Usage Guidelines
The Telerik and Kendo UI FlatColorPicker requires you to follow some basic principles when using the component.
Purpose
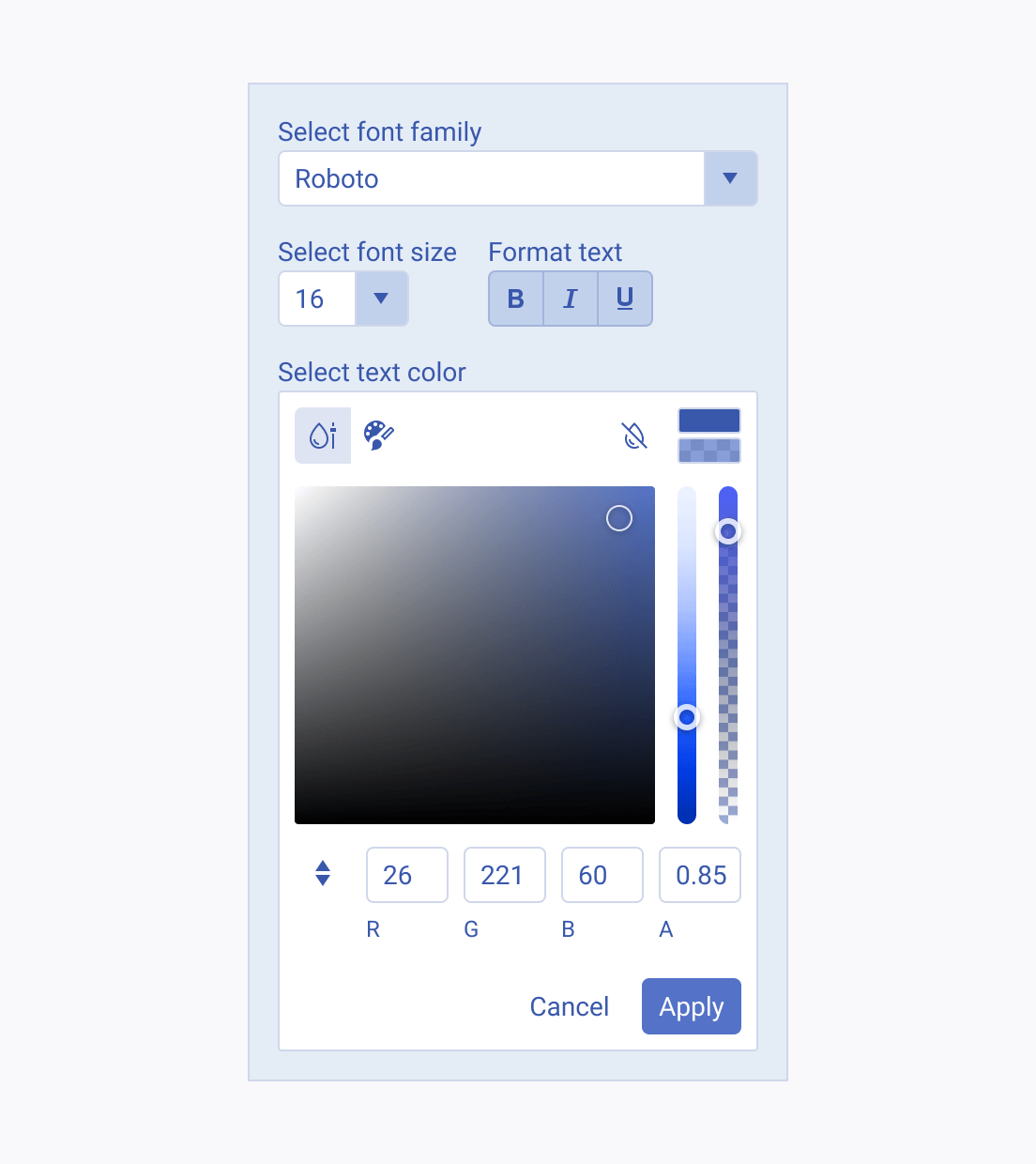
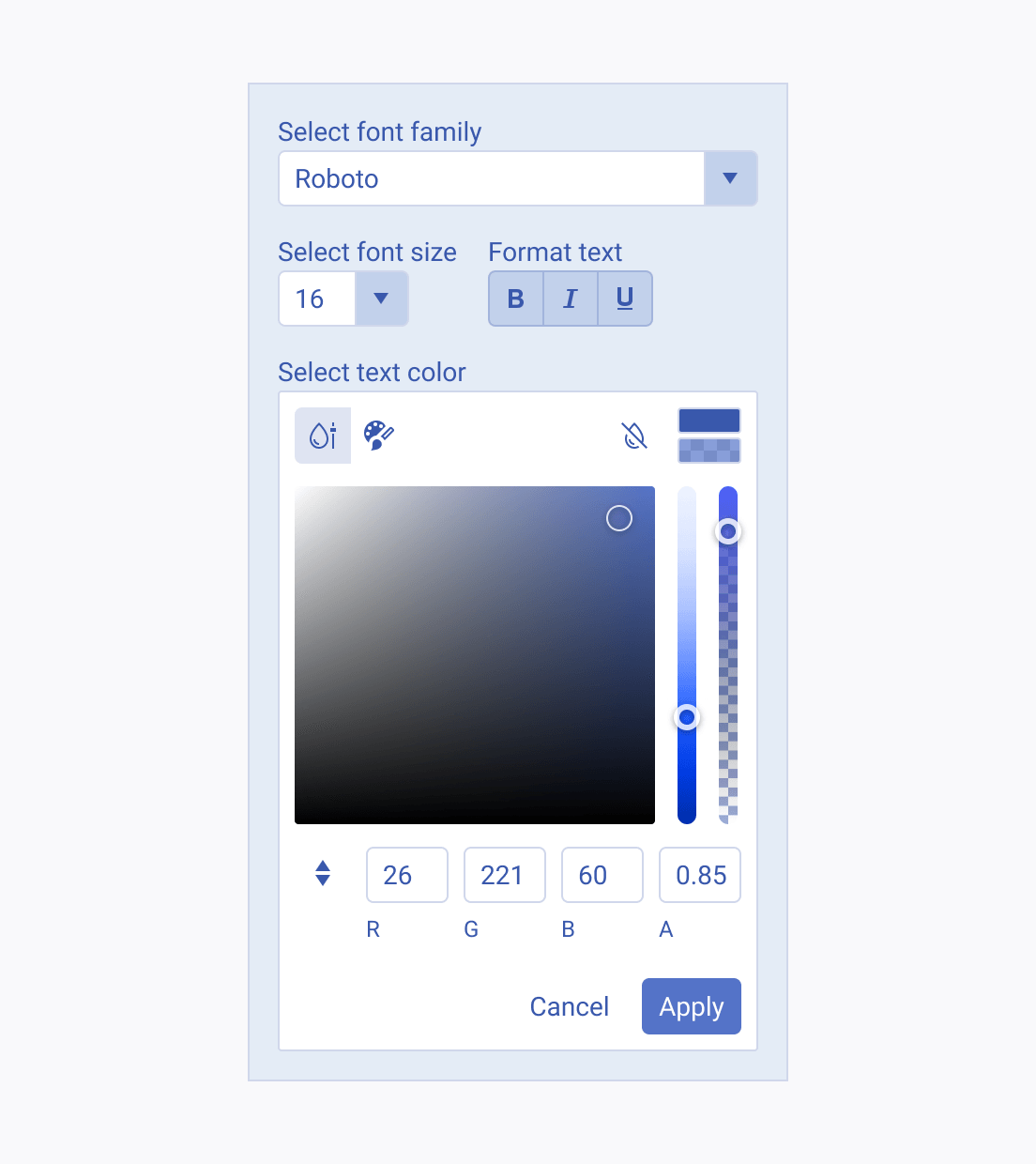
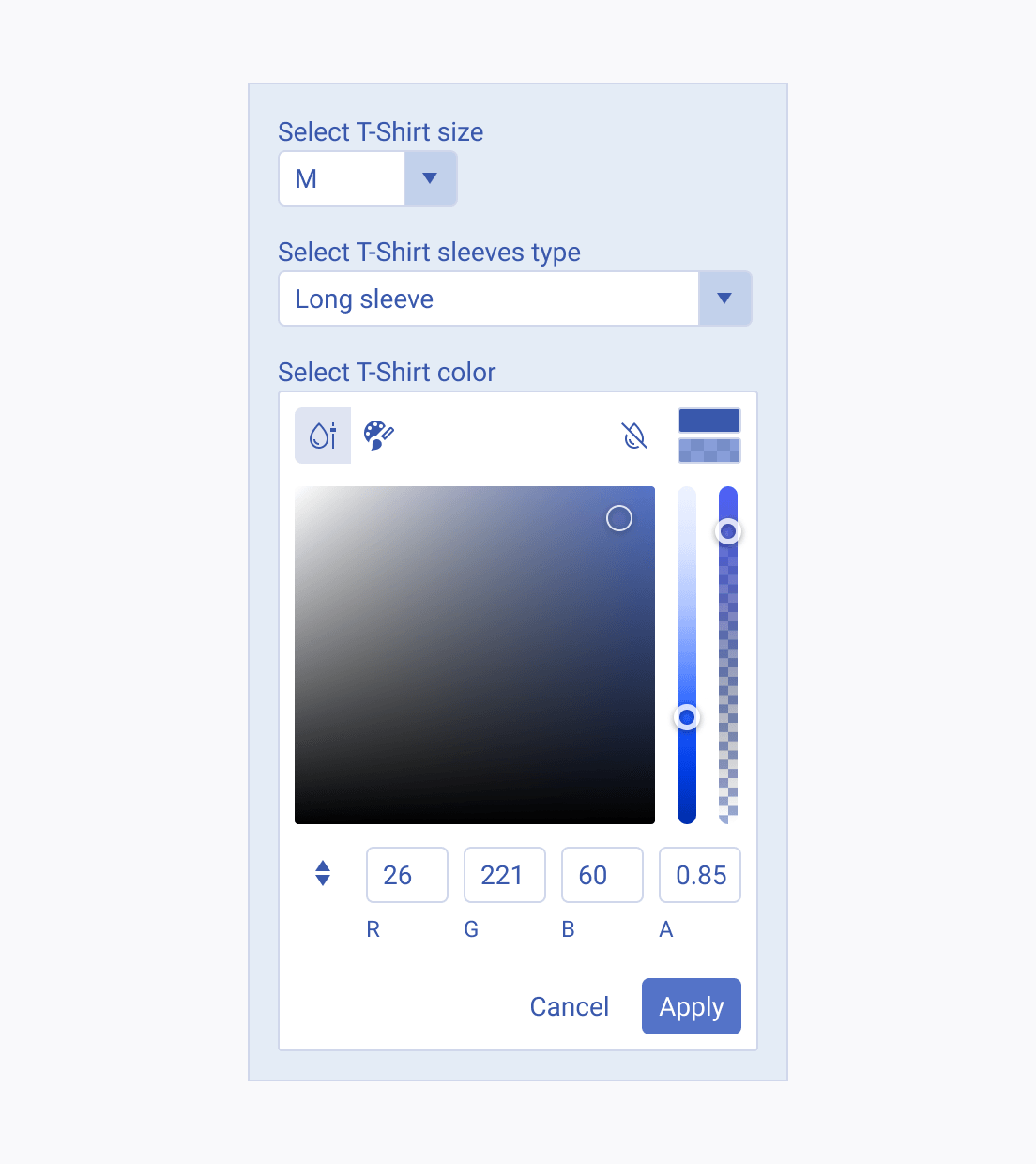
Effective use of color selection tools in your user interface can have a significant impact on the user experience. It's important to strike a balance between versatility and simplicity when choosing between the FlatColorPicker and ColorPalette components. To provide a streamlined color selection experience, use the ColorPalette component or a simplified FlatColorPicker when the allowed colors are limited to a predefined set.


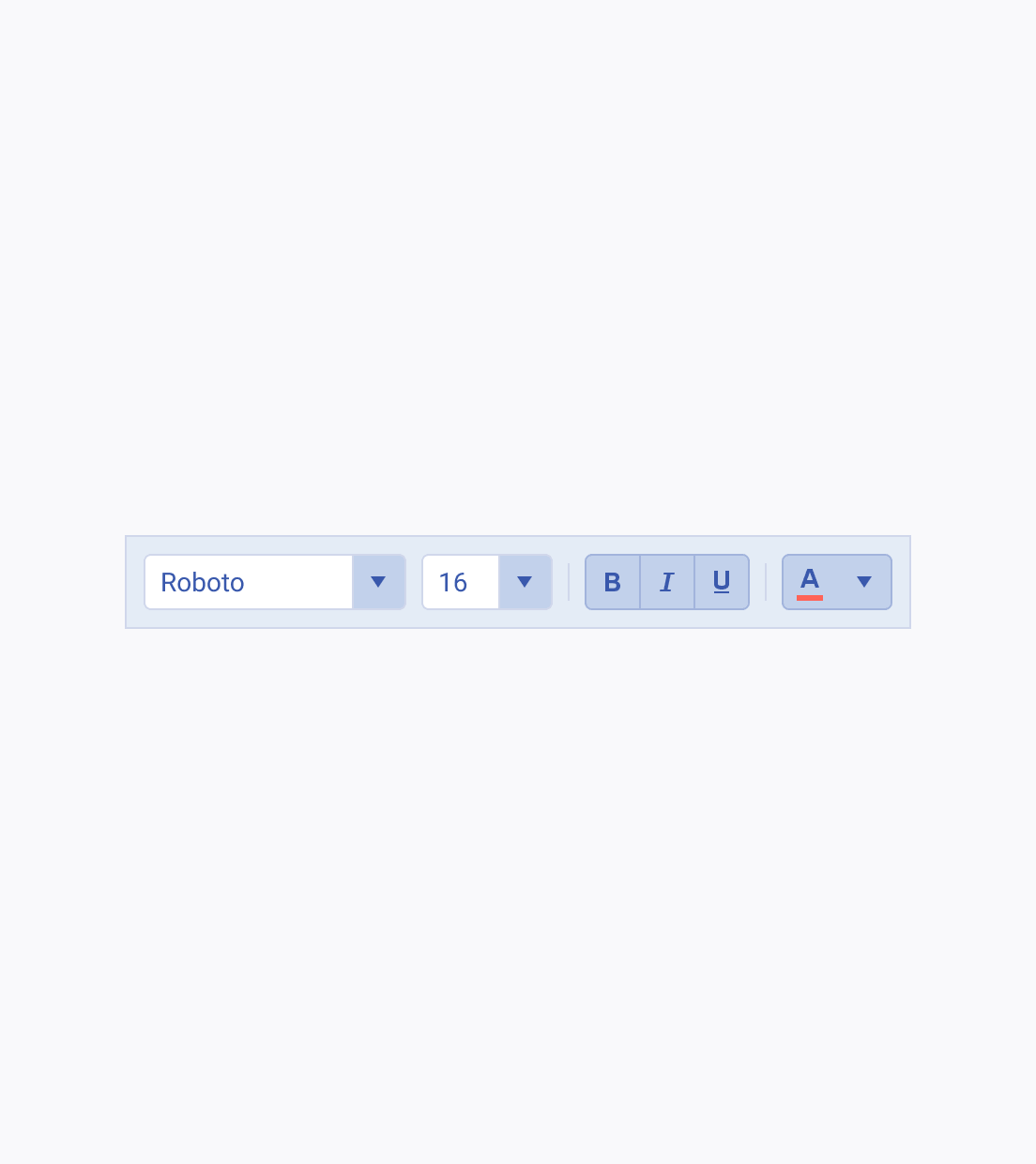
Compactness
In the field of user interface design, choosing the right color selection tool is crucial for an efficient and user-friendly design. When it comes to delivering intuitive and user-friendly interactions, FlatColorPickers are a good choice to allow precise color matching. However, in scenarios where compact design and space efficiency are priorities, such as toolbars, it's advisable to use a ColorPicker component instead.