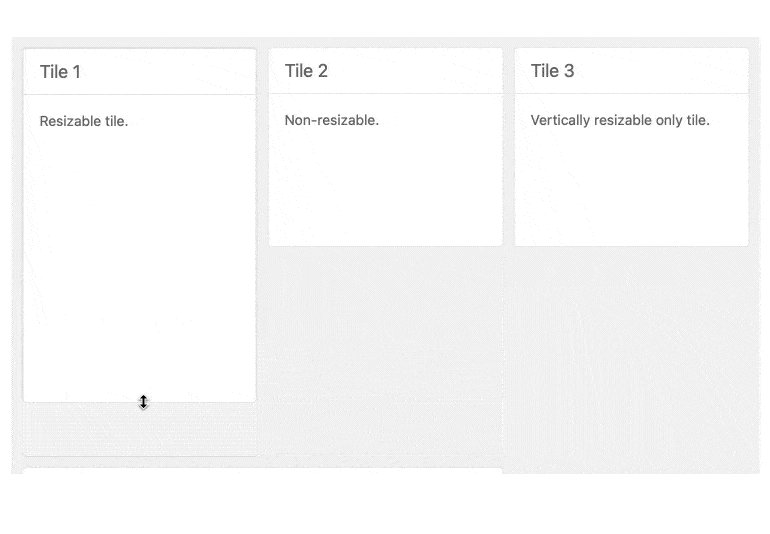
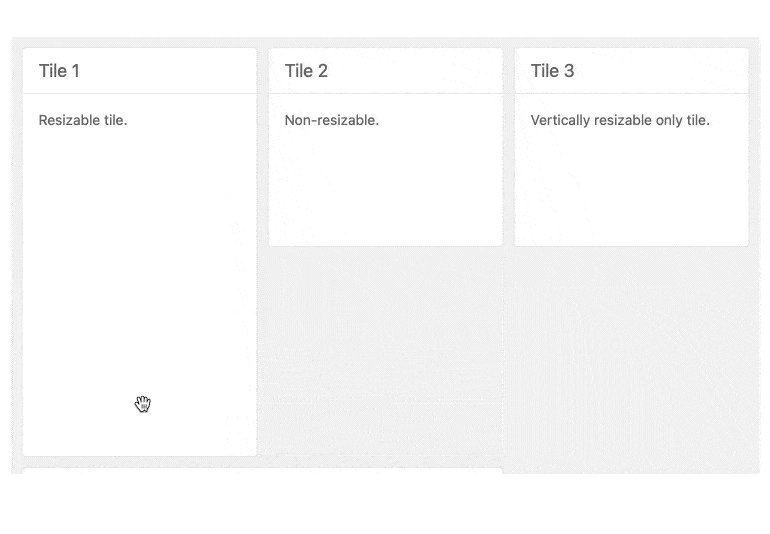
Tile Interactions
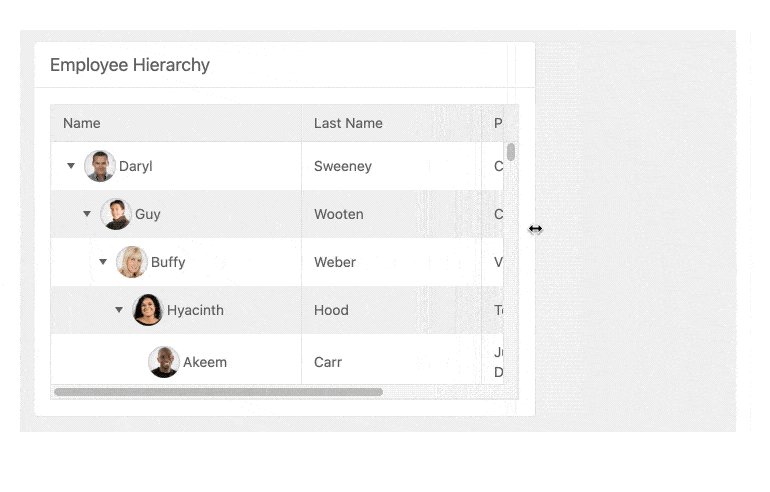
With end-user interactivity being the primary driver of the component, the KendoReact TileLayout component gives users the flexibility of rearranging and resizing the available tiles. This lets users increase the size of more important tiles, drag tiles around to change their position and much more—all through intuitive interactions.

-
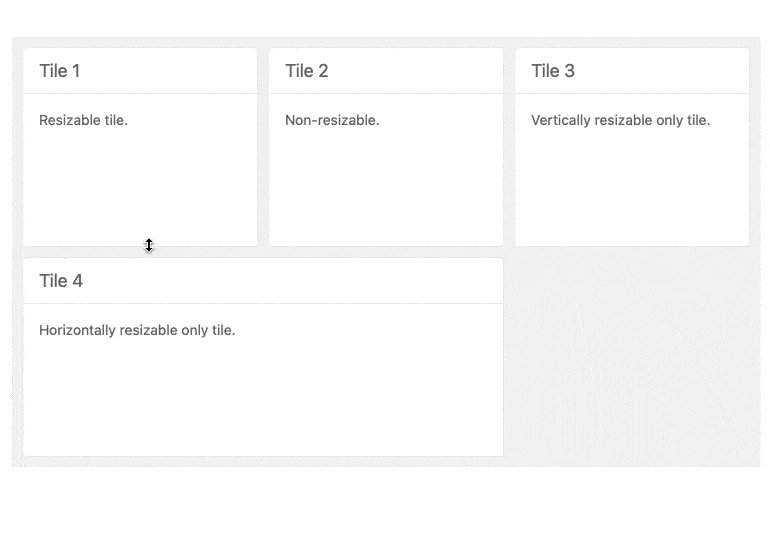
Tile Configuration Options
Tiles are at the core of the KendoReact TileLayout. They can be static, resized with a resize handler, dragged & dropped to change their location, as well as edited. The layout of the React TileLayout component is defined through a set number of columns and then the available Tile collection will auto-populate the available columns and rows within the TileLayout component. Additionally, aspects like the gap between tiles can be configured across the entire component.

-
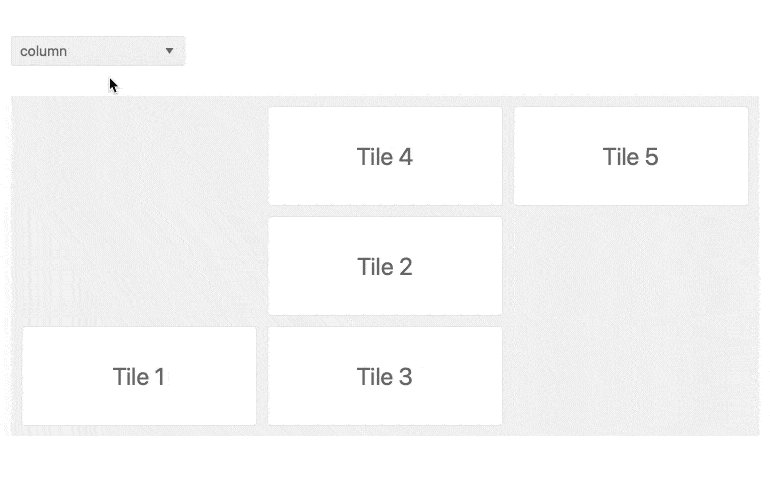
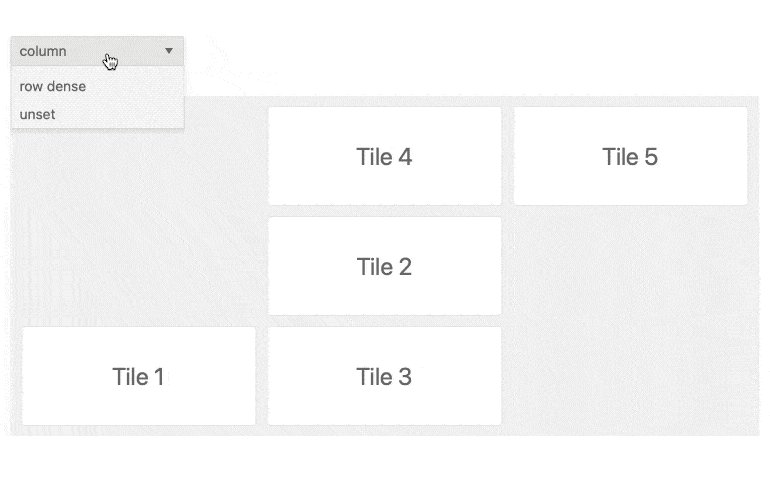
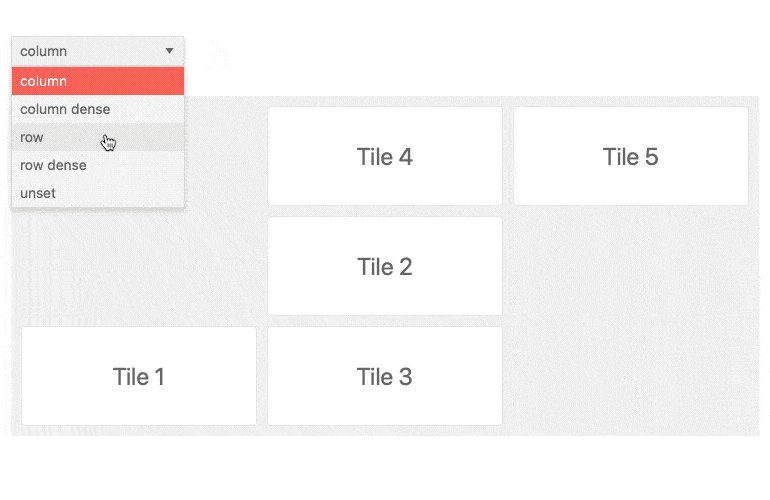
Auto Flows
The KendoReact TileLayout component provides out-of-the-box defaults for how tiles should behave when they are placed within the component. In addition to the default AutoFlow, React developers can also customize the flow to their liking, based on the industry-standard CSS grid-auto-flow property. This enables React developers to lean on their existing knowledge for developing with the TileLayout component instead of learning a custom and complex implementation.

-
Custom Rendering
Every aspect of the KendoReact TileLayout component is customizable. Each tile within the React TileLayout component can be customized to fit any look and feel. With the ability to pass in a custom renderer and component to be in charge of the rendering of each tile, the possibilities for customization are endless.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
