Usage Guidelines
The Telerik and Kendo UI MaskedTextBox requires you to follow some basic principles when using the component.
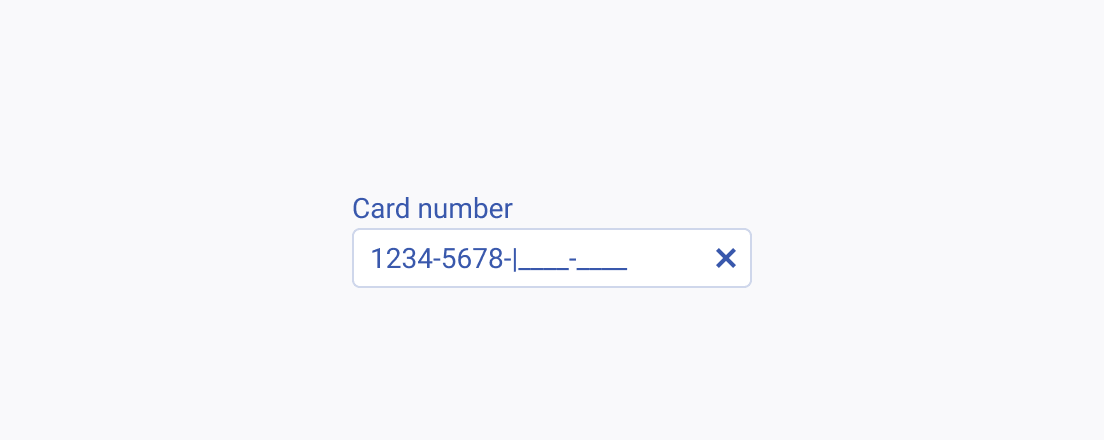
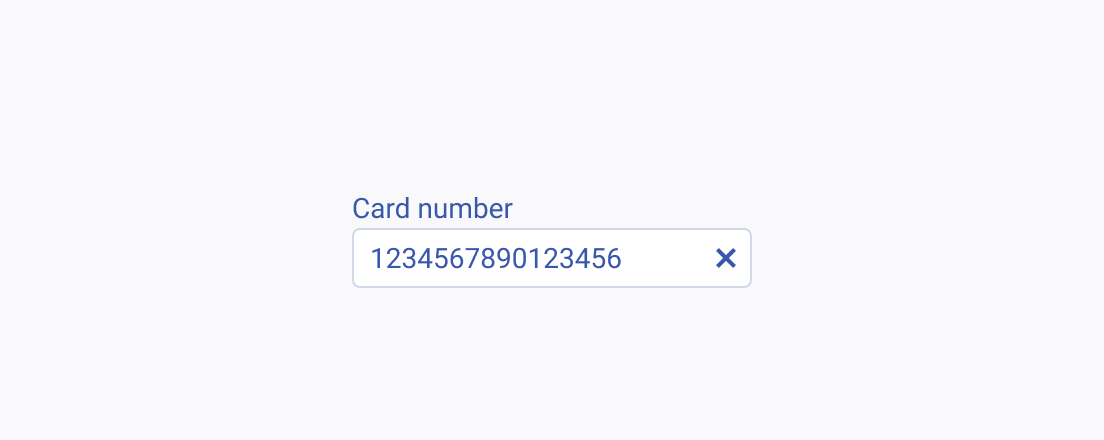
Tolerance
The usage of a MaskedTextBox is always contextual, that is why it is important to set proper requirements. Different types of inputs require different combinations of special symbols, numbers, and letters. For example, credit and debit cards have hyphens between every four digits. However, it is not necessary to make the users insert those extra symbols.


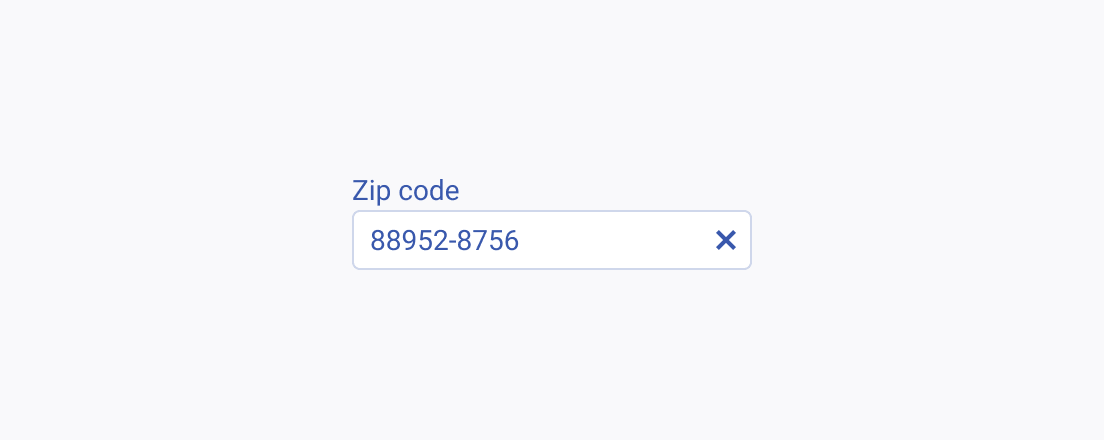
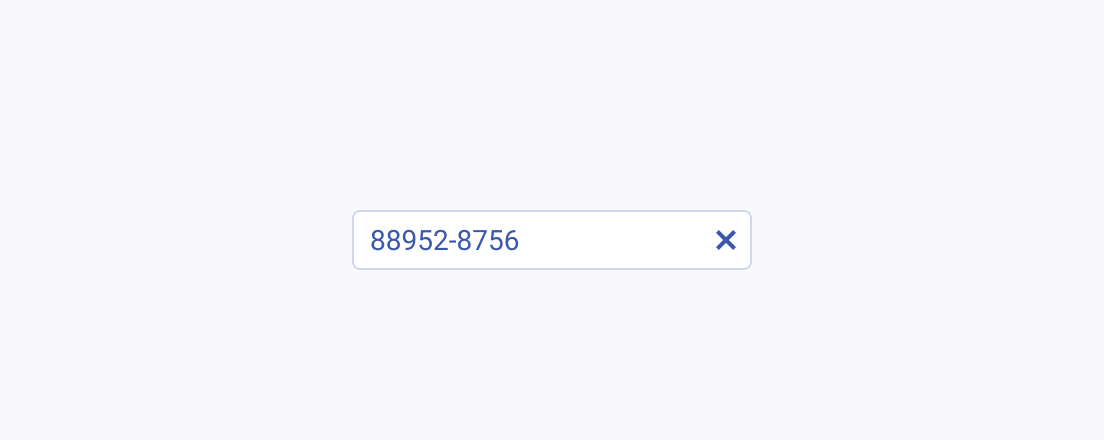
Text Label
Similarly to the NumericTextBox, the MaskedTextBox works with a predefined type of input and, therefore, requires you to clearly communicate its context. When included in a form, the MaskedTextBox is accompanied by a text label which clarifies its meaning and purpose. When integrated into complex components, for example, in the cells of a Grid, the MaskedTextBox does not require a label.


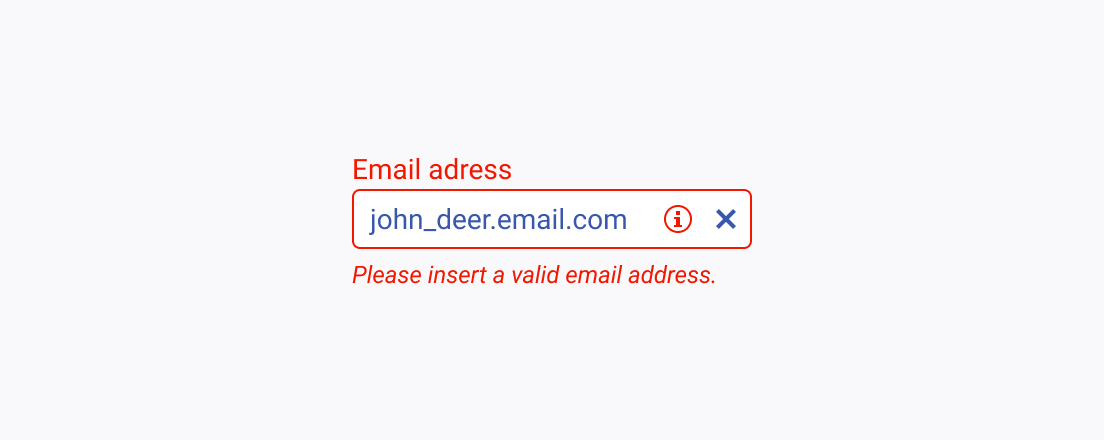
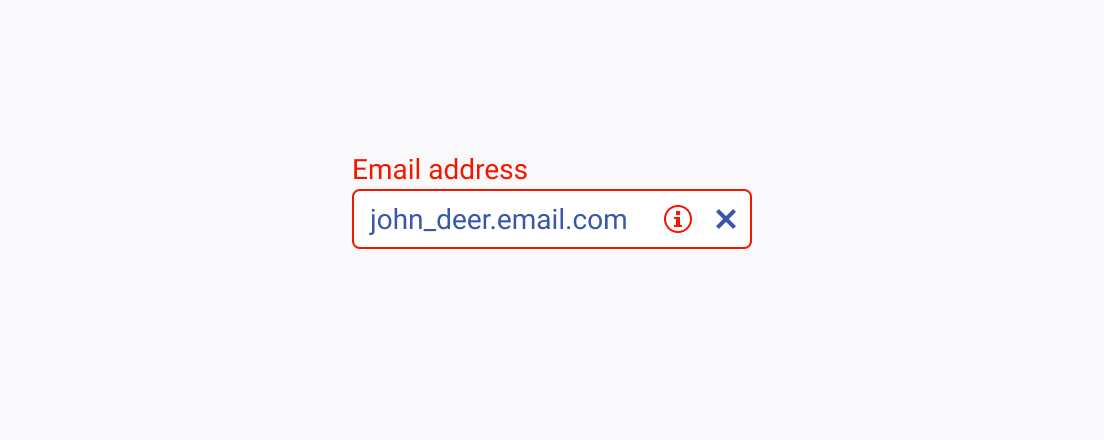
Hint
If the required input type of the MaskedTextBox has some specific limitations, users must be aware of them so that they are able to meet the validation requirements.