Usage Guidelines
The Telerik and Kendo UI Chip requires you to follow some basic principles when using the component.
Label Width
Although the Chip component can contain larger chunks of text, try to keep its content clear, compact, concise, and as short as possible. The goal of the Chip is to be compact, so be mindful of its placement when adding textual content.


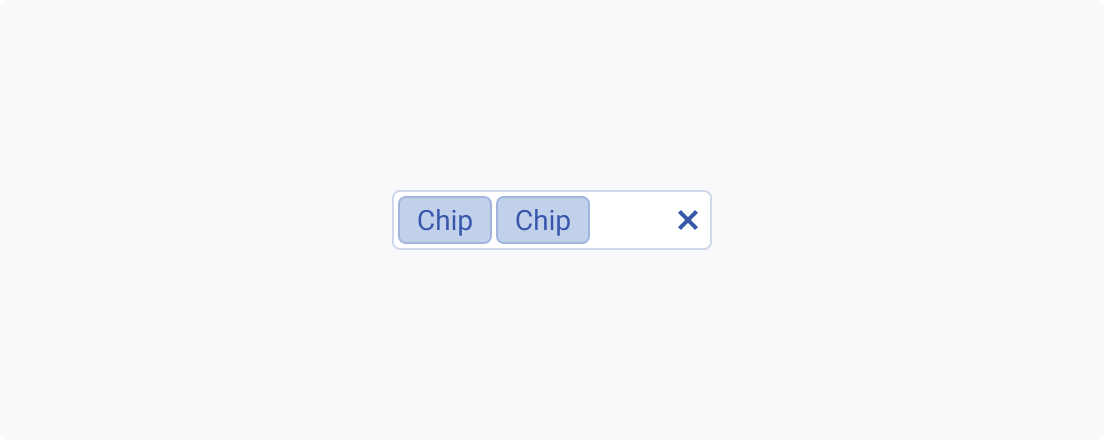
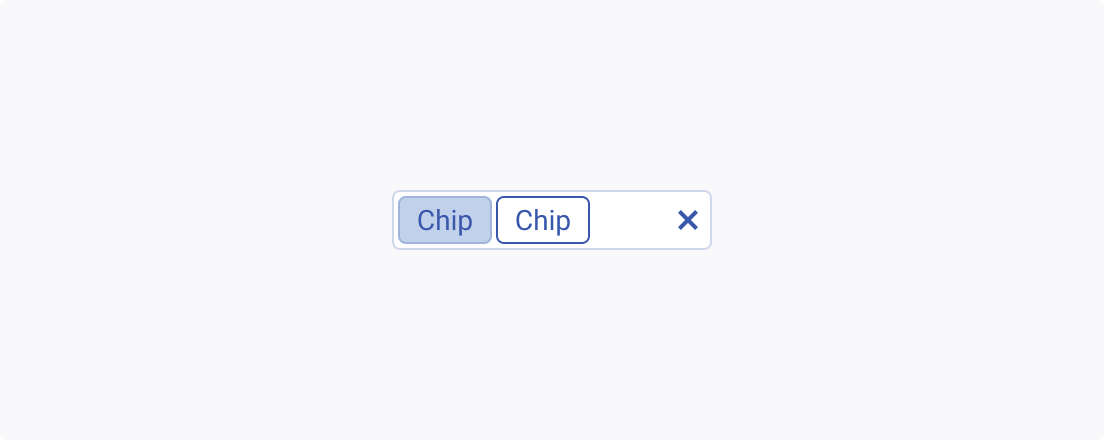
Fill Modes
The Telerik and Kendo UI Chip supports the solid and outline fill modes. The two imply different emphases of the meaning and aim to blend seamlessly with other components in the context of the user interface.


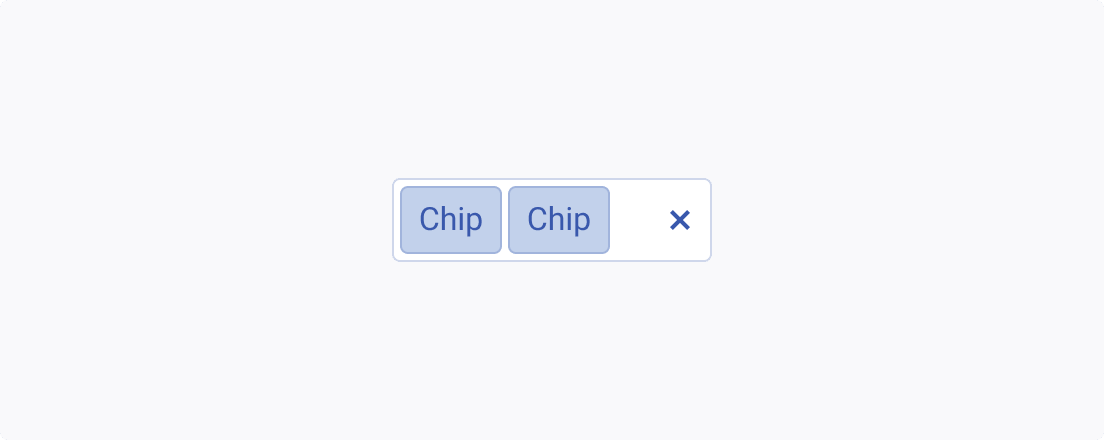
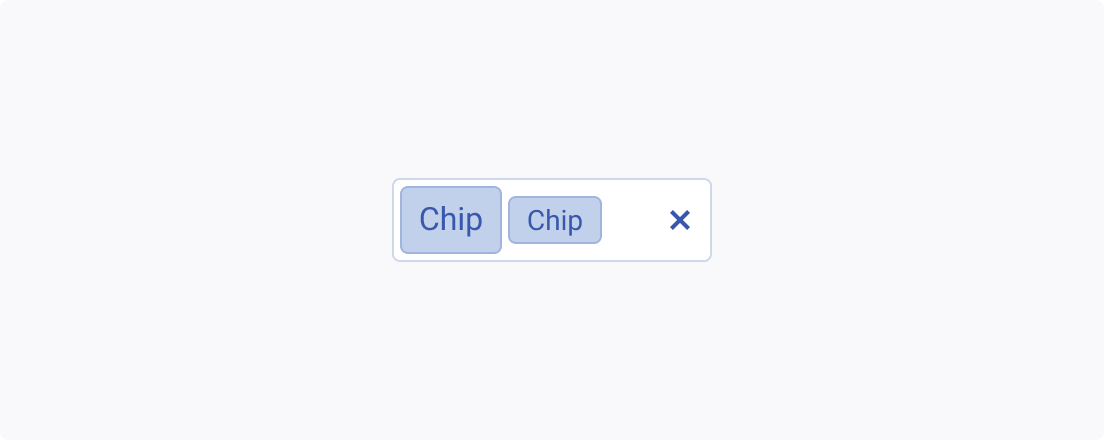
Size
Depending on the purpose of the component, the Chip enables you to apply the small, large, or the default medium sizing option to smoothly fit into the UI.