
KendoReact
Free React AppBar
- The React AppBar will help you include page title, logo and navigation items to offer sleek, customizable app navigation.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Full-featured React UI Navigation Component
The React AppBar component serves as the main navigation of your application, containing navigation elements and the title of the application or current page. It allows you to add several action buttons and change available action items to ensure the perfect fit in your application. Enjoy a plethora of customization options when adding this React UI component to your applications.

-
Positioning
Changing the position of the KendoReact AppBar component is as easy as changing a single configuration option. The AppBar can be positioned either at the top or bottom of any React application.

-
Content Arrangement
The KendoReact AppBar component does not come with a predefined layout. Instead, it offers React developers full flexibility to define the items and the order in which they should appear in the React AppBar component. To assist with arranging the content of the React AppBar, there are several layout components like the Section, Spacing and Separator, which can be used to make the KendoReact AppBar fit any design.

-
Appearance
Beyond the three available out-of-the-box themes for KendoReact, the Default, Material, Fluent and Bootstrap themes, the React AppBar component has additional settings to help customize its appearance. These include light, dark and inherit options for the existing theme colors, which can be set through a single configuration option, or customization through CSS styles.

-
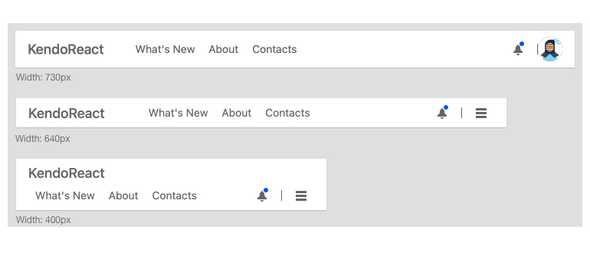
Responsive Design
The KendoReact AppBar component can adhere to any responsive design rules provided by the React application. This includes support for common responsive design tactics like using CSS media queries to customize what should be displayed and when as the React AppBar component is being resized.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
