Usage Guidelines
The Telerik and Kendo UI ColorPicker requires you to follow some basic principles when using the component.
Purpose
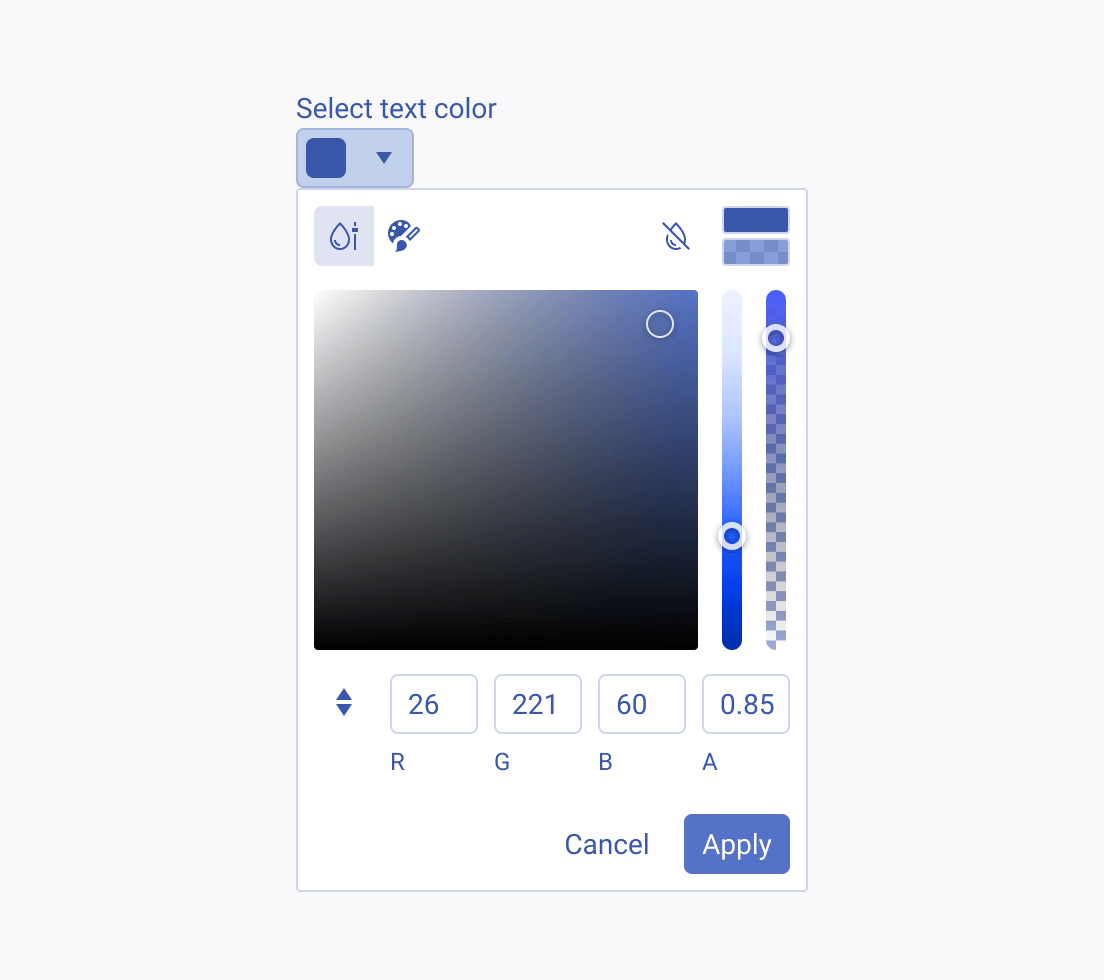
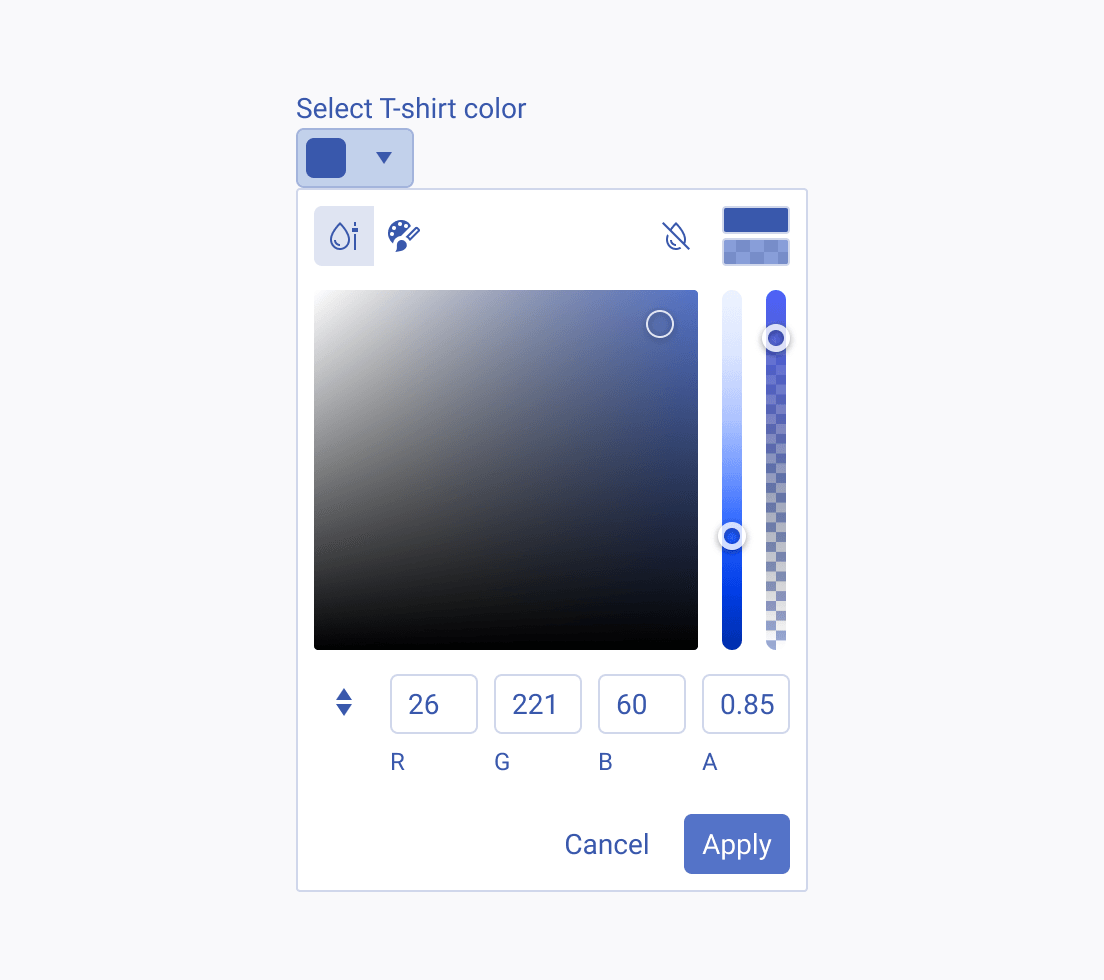
Effective use of color selection tools in your user interface can have a significant impact on the user experience. It's important to strike a balance between versatility and simplicity when choosing between the ColorPicker and ColorPalette components.


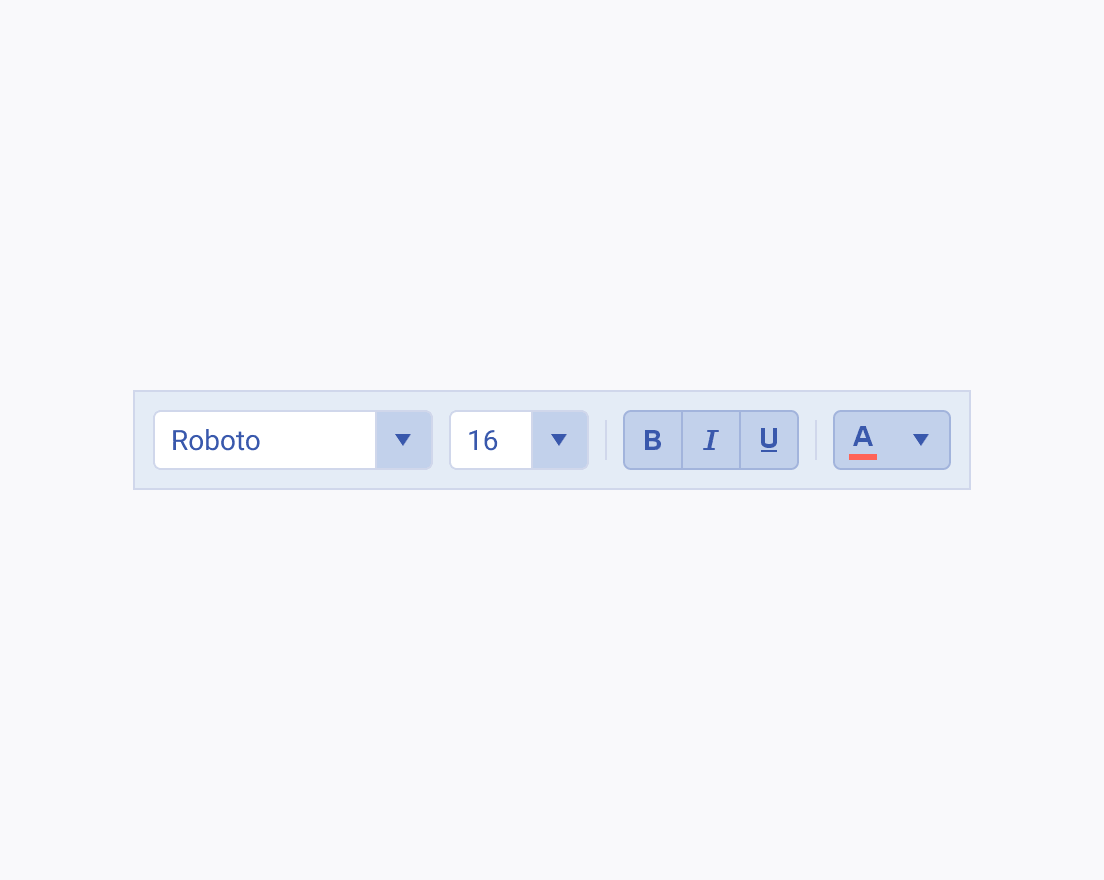
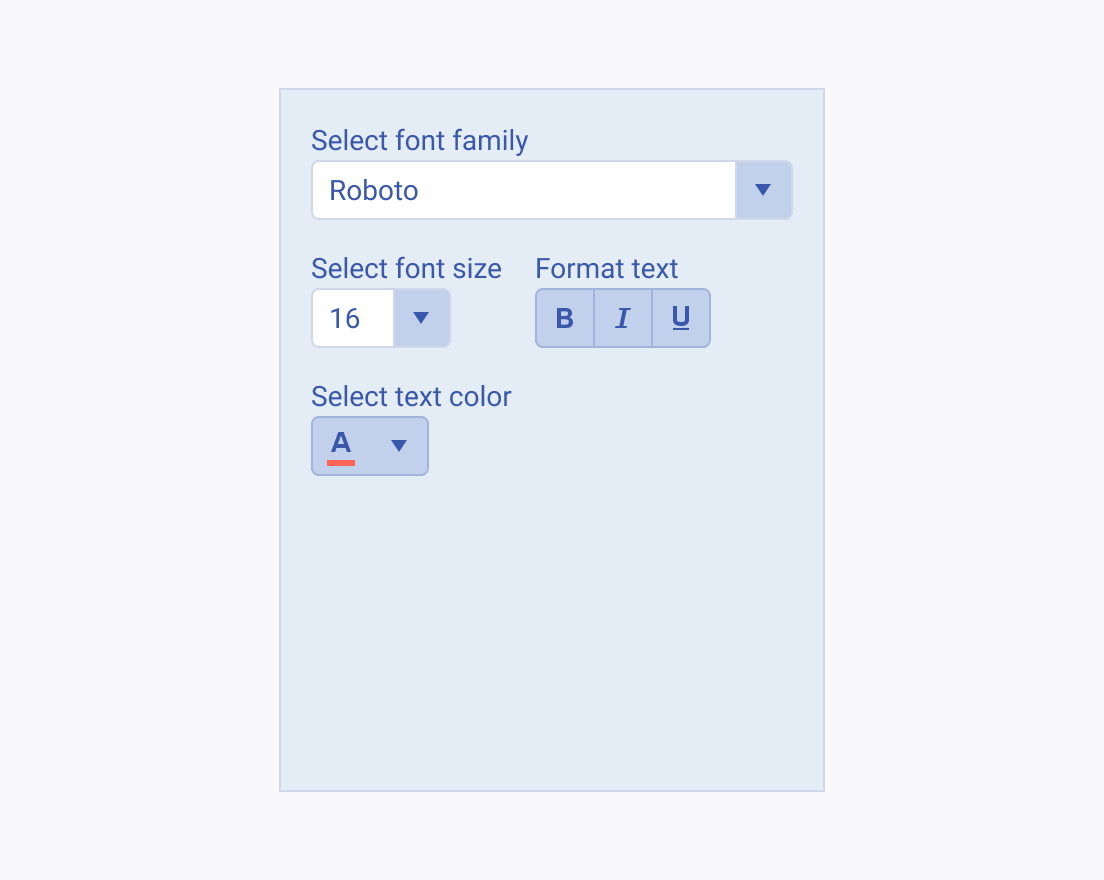
Compactness
In the field of user interface design, choosing the right color selection tool is crucial for an efficient and user-friendly design. When it comes to compact and space-constrained layouts, ColorPickers are a good choice to allow precise color matching. However, in scenarios where space is more generous, such as sidebars or extended layouts, it's advisable to use the FlatColorPicker component instead.