Usage Guidelines
The Telerik and Kendo UI ToolBar requires you to follow some basic principles when using the component.
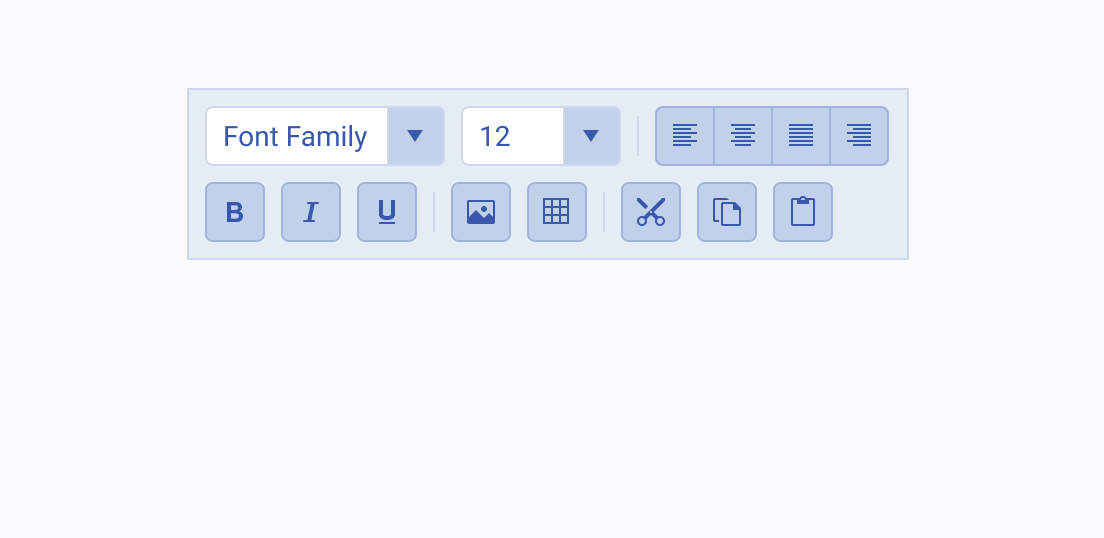
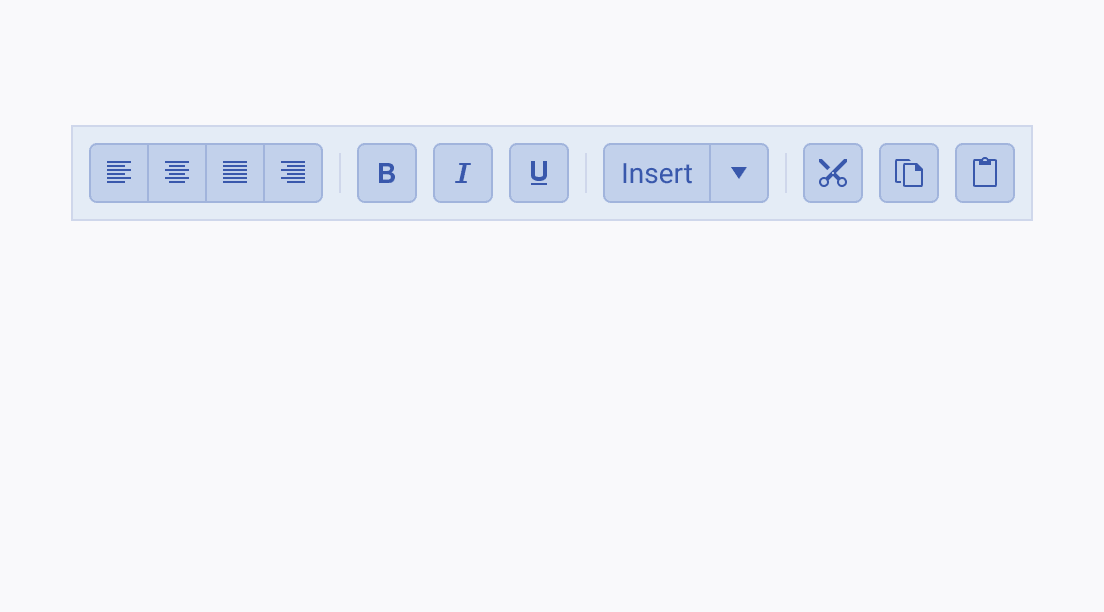
Grouping
Grouping of the items within the ToolBar helps the users quickly identify the related actions and make their choice. Grouping also helps screen reader users as it controls the number of stops.


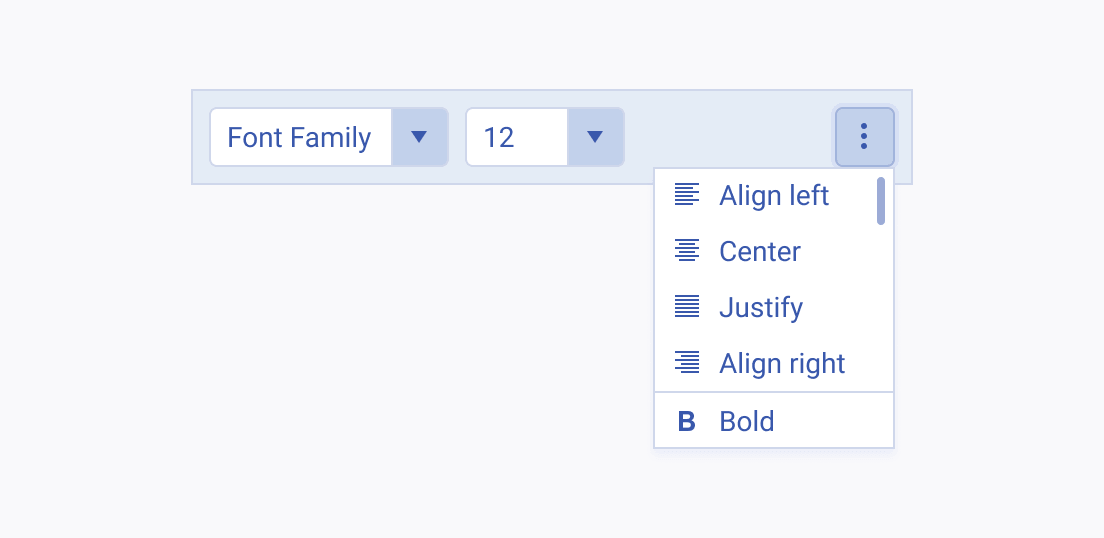
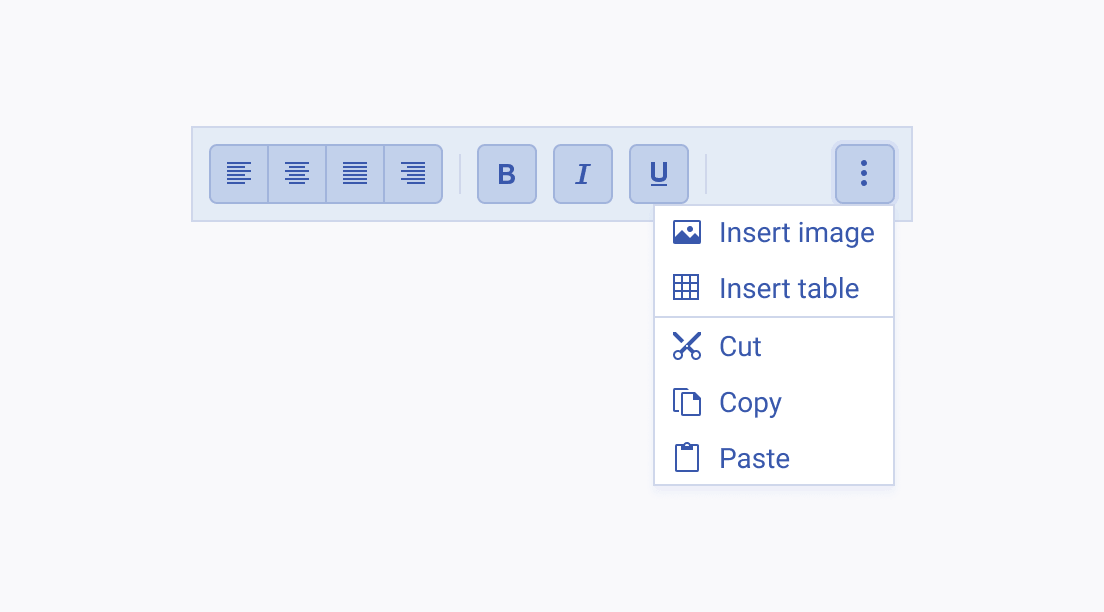
Overflow
In some cases where the space is limited both horizontally and vertically and the items within the ToolBar are numerous and cannot fit its width, an overflow button appears and accommodates the excess items.


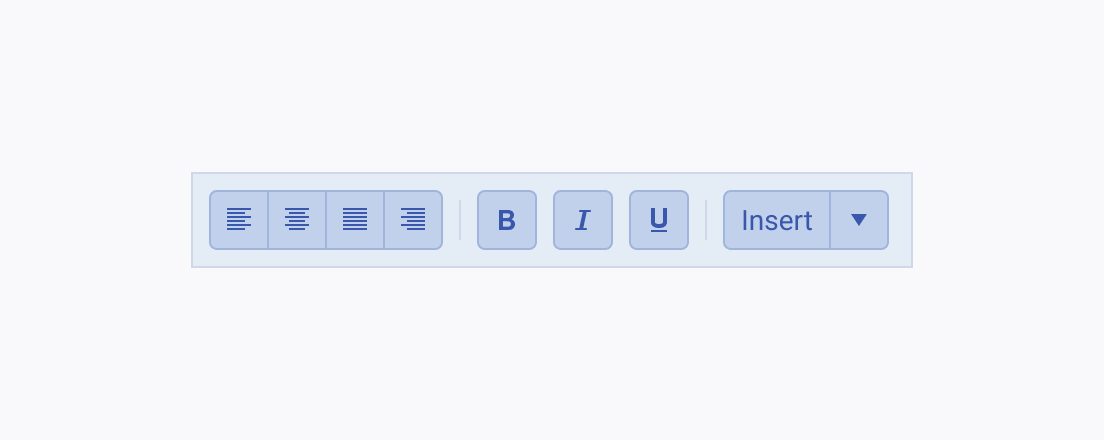
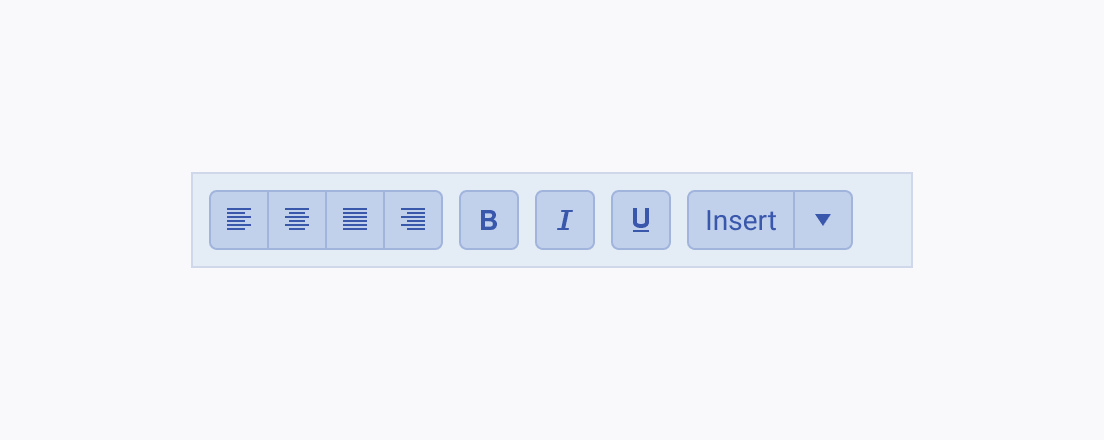
Wrapped
The Telerik and Kendo UI ToolBar usually distributes its items in one line. In some cases, however, the numerous items cannot fit into an overflow popup and displaying them in multiple lines is preferred.