
KendoReact
Free React ColorPalette
- Give the user a handy interface to select from available color options. Supports both controlled and uncontrolled mode.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Select Colors from a Predefined or Custom Color Scheme
The KendoReact ColorPalette can render all colors and color presets, making it ideal when we have to present the user with all available color options. This React component is a great addition to any shopping site enabling the user to easily visualize and choose a color.

-
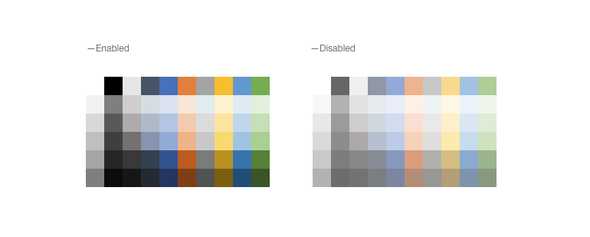
Disabled ColorPalette
The component is great for picking colors, but sometimes we need to prevent the selection until specific criteria are met. For these cases, the React ColorPalette can be disabled on the fly, and then dynamically enabled when needed.

-
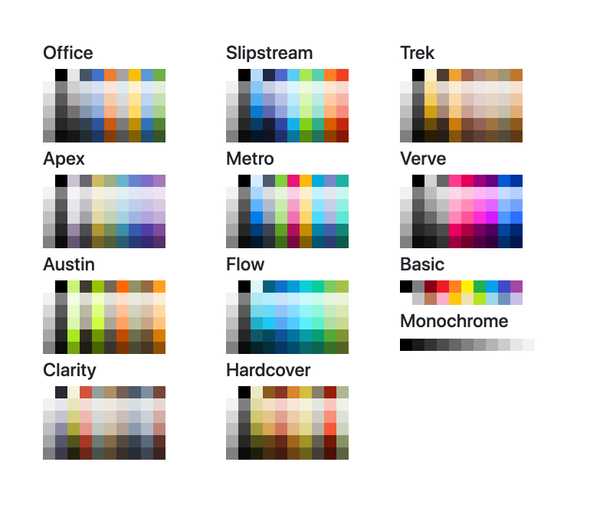
ColorPalette Presets
Rendering a specific color preset is available out of the box. This can save time and code by enabling developers to set just the name of the color preset instead of setting each color individually.

-
Controlled and Uncontrolled modes
Following the React standard for input type elements, the KendoReact ColorPalette supports both controlled and uncontrolled mode. This allows it to dynamically update other components on the page, if needed, when the value is changed.
See the React ColorPalette Controlled and Uncontrolled modes demo
-
Keyboard Navigation
The keyboard navigation makes it very accessible by allowing the component the be fully operated using only the keyboard. The arrow keys will go over each available color, and pressing the Enter key will select the chosen color.
All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
