Usage Guidelines
The Telerik and Kendo UI Checkbox requires you to follow some basic principles when using the component.
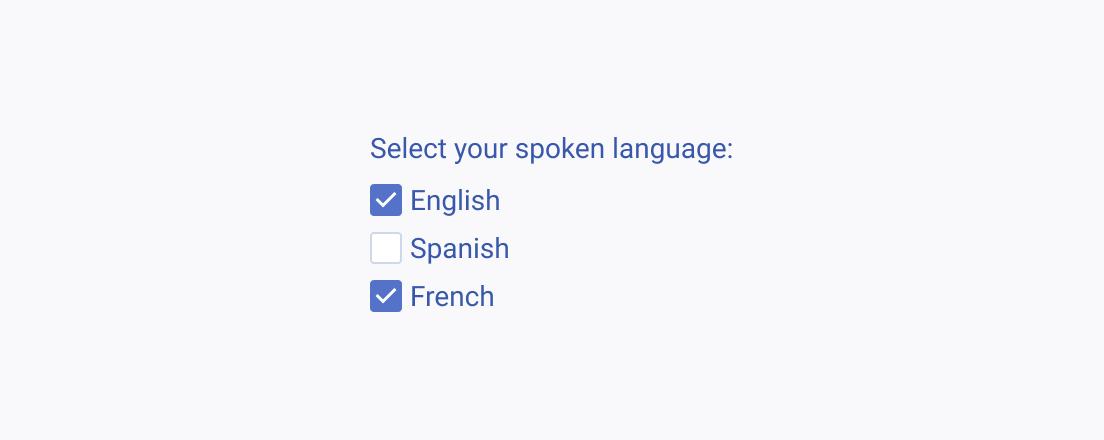
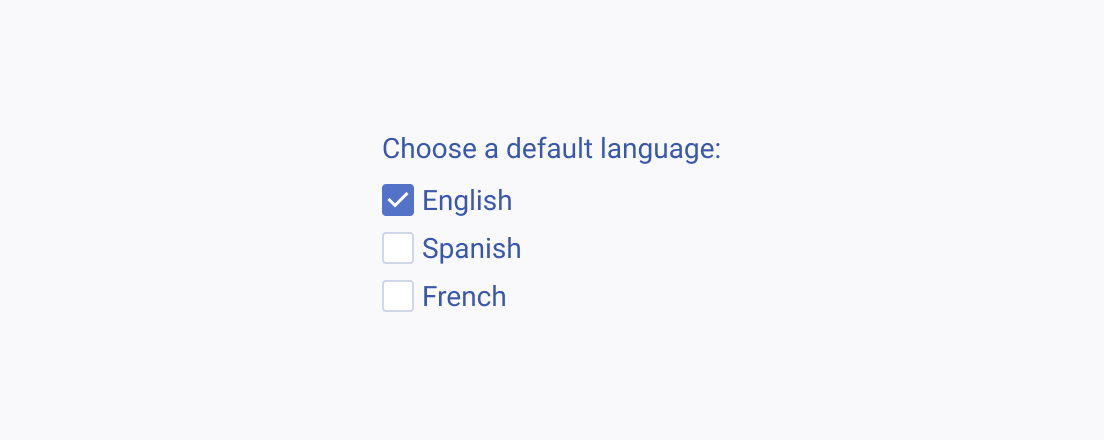
Implied Meaning
When displayed, checkboxes indicate non-binary choices or multiple selections within a list of choices.


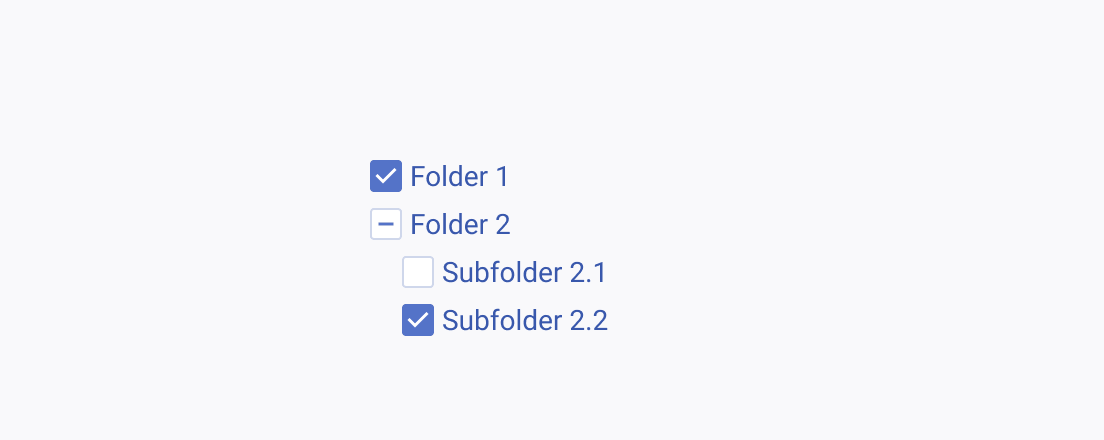
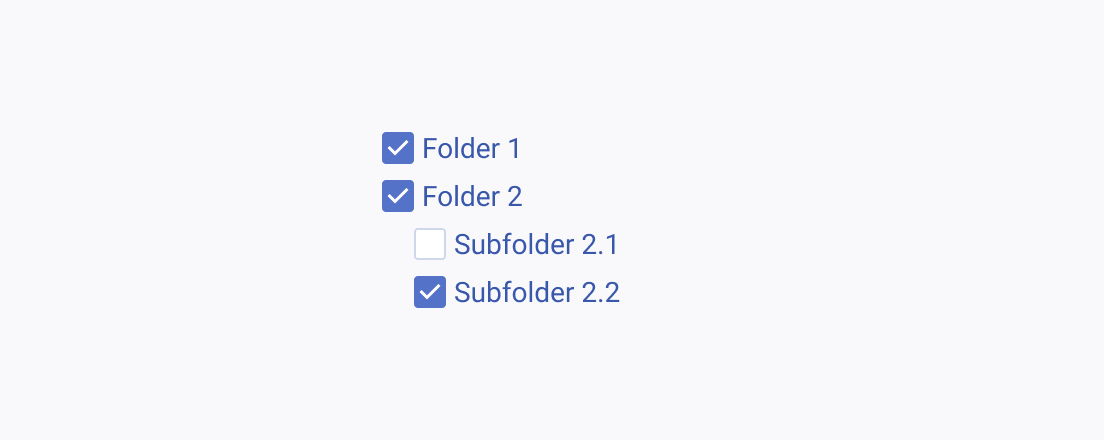
Indeterminate State
The indeterminate state of the Checkbox component is not a standalone one and depends on the options that were previously checked by the user.


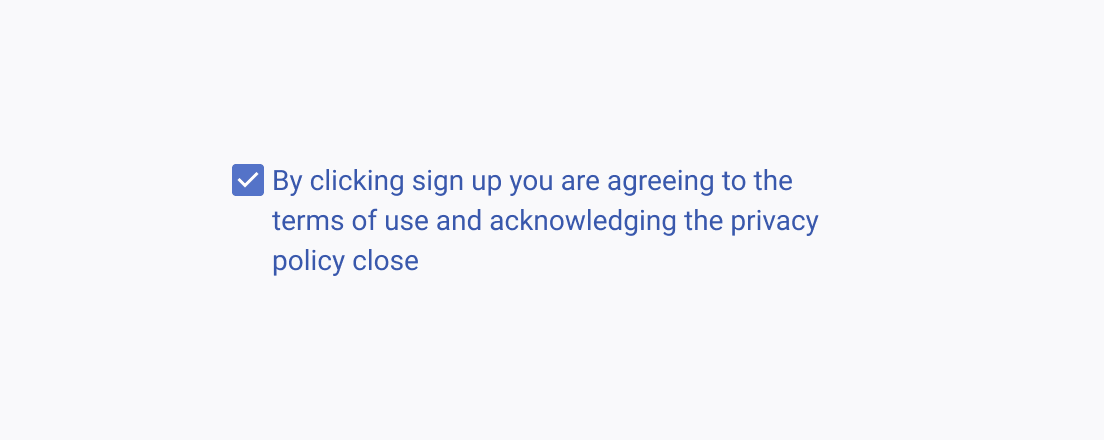
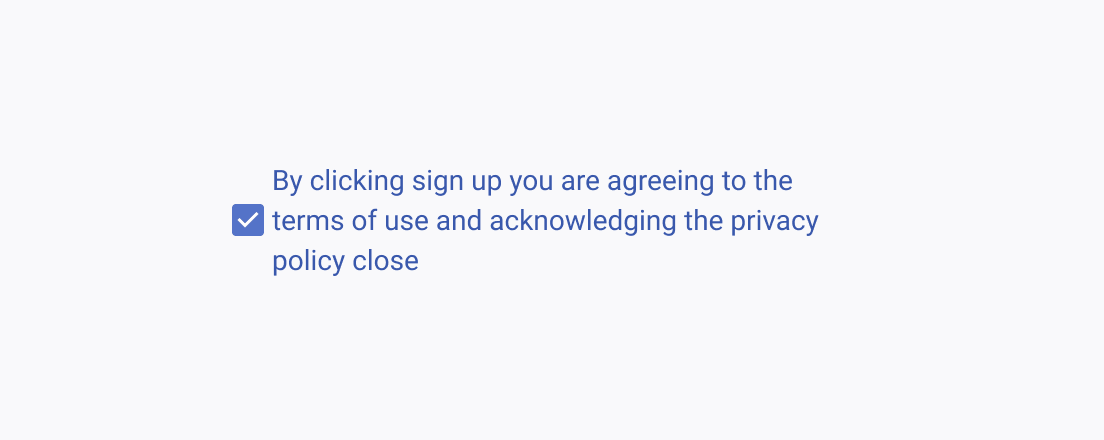
Alignment
Regardless of how long the label is, the container and the label of the Checkbox are always aligned to the middle. However, always consider the height of the first row before aligning the Checkbox to its label especially when the label spans more than one row.