Usage Guidelines
The Telerik and Kendo UI RangeSlider requires you to follow some basic principles when using the component.
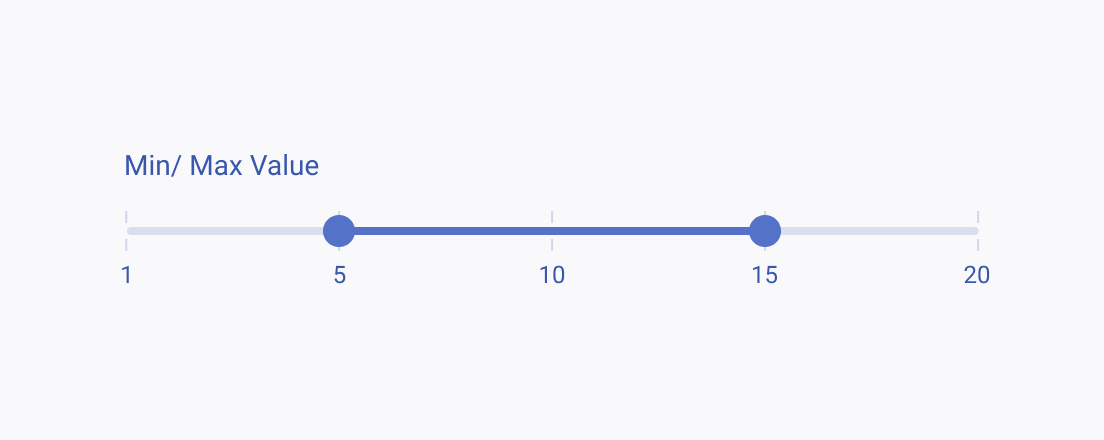
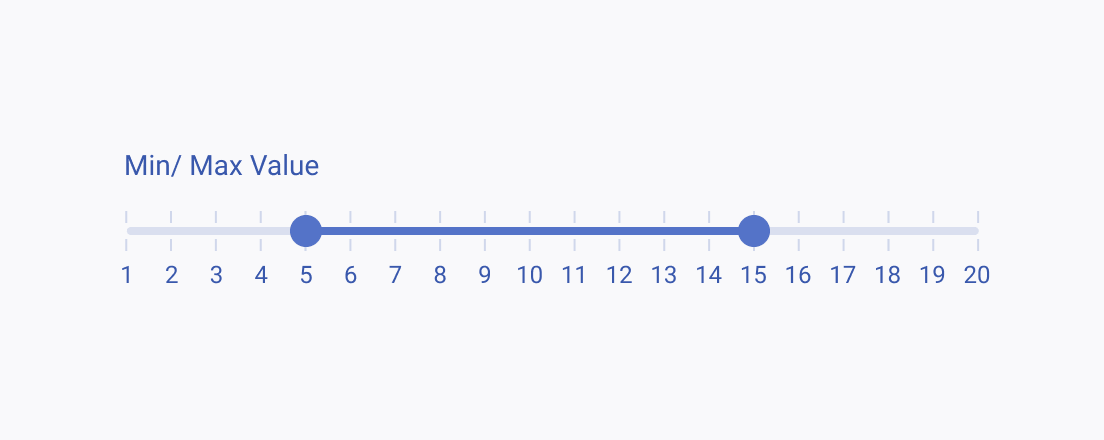
Predefined Steps
The RangeSlider works with predefined steps that divide the range between the min and max values into equal increments. Ensure an optimal user experience by carefully defining the step intervals on the track. Too many value labels might interfere with the UI and cause usability issues.


Precision
The RangeSlider works best when an approximate value is good enough to select a range. However, when precision is crucial and every input matters, especially on mobile devices, range sliders may not be the best choice. In such scenarios, use an Input component that allows accurate data entry and ensures that all inputs are correct.