Usage Guidelines
Industry-wise, border radius implementation follows some basic principles and established standards.
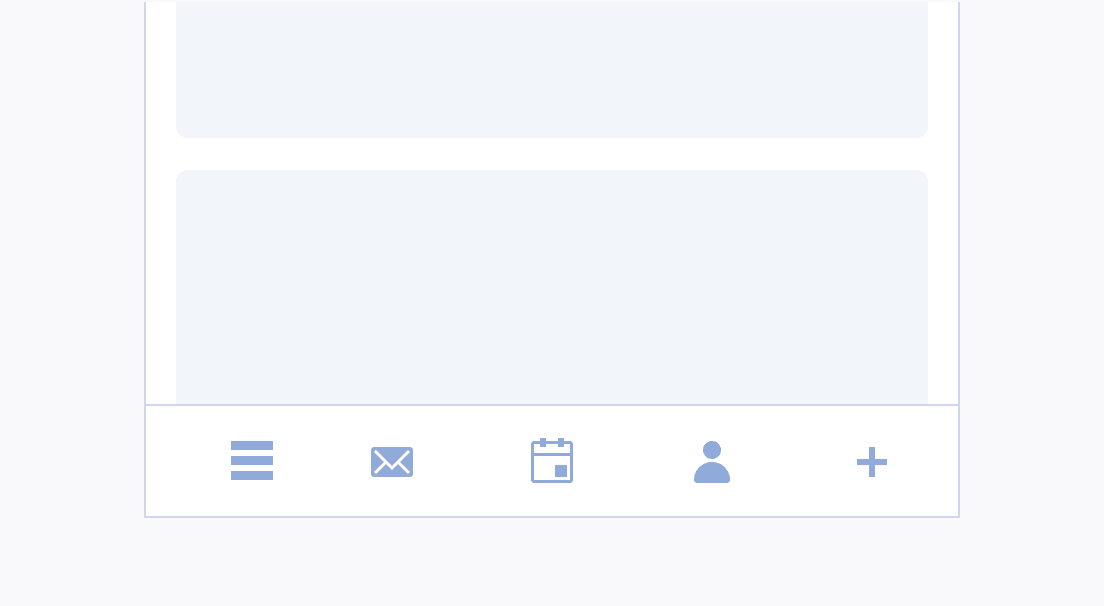
Consistency
Applying consistent border radius values to all corners of an element is crucial for maintaining a clean and professional appearance. Uniformity in border radii ensures the element looks cohesive and well-designed, which enhances the overall aesthetic of the user interface and improves user perception of the product’s quality.


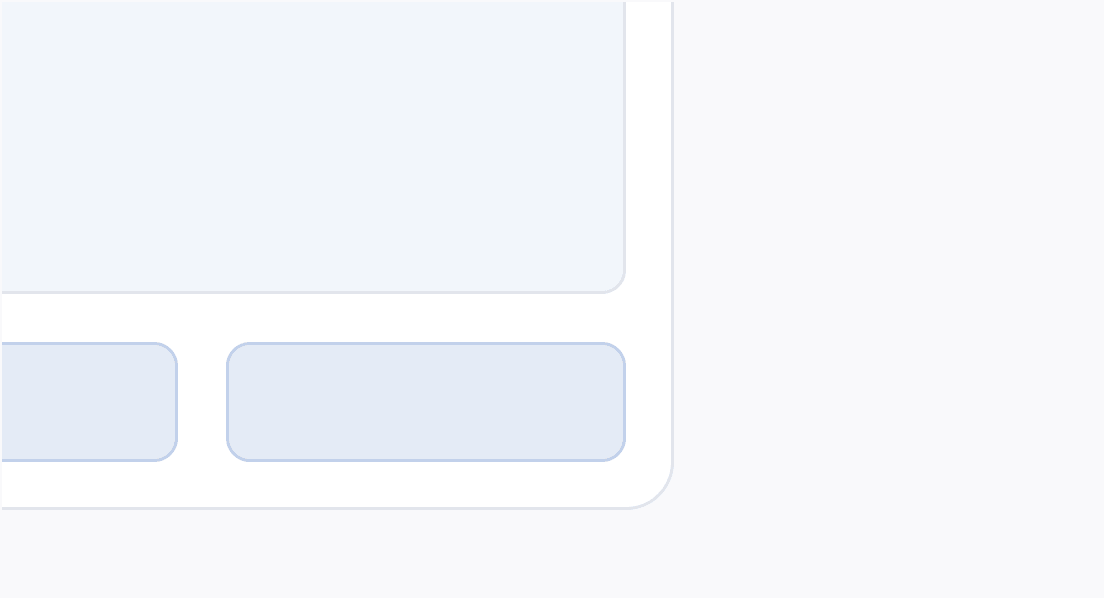
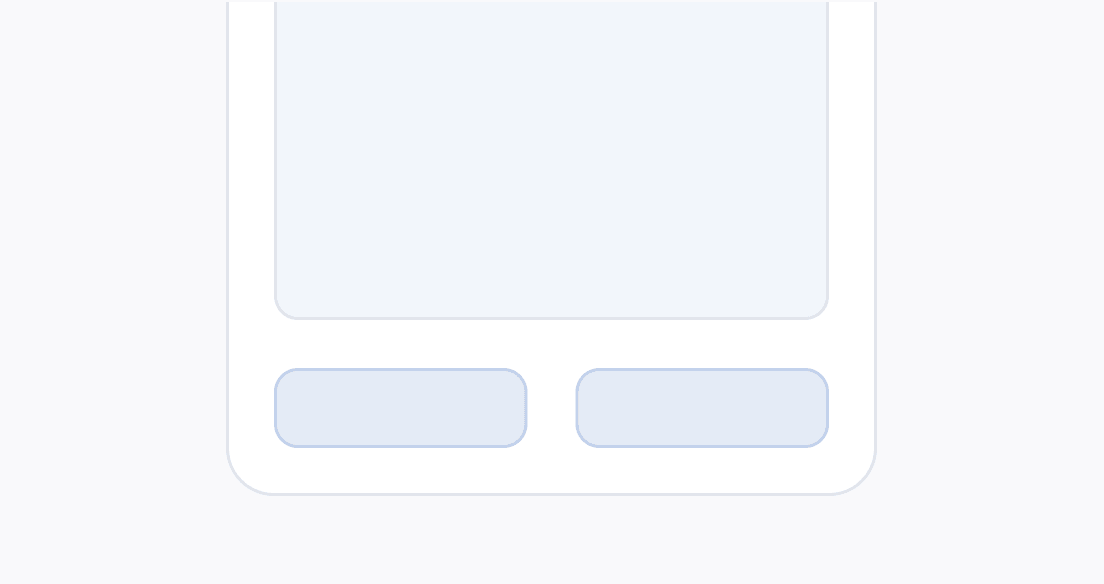
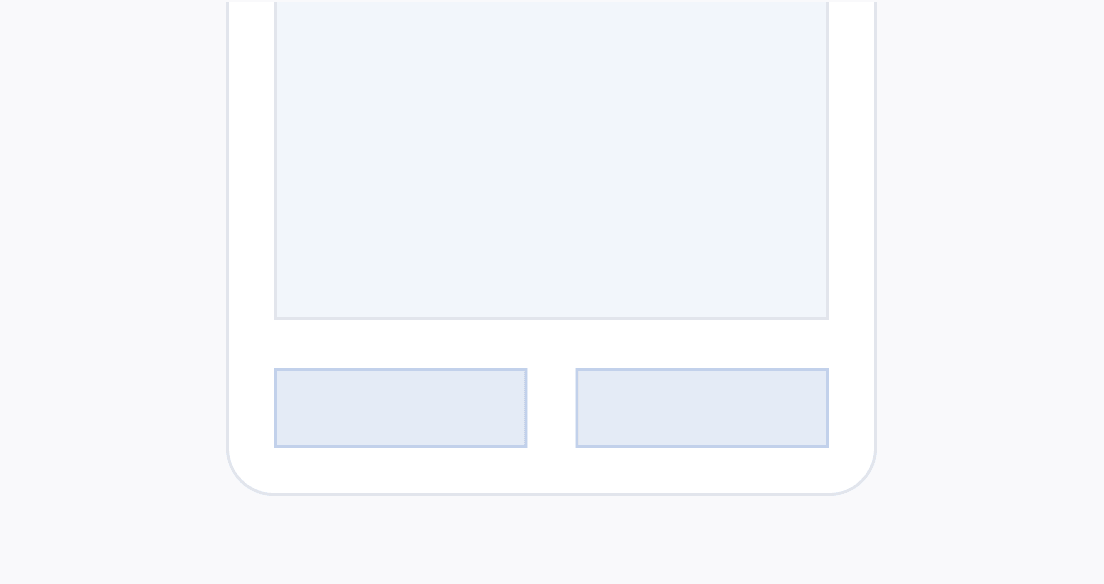
Nested Elements
Using similar border radii for nested elements is important to maintain visual consistency and harmony within the interface. This approach ensures that all elements appear integrated and part of a unified design scheme, enhancing the user's ability to navigate and interact with the interface smoothly.


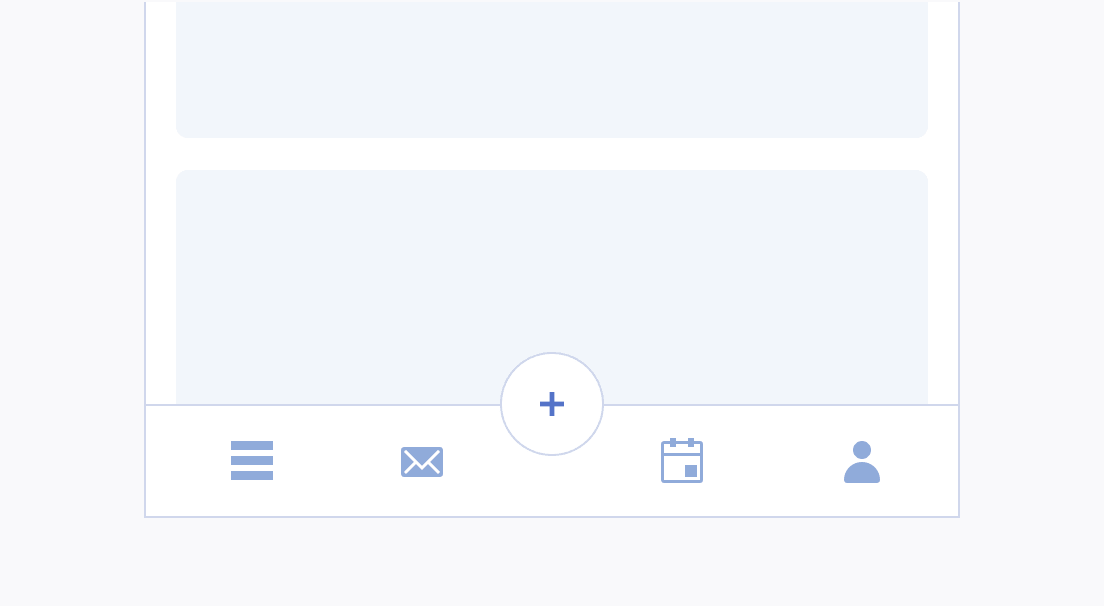
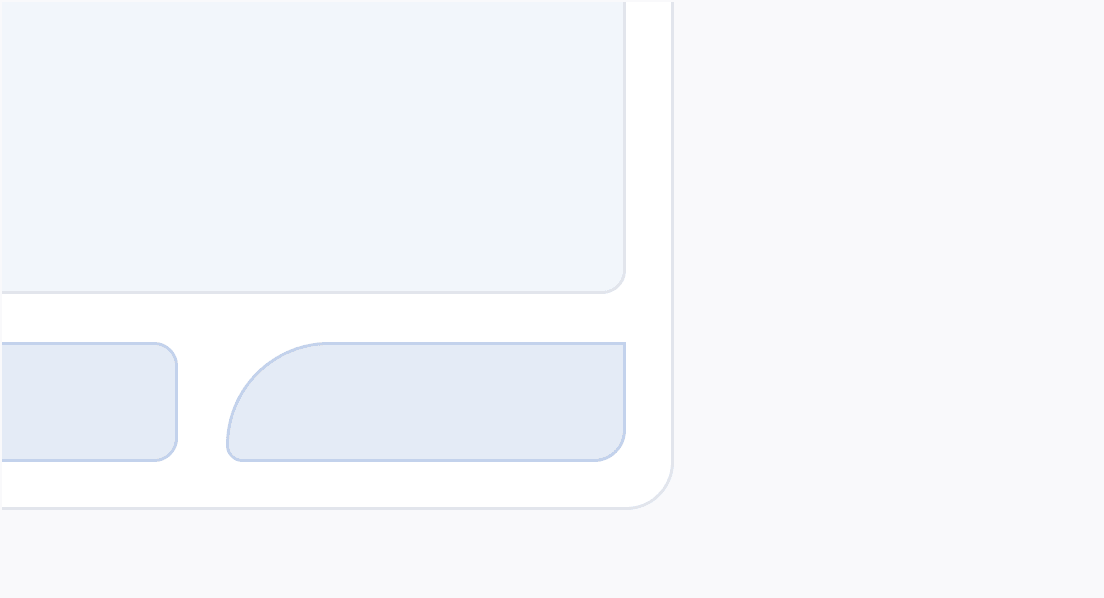
Emphasis
Using different shapes, such as unique border radii, to emphasize primary actions is a valuable option for guiding user focus and highlighting key functionalities. This visual distinction can help clarify the hierarchy of actions within the application, allowing users to easily identify the most important tasks and engage with them.