Usage Guidelines
The Telerik and Kendo UI MultiColumnComboBox requires you to follow some basic principles when using the component.
Label
The label of the MultiColumnComboBox provides a clear and concise description of the component's purpose, making it easier for users to interact with the interface and understand it. Always display a label unless the MultiColumnComboBox is next to another component that has a label. The label of the MultiColumnComboBox can be set as part of the Telerik and Kendo UI Form component.


Purpose
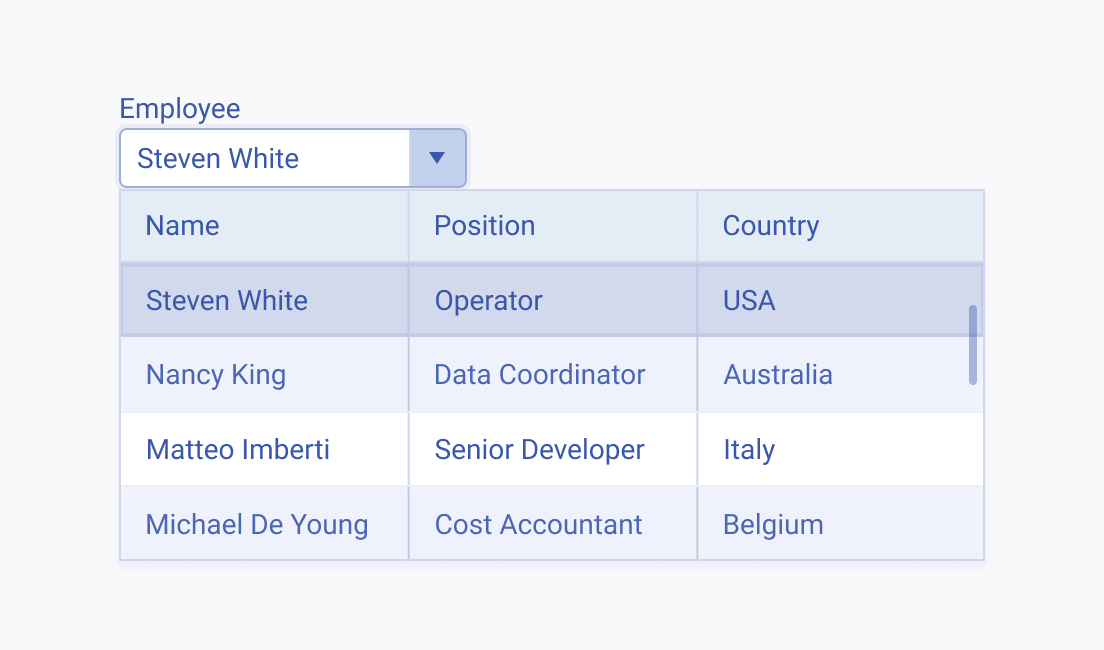
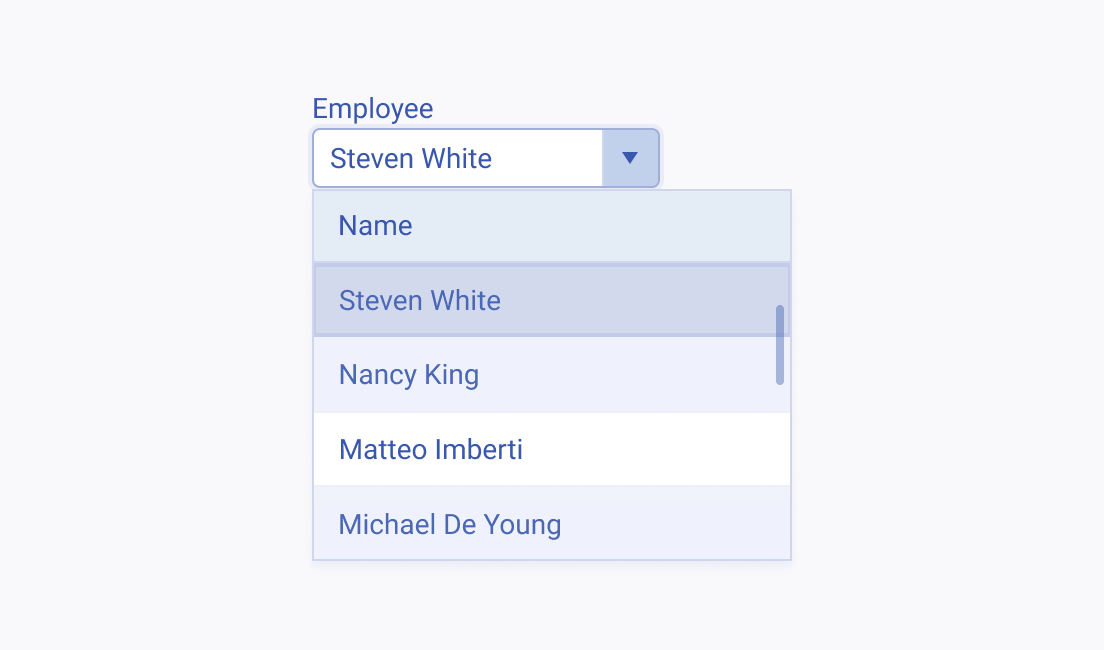
When working with data that features multiple related columns and requires clear visibility and efficient selection, the MultiColumnComboBox is an excellent choice to streamline the user experience. However, it's crucial to avoid its use when dealing with simpler data sets as this may introduce unnecessary complexity.