
KendoReact
Free React NumericTextBox
- Enable users to edit and submit numeric values with this nimble text box component with built-in forms support.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Enable Users to Input Numbers in Interactive Ways
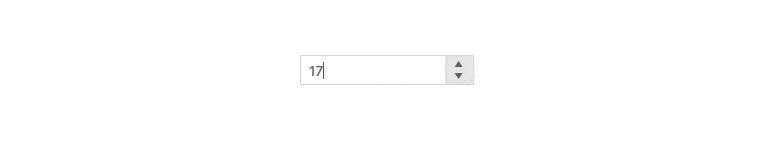
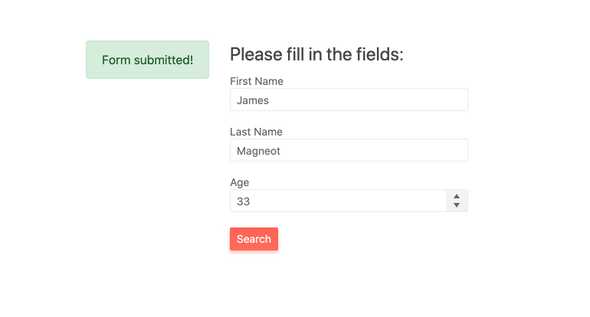
The React NumericTextBox component lets users edit and submit only numeric values by typing in the component's input area, or by using the provided spin buttons to change the value.

-
Predefined Steps
By default, the KendoReact NumericTextBox increases or decreases its numerical value by a step of one. This can easily be changed to any number by setting a single configuration option.

-
Spin Buttons
The KendoReact NumericTextBox features a set of spin buttons, allowing users to increase or decrease the numeric value by clicking on the provided up or down arrows. These are enabled by default, but can easily be disabled.

-
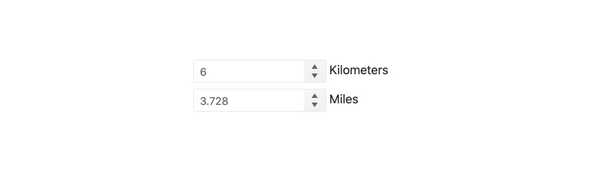
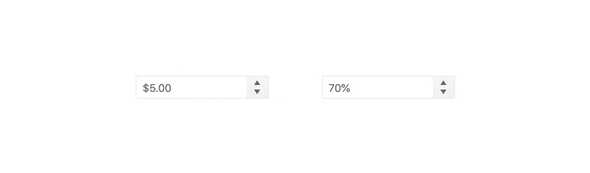
Formats
Being responsible for numeric values the KendoReact NumericTextBox may be showing decimals, percentages, currency or any mix of these. Thanks to the format property, the React NumericTextBox can immediately follow any restrictions based on the format provided.

-
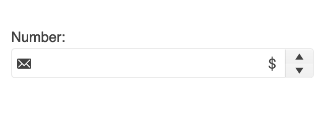
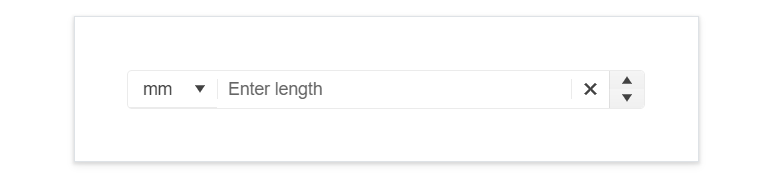
Prefix and Suffix Adornments
When working with the React NumericTextBox component, you can add prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area.

-
Forms Support
The KendoReact NumericTextBox component can be added to any HTML form, be a part of a KendoReact Form, or be integrated with any other third-party React form library. The React NumericTextBox features styling and settings for displaying an invalid state and can work with custom validation messages.

-
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.

-
Keyboard Navigation
By default, the KendoReact NumericTextBox component can be interacted with through keyboard navigation, using the up and down arrows to increase or decrease the component's value.
-
Accessibility
The KendoReact NumericTextBox is fully accessible and is compliant with Section 508 and WAI-ARIA standards, and has a AAA WCAG 2.0 rating.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
