Usage Guidelines
The Telerik and Kendo UI ContextMenu requires you to follow some basic principles when using the component.
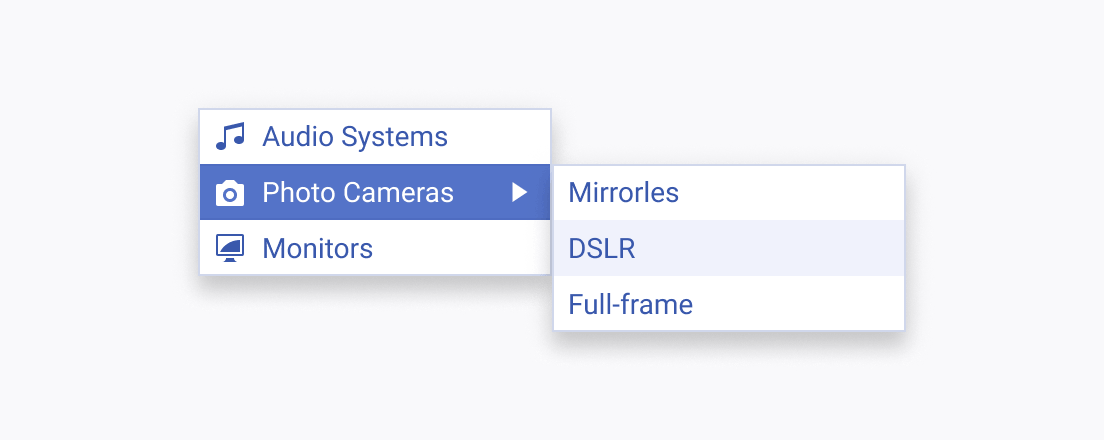
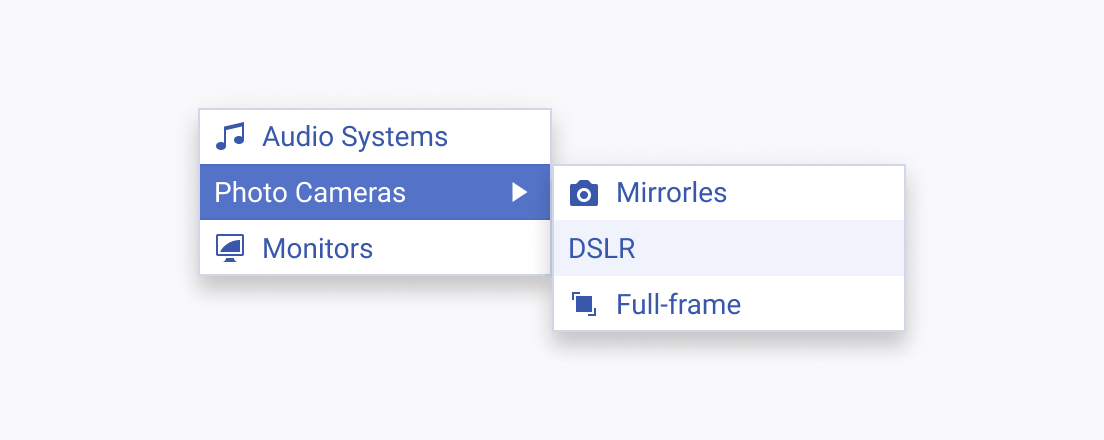
Icon Before
Icons can significantly enhance the understanding of submenu items by providing visual cues. To maintain balance and avoid undue emphasis on certain items, it's crucial to apply icons consistently across all submenu items.


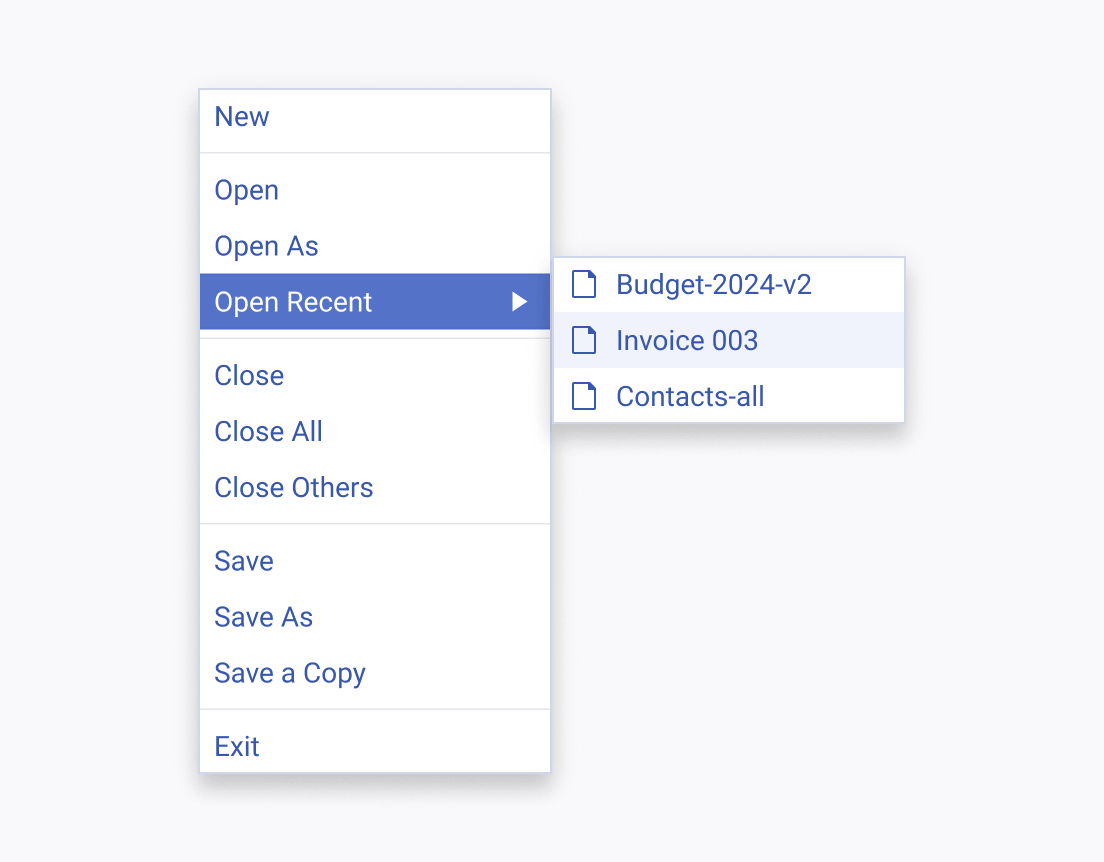
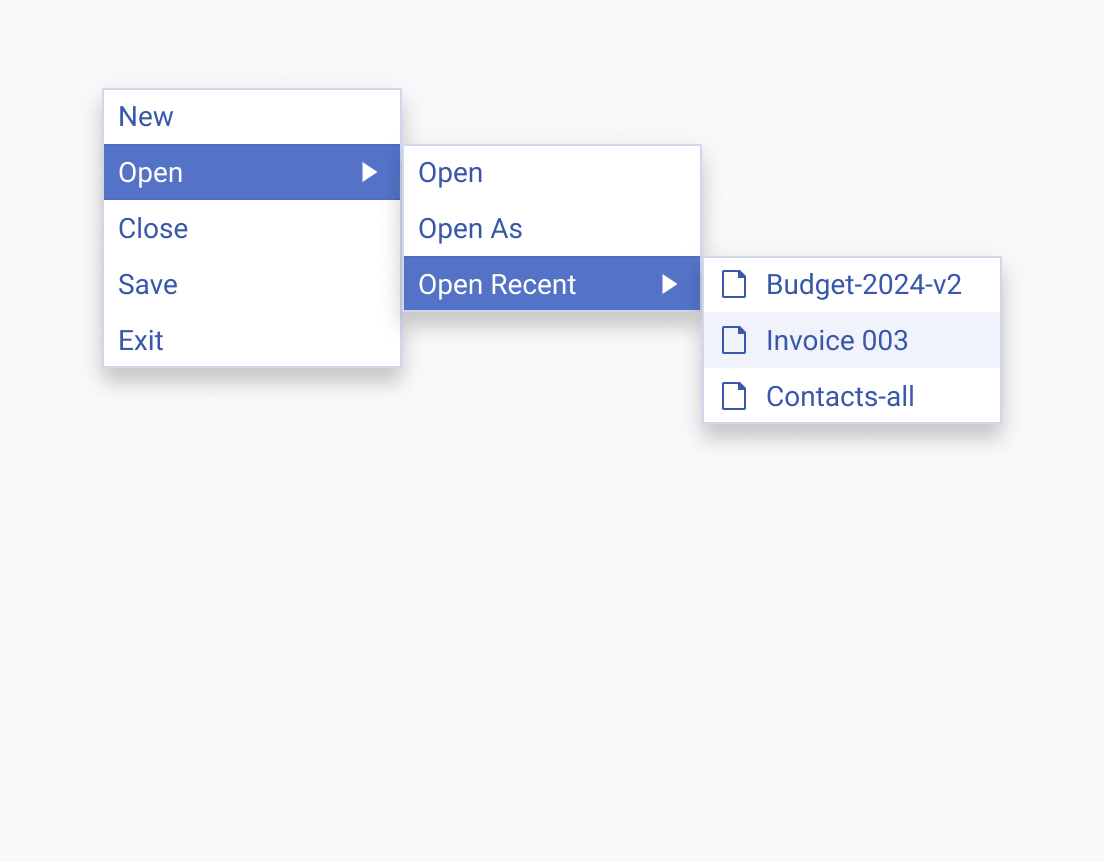
Grouping with Separators
Separators effectively create distinct sections within popups, organizing a larger number of submenu items into manageable groups.