Usage Guidelines
The Telerik and Kendo UI TextArea requires you to follow some basic principles when using the component.
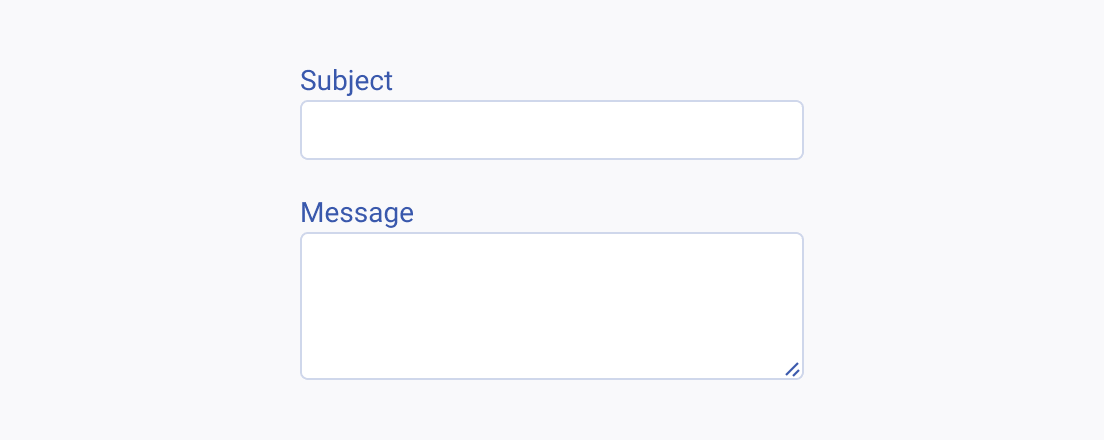
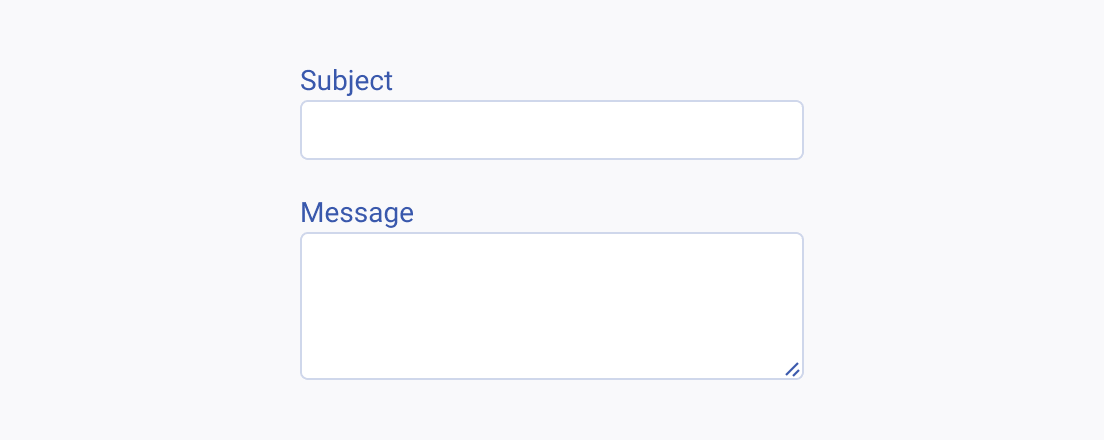
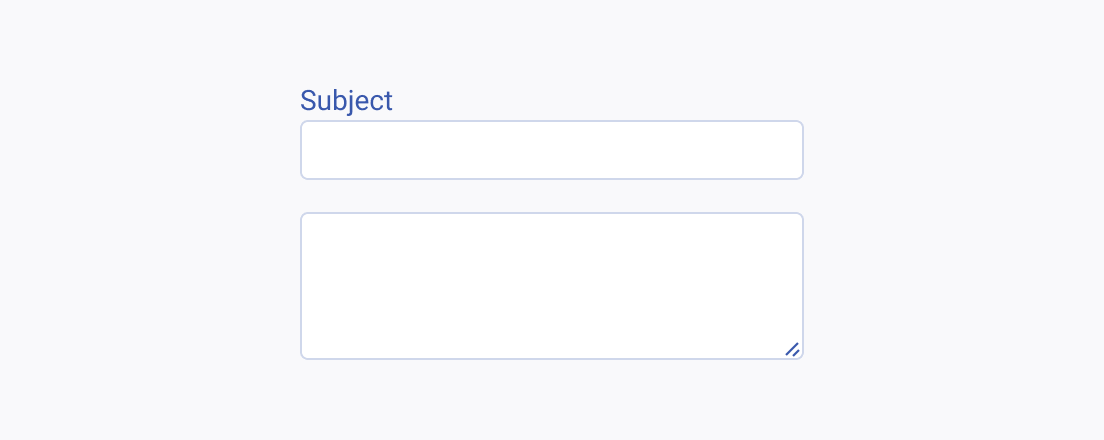
Text Label
Usually, the TextArea is used as part of a form along with other fields and components. Therefore, labeling is of primary importance as it clarifies the meaning of the TextArea and communicates its context to the user. The label of the TextArea can be set as part of the Telerik and Kendo UI Form component.


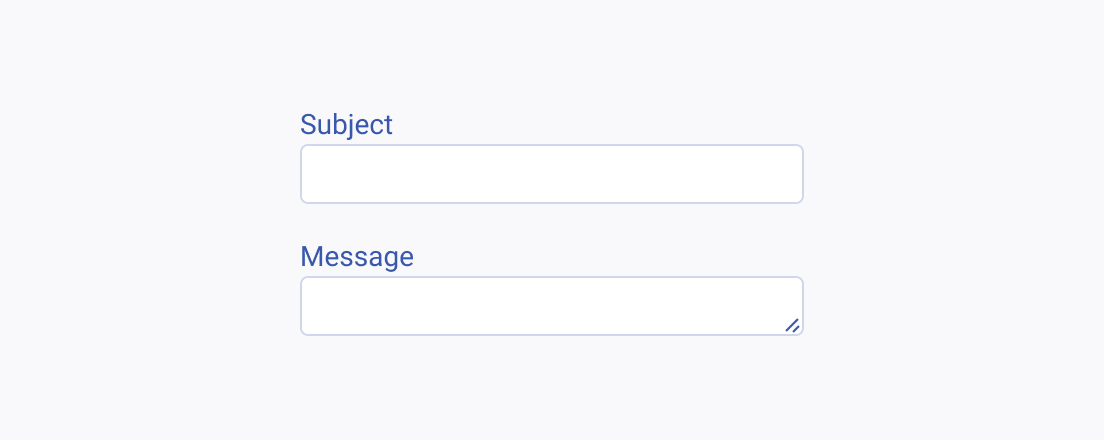
Size
By design, TextAreas come in handy when users are expected to enter long chunks of text that span two or more lines. Therefore, the size of the component has to correspond to the expected amount of data as much as possible.