
KendoReact
Free React Stack Layout
- Ensure hassle-free vertical or horizontal organization of the different elements in your React app.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
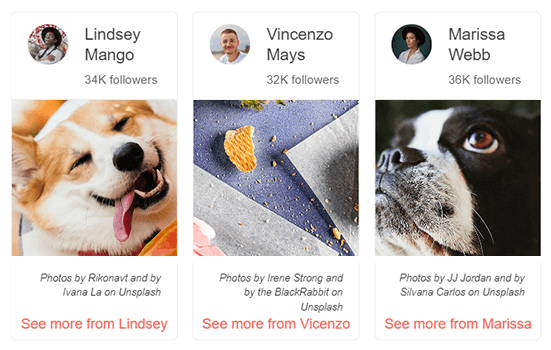
Organize Content in Horizontal or Vertical Lists
The React Stack Layout component takes the hassle out of aligning multiple elements within your React applications. You can take any set of HTML elements and even React components, such as cards, charts or buttons, and easily apply vertical or horizontal orientation to all, align them and add the required spacing. You can do all this and more with the KendoReact StackLayout by quickly changing a few properties.
-
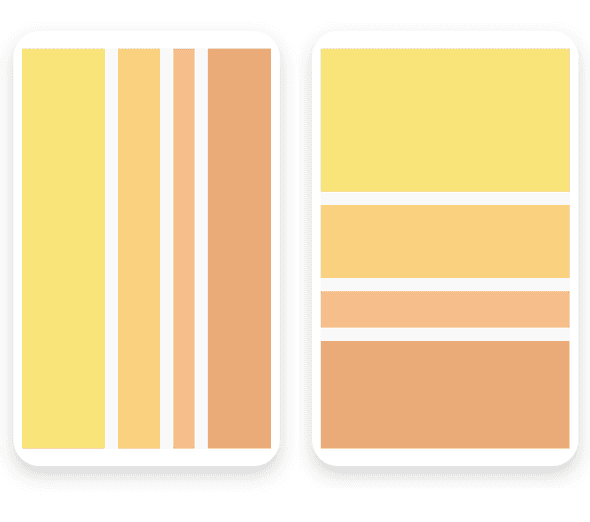
Appearance
The KendoReact StackLayout component enables you to easily configure the layout of elements on the page. You can set horizontal or vertical orientation, apply gaps, stack and adjust the alignment of inner elements and even nest several StackLayout components to create more complex layouts.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
