Usage Guidelines
The Telerik and Kendo UI MultiSelect requires you to follow some basic principles when using the component.
Multiple Options
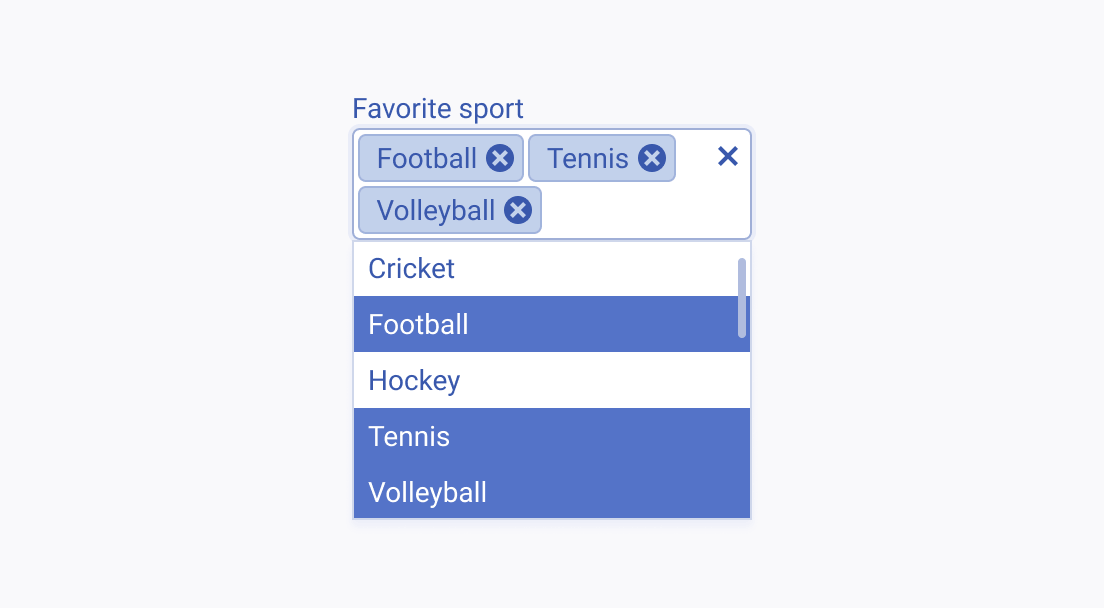
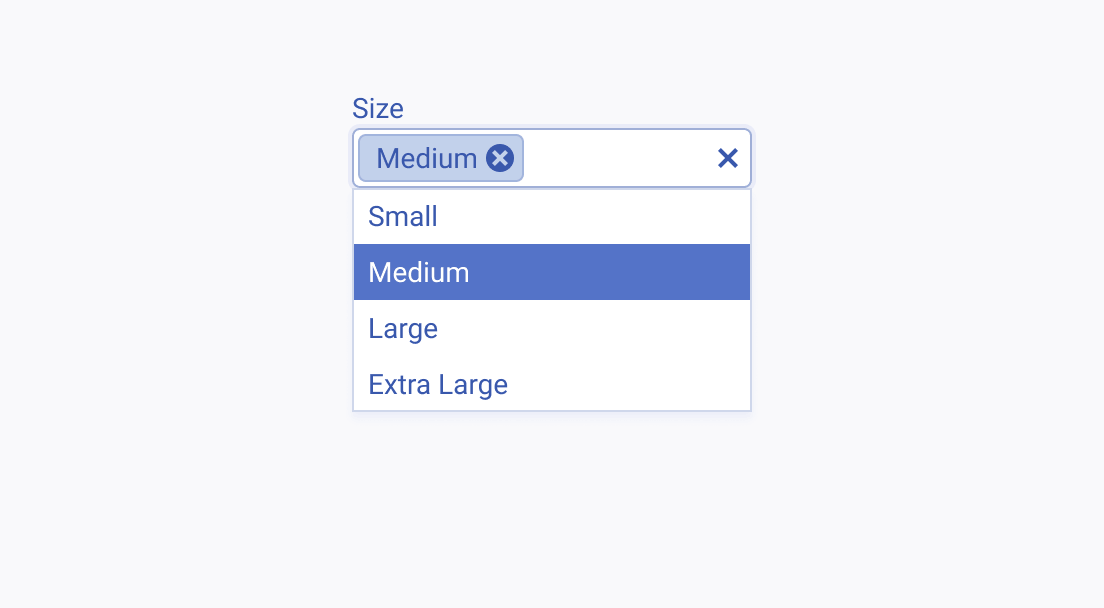
The MultiSelect component is best used when users need to select multiple options from a predefined set of choices, particularly when there are too many choices to display all at once. It's not recommended to use a MultiSelect component when users need to select only one option from a small set of choices.


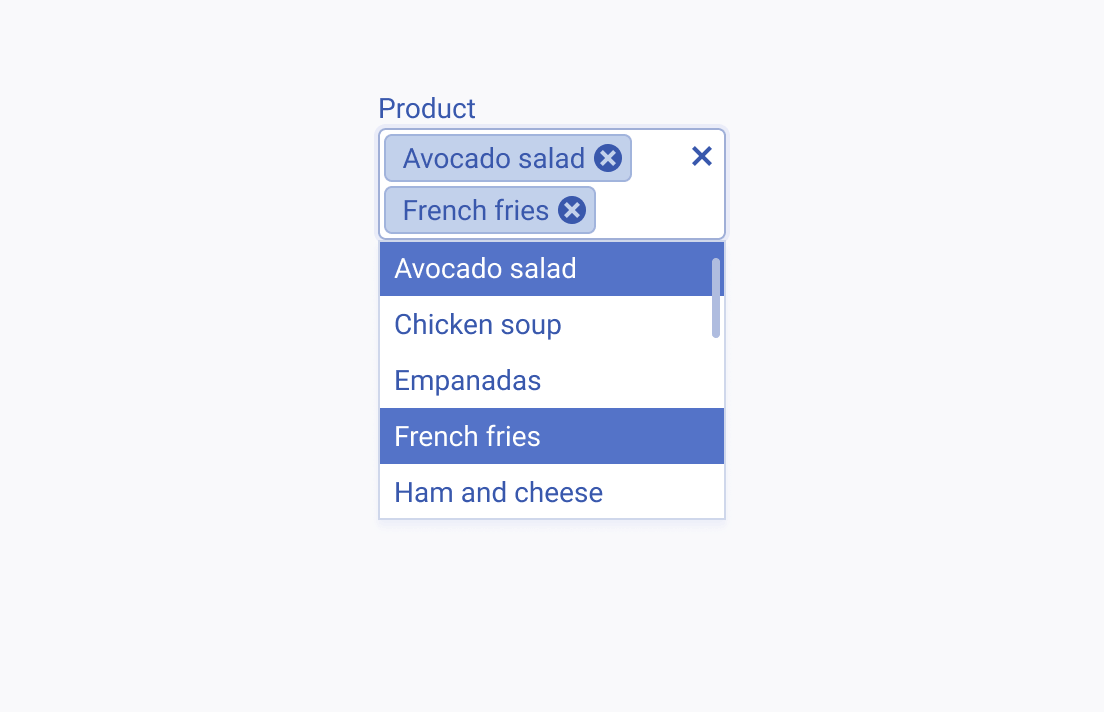
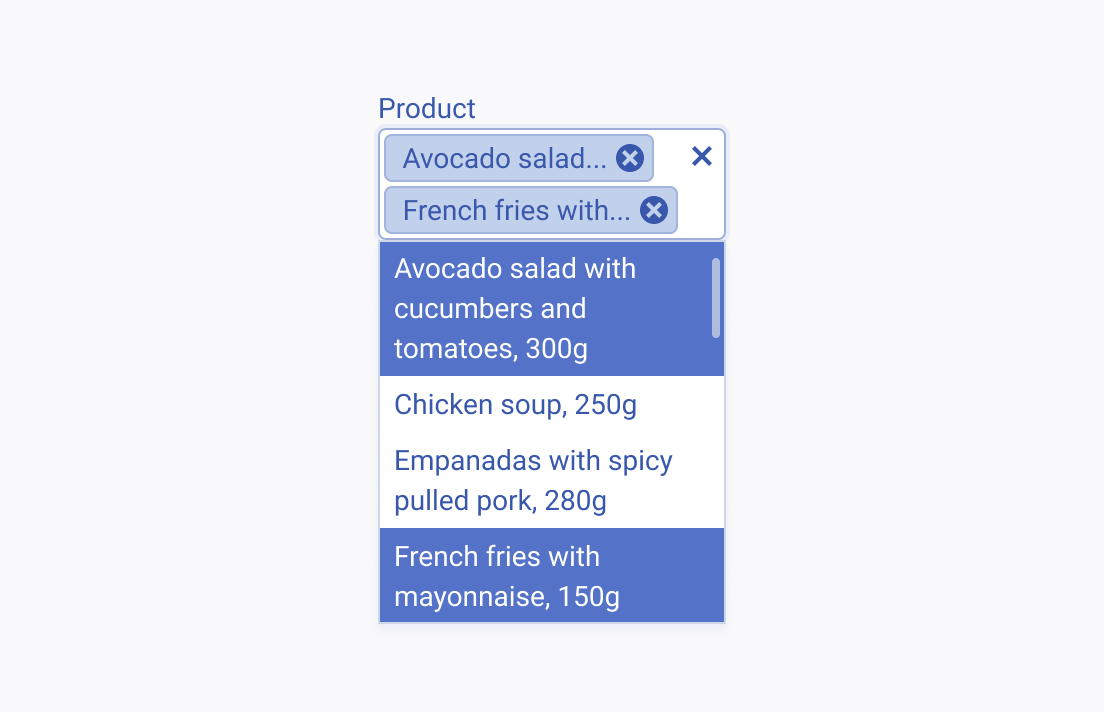
Item Content
Consider the width of the MultiSelect and keep the names of its options short and compact so that they fit within the component. Long item names that occupy multiple lines are hard to perceive and must be avoided.


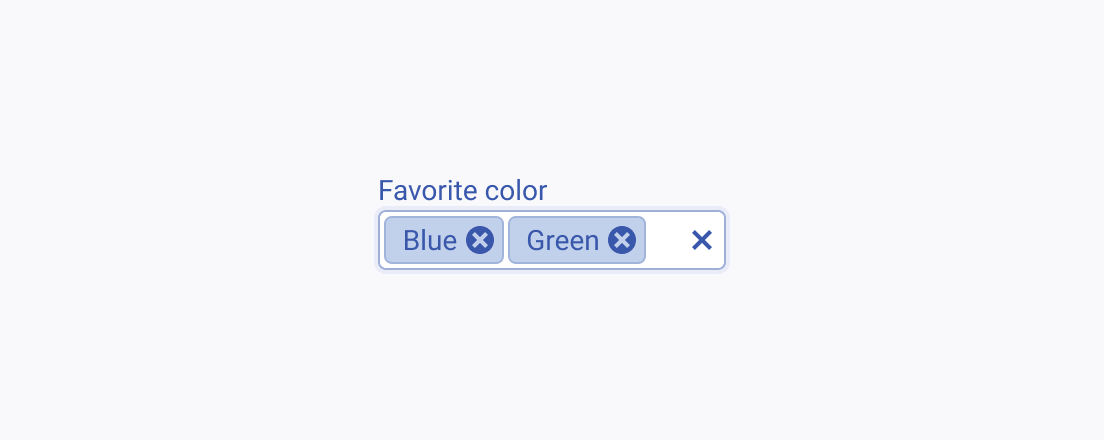
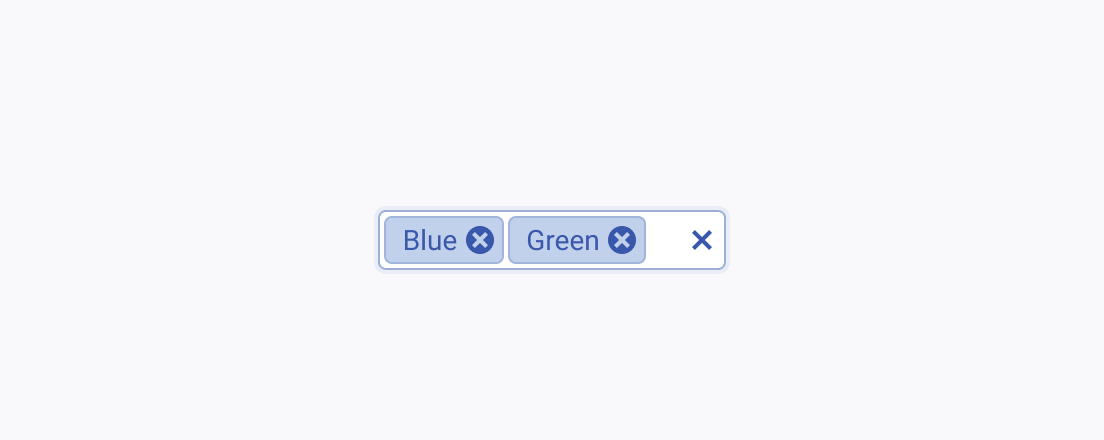
Label
The label of the MultiSelect provides a clear and concise description of its purpose, making it easier for users to interact with the interface and understand it. Always display a label unless the MultiSelect is next to another component which already has a label. The label of the MultiSelect can be set as part of the Telerik and Kendo UI Form component.