Usage Guidelines
The Telerik and Kendo UI MultiSelectTree requires you to follow some basic principles when using the component.
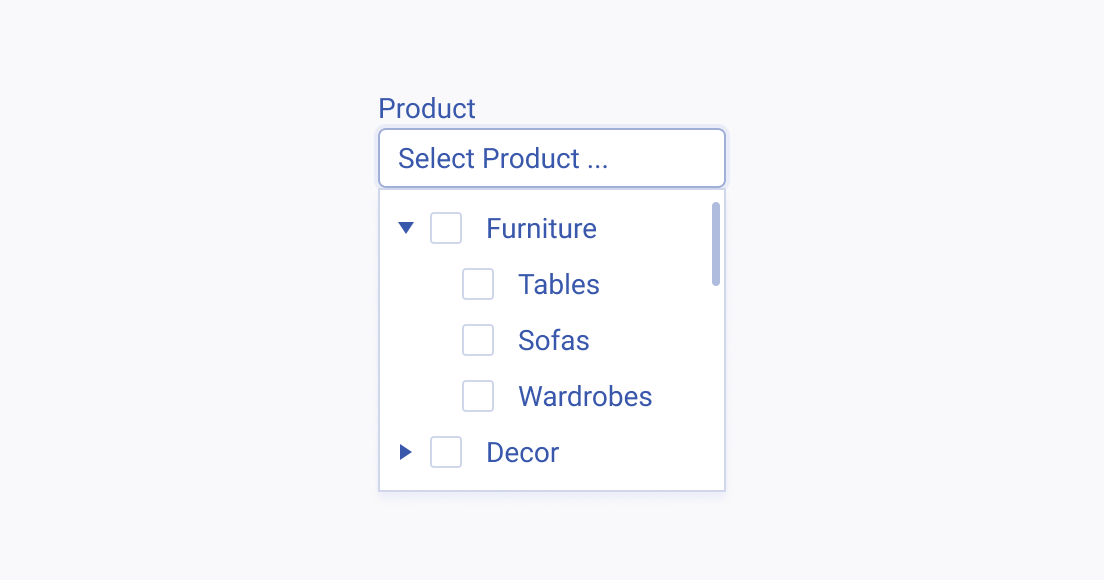
Number of Nodes
Using too many nodes in the MultiSelectTree component can overwhelm users and make the selection process difficult. It can lead to a cluttered interface, making it hard for users to navigate and find the desired options.


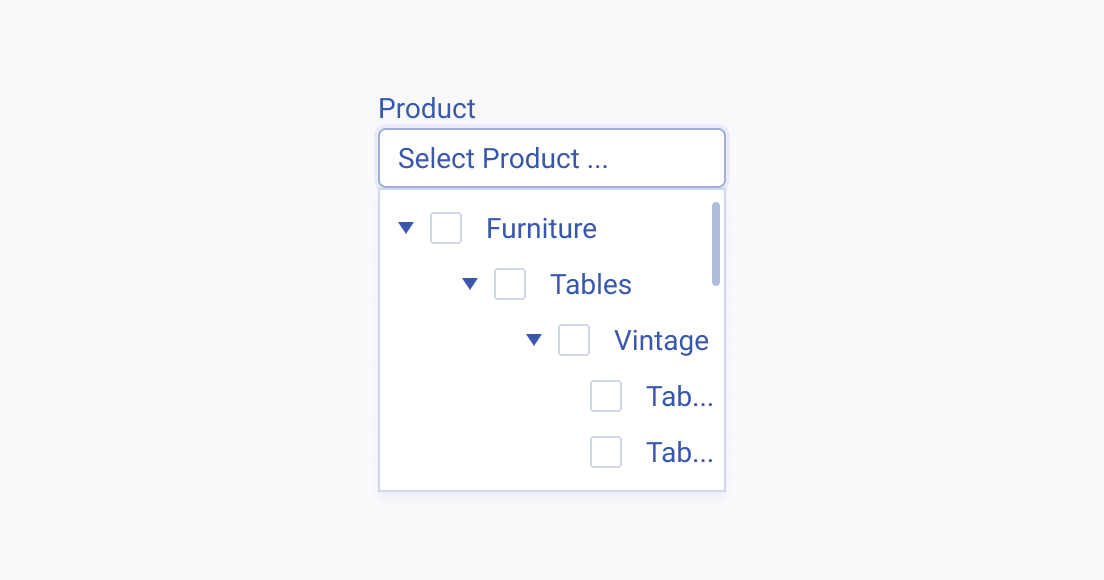
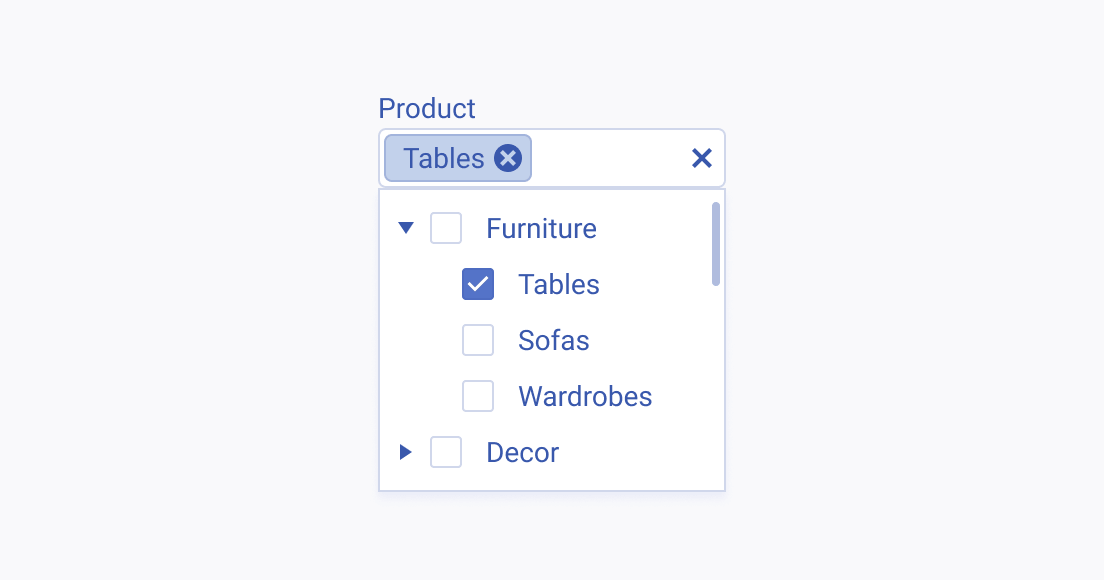
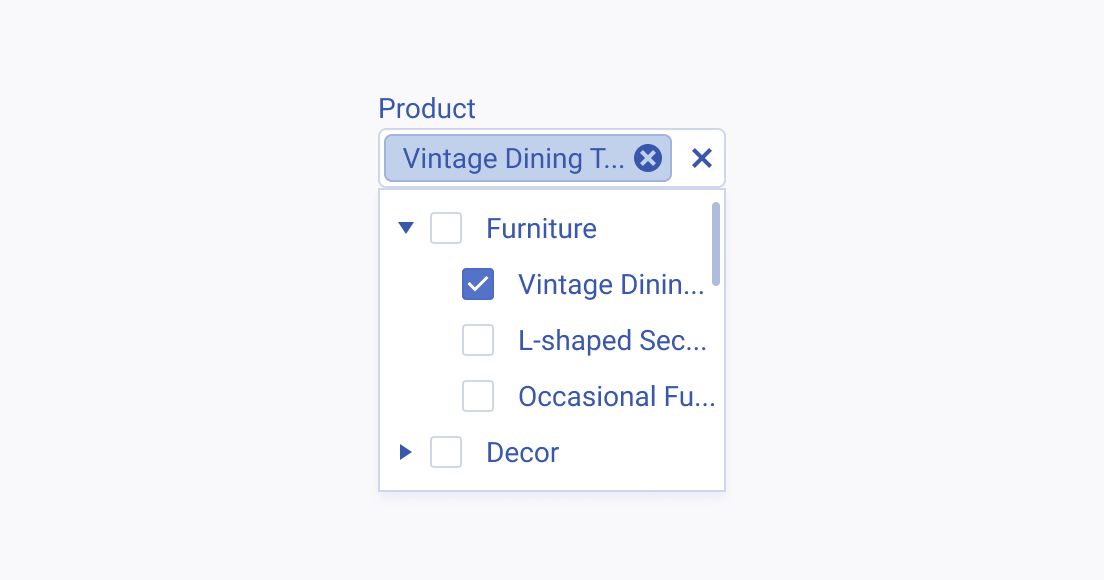
Item Content
Consider the width of the MultiSelectTree and keep the names of its nodes short and compact so that they fit within the component. Long item names that get truncated are hard to perceive and must be avoided.


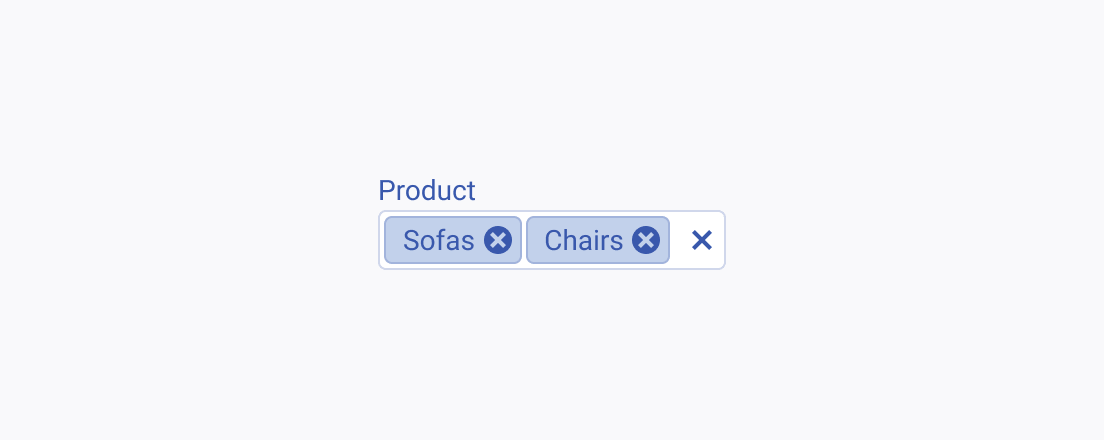
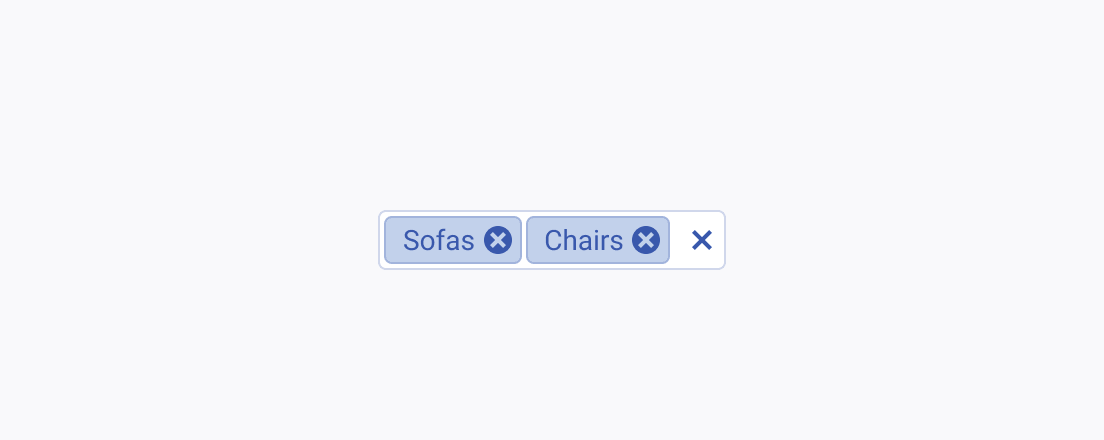
Label
The label of the MultiSelectTree provides a clear and concise description of its purpose, making it easier for users to interact with the interface and understand it. Always display a label unless the MultiSelectTree is next to another component which already has a label. The label of the MultiSelectTree can be set as part of the Telerik and Kendo UI Form component.