Globalization Support
Out of the box, the Telerik and Kendo UI Button delivers globalization support which enables you to adapt the component to different cultures by providing options to translate its text messages (localization support) and also by allowing you to render its content in a right-to-left direction (RTL support).
Localization
By default, the Button shows its messages in American English (EN-US). To change the displayed language, include an additional localization script file in the document, which will replace the default messages in the component prototype with their equivalent translations.
RTL
Right-to-Left (RTL) support represents the ability of a library, website, or application to handle and respond to users who communicate through right-to-left languages such as Arabic, Hebrew, Chinese, Japanese, and others.
The Telerik and Kendo UI Button comes with built-in RTL support, and enables you to render its content and set its position from right to left.

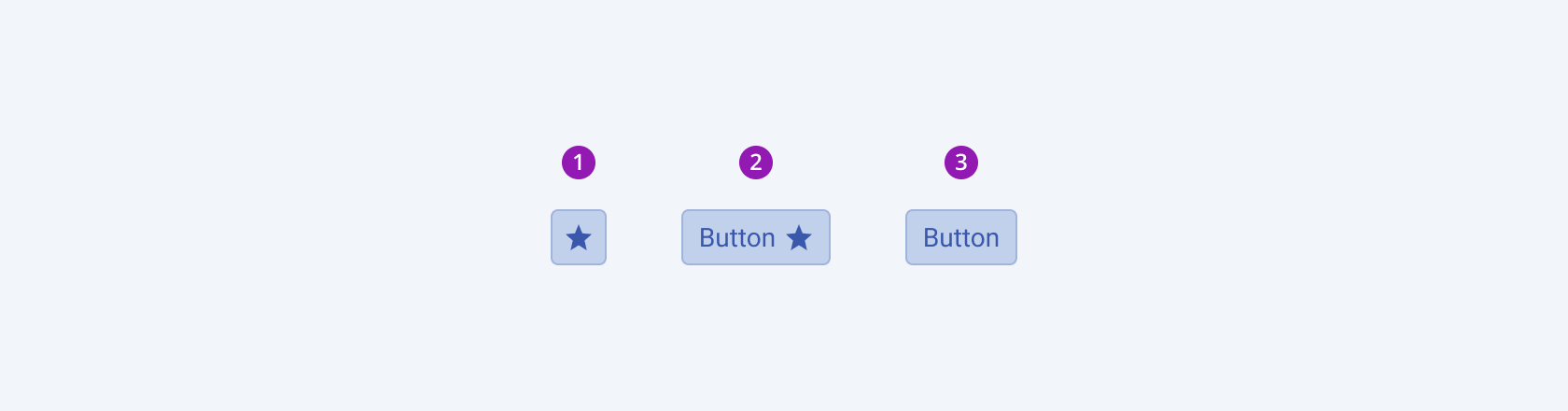
- An icon-only Button
- An icon-and-text Button
- A text-only Button




