Usage Guidelines
The Telerik and Kendo UI DropDownTree requires you to follow some basic principles when using the component.
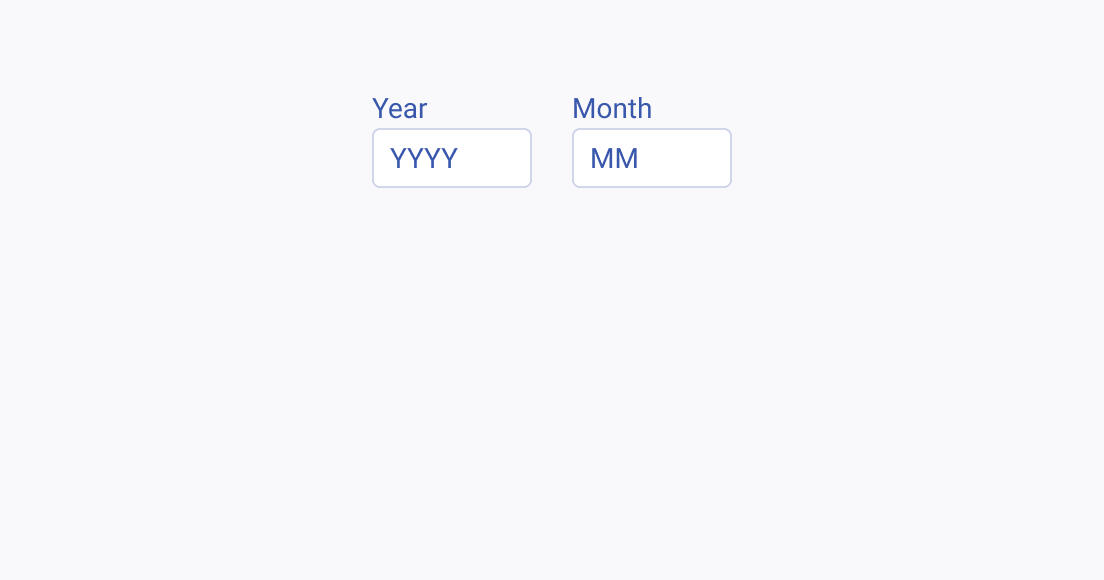
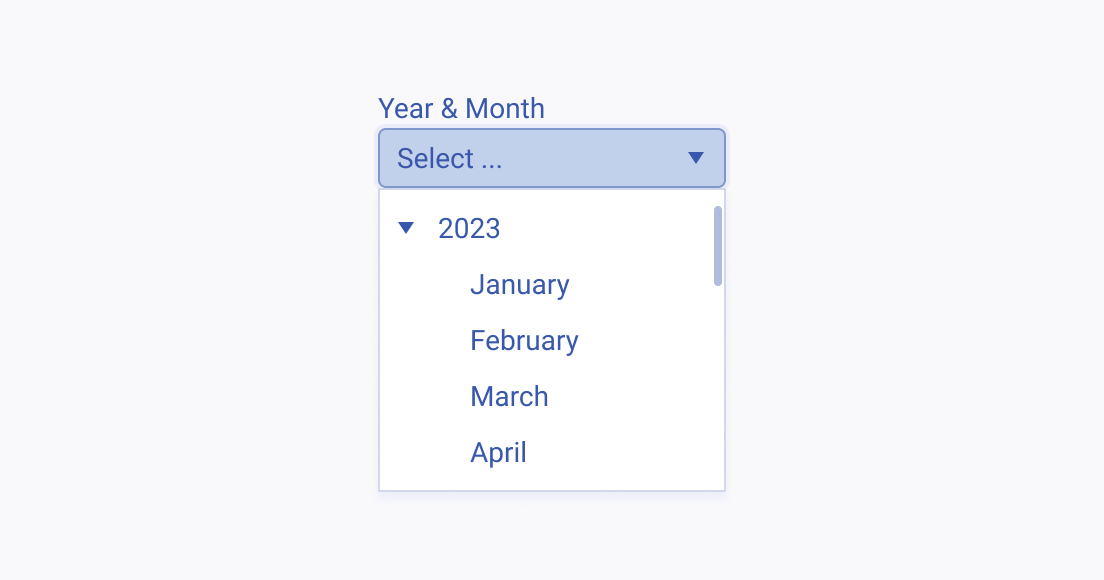
Presented Information
Avoid using the DropDownTree for data that is familiar to users, such as the day, month, or year of their birth. The user can type in such data faster than finding the specific values within a hierarchical list of options. For familiar types of data, use an Input component instead.


Item Content
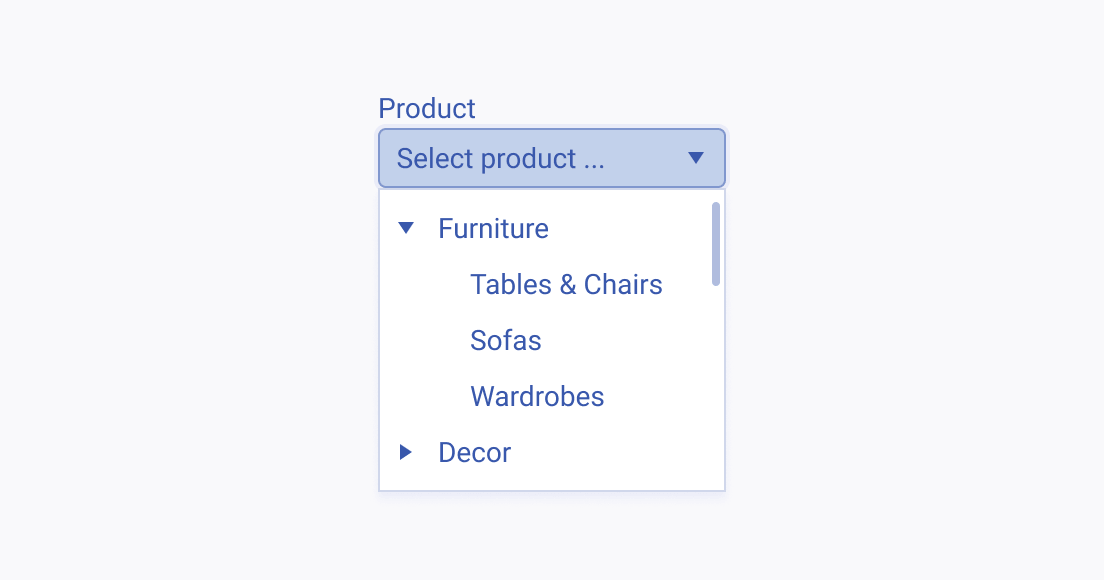
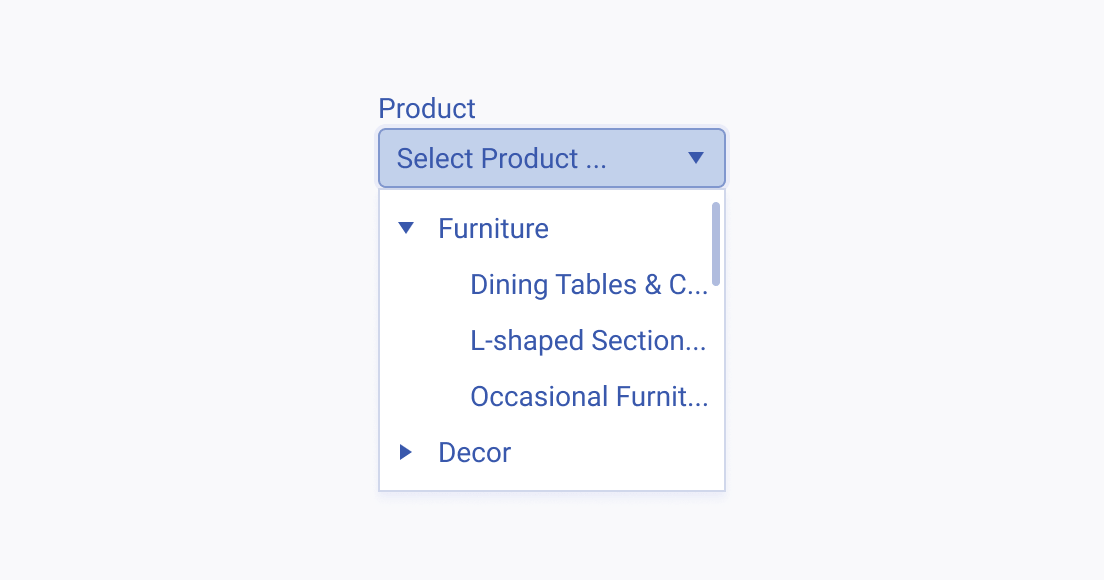
Consider the width of the DropDownTree and keep the names of its options short and compact so that they fit within the component. Long item names that get truncated are hard to perceive and must be avoided.


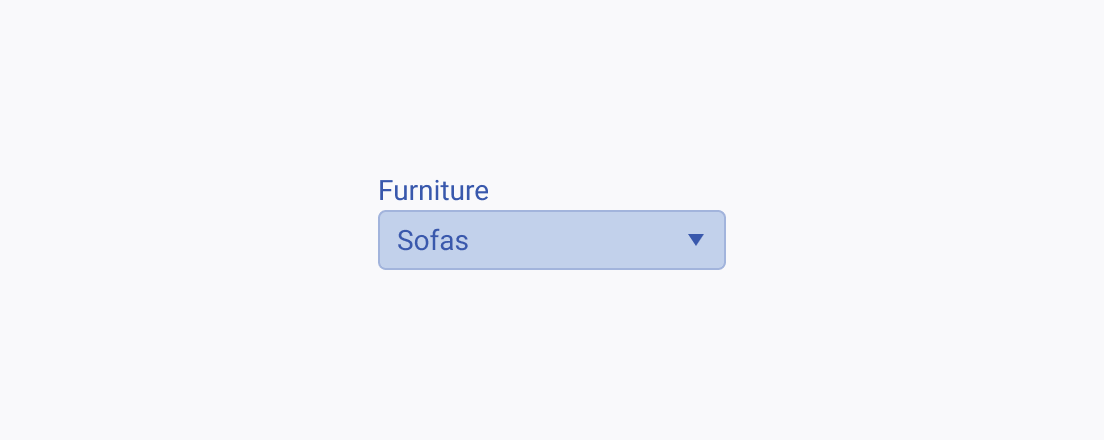
Label
The label of the DropDownTree provides a clear and concise description of its purpose, making it easier for users to interact with the interface and understand it. Always display a label unless the DropDownTree is next to another component which already has a label. The label of the DropDownTree can be set as part of the Telerik and Kendo UI Form component.