
KendoReact
React Map
- Easily add interactive maps to your React app.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Visualize Data on a Live Map
The KendoReact Map component will help you integrate and visualize a map service (like Open Street Map) into your React app. It comes with support for overlays and other shapes.
- Tile based maps, integrating with open map providers
- Map markers
- GeoJSON
- Touch-based control for mobile devices
- Events and API

-
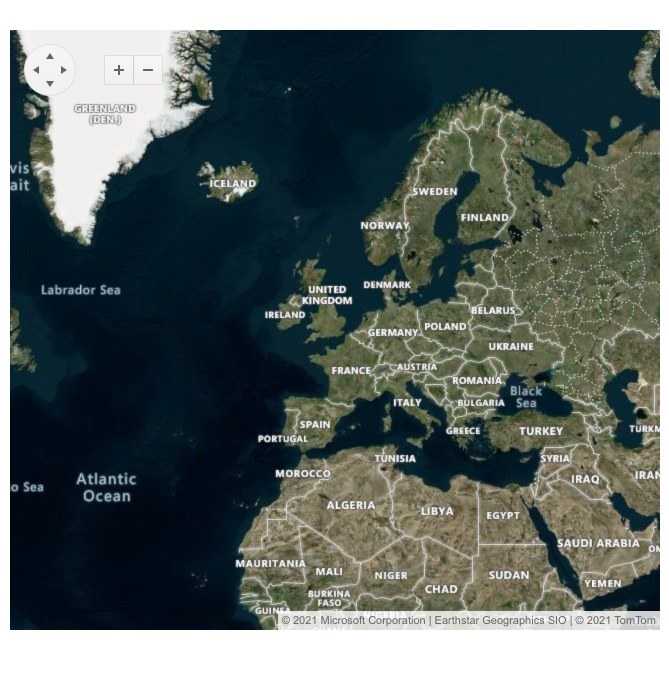
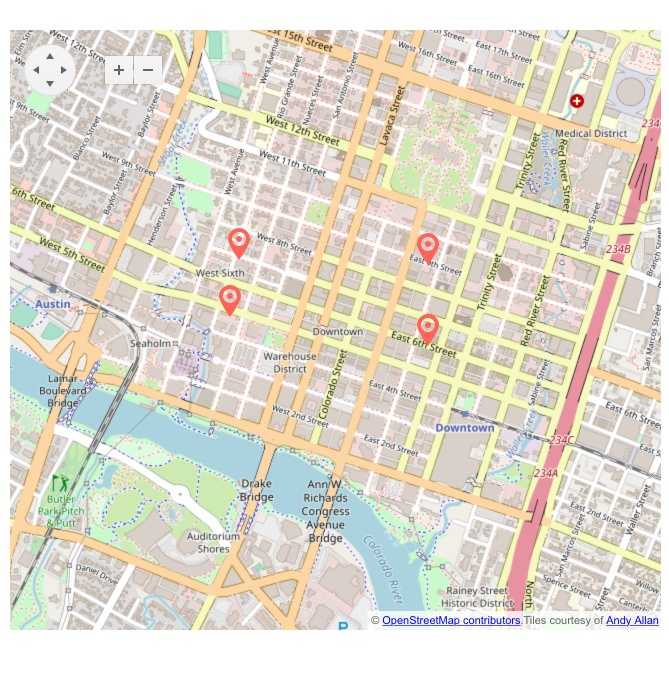
Tile-Based Maps and Integration with Open Map Providers
Get your React Map up and running in no time by integrating one of the many open map data services with the GeoViz Map. The component provides flexible configuration options, allowing you to easily load maps from various tile-based map providers, such as Openstreetmap.org, ArcGIS and many more.

-
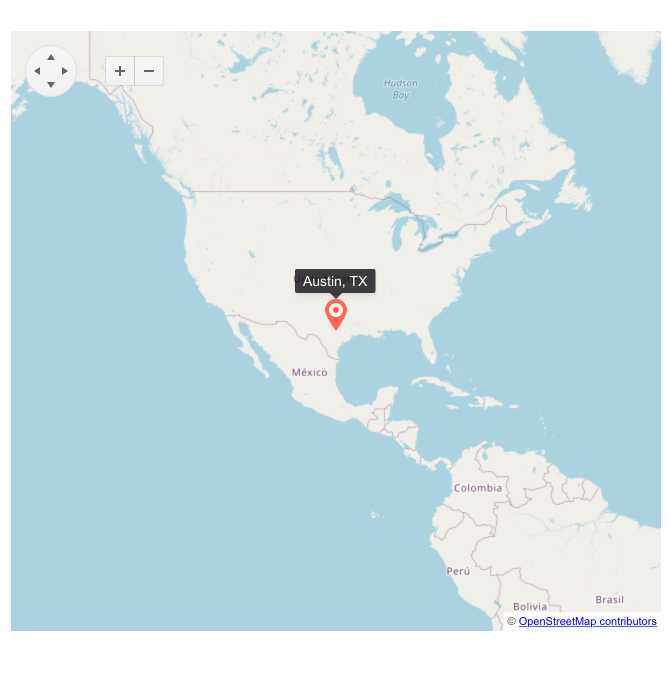
Pin Icons SVG Rendering
The KendoReact Map component enables you to easily incorporate custom SVG icons to pinpoint specific locations on your map for a more personalized mapping experience.
-
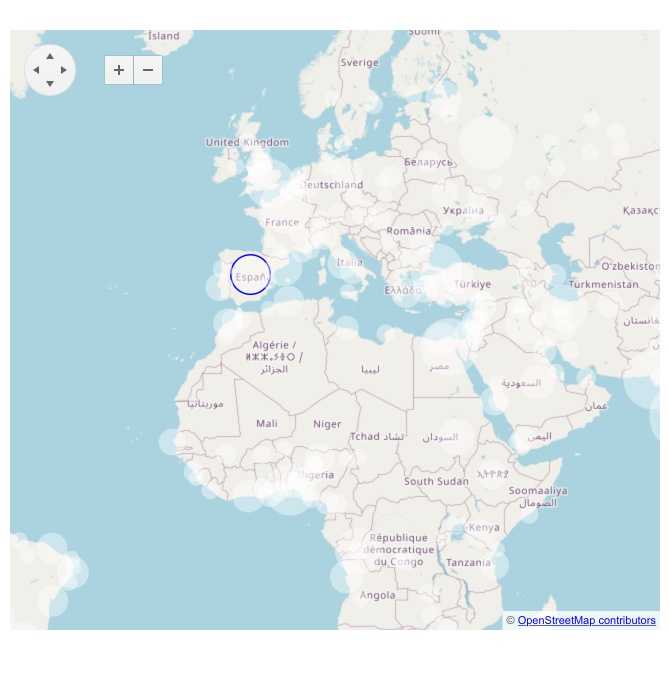
Bubble Layer
For built-in data visualization, the React Map includes a bubble tile layer. When bound to data, values will be represented by bubbles of different sizes and colors.

-
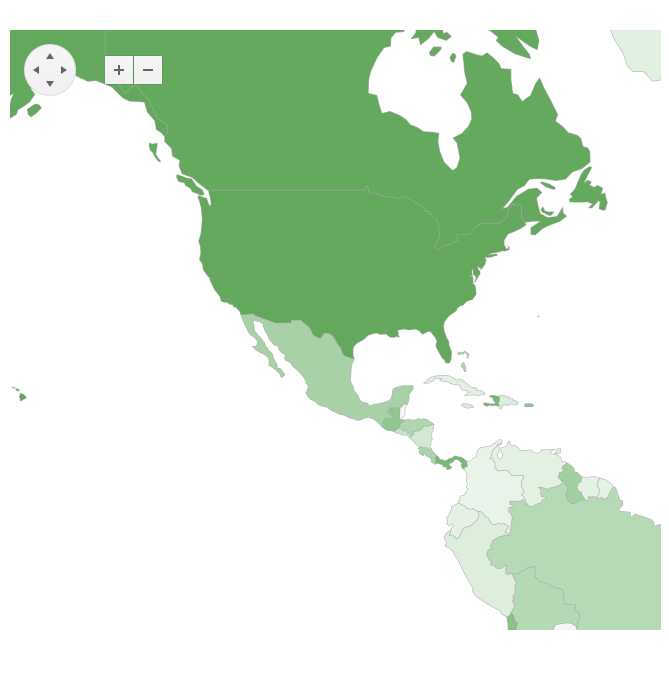
GeoJSON Binding
The GeoJSON standard enables you to draw your unique shapes and add custom data to your React maps. You can display anything from country and state outlines to off-the-wall ideas. The high-level customization options allow you to implement complex scenarios and meet any project requirement.

-
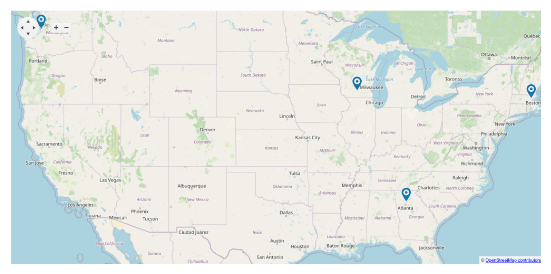
Map Markers
Bind the React Map to data to add points of interests, defined by their geographical position on the map.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
