Usage Guidelines
The Telerik and Kendo UI DropDownButton requires you to follow some basic principles when using the component.
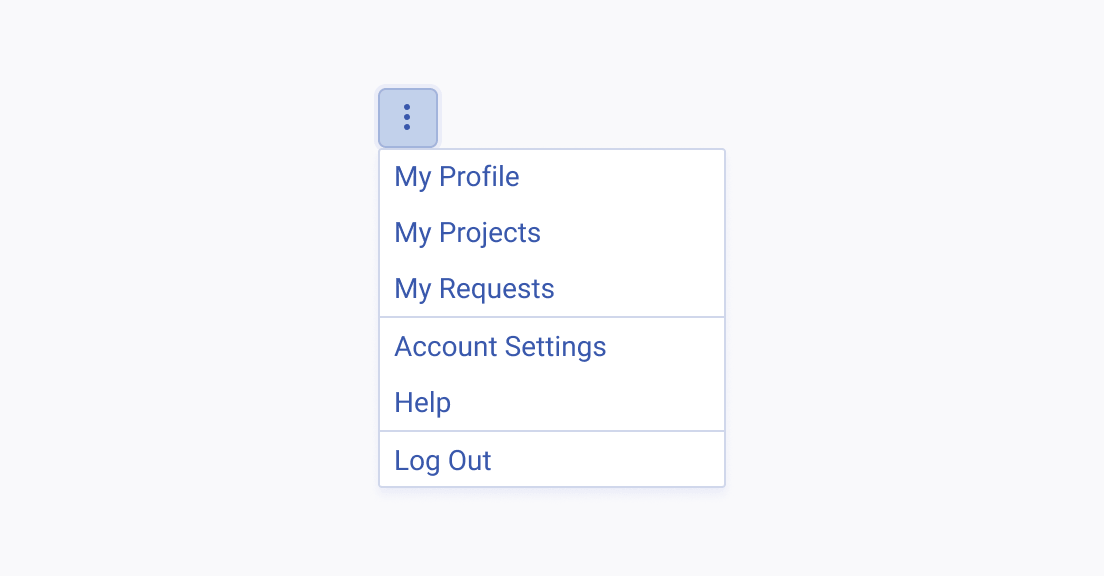
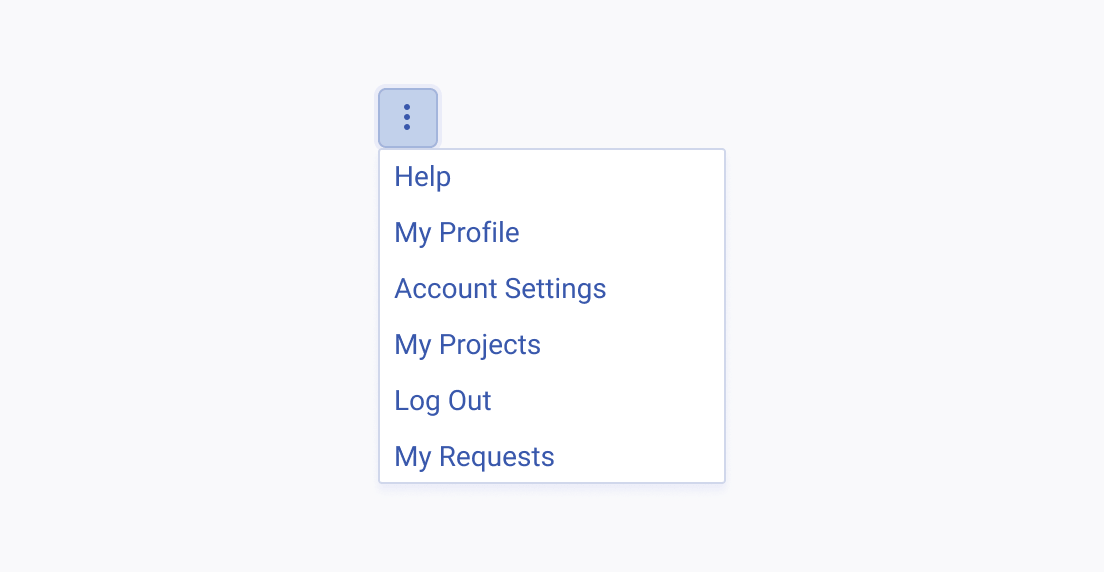
Order and Grouping
DropDownButtons provide you with a drop-down menu to choose from, and their organization is important to facilitate ease of use. Following a logical order sequence of menu items and grouping them based on functional criteria is crucial for providing a clear and intuitive user experience.


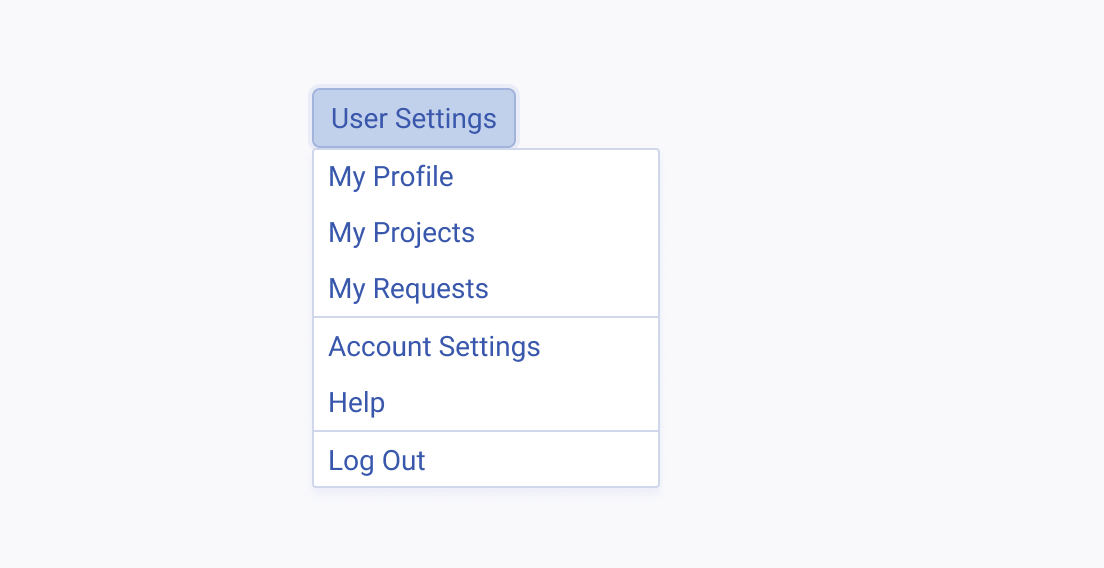
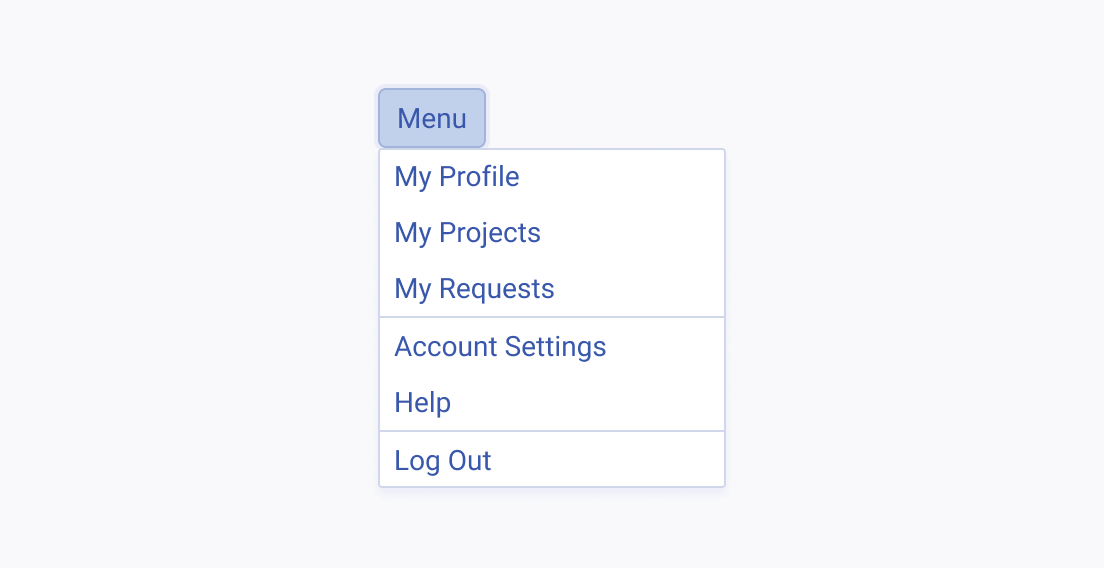
Label Text
The label of the DropDownButton must be accurate, informative, and leaving no room for misinterpretations.