Usage Guidelines
The Telerik and Kendo UI BottomNavigation requires you to follow some basic principles when using the component.
Label and Icon
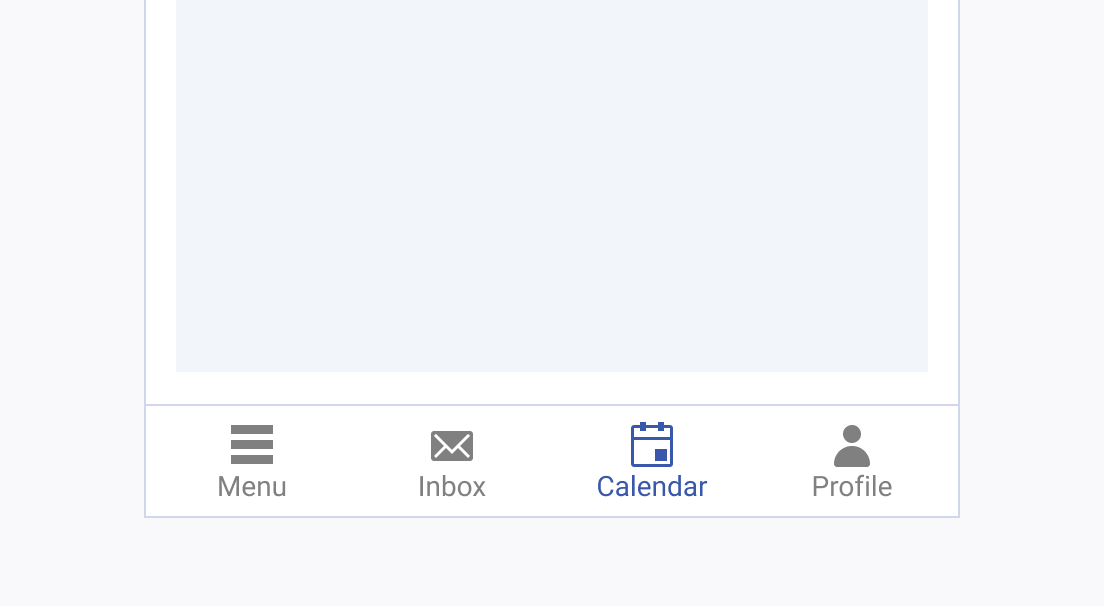
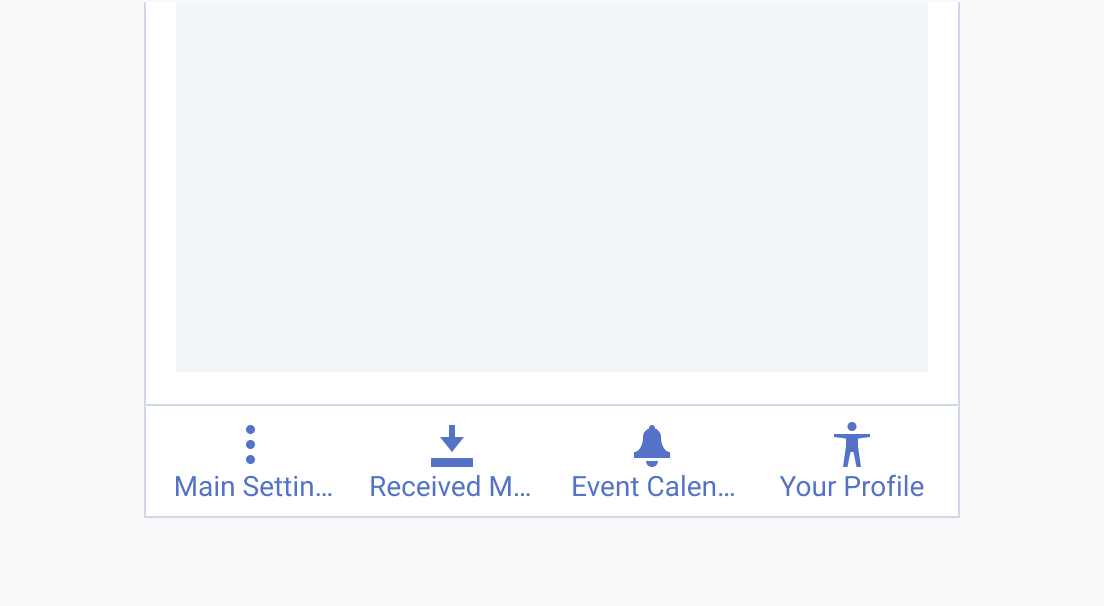
The BottomNavigation is effective when used to present content that can be appropriately conveyed through icons accompanied by concise and meaningful text labels. This approach improves usability, clarity, and accessibility and caters to a positive user experience.


Color
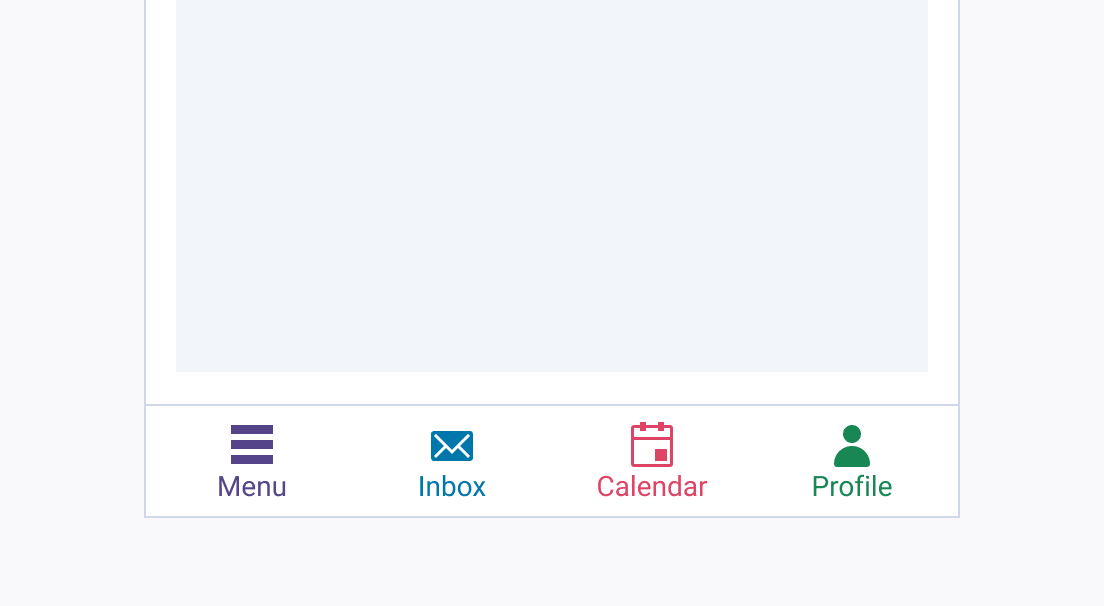
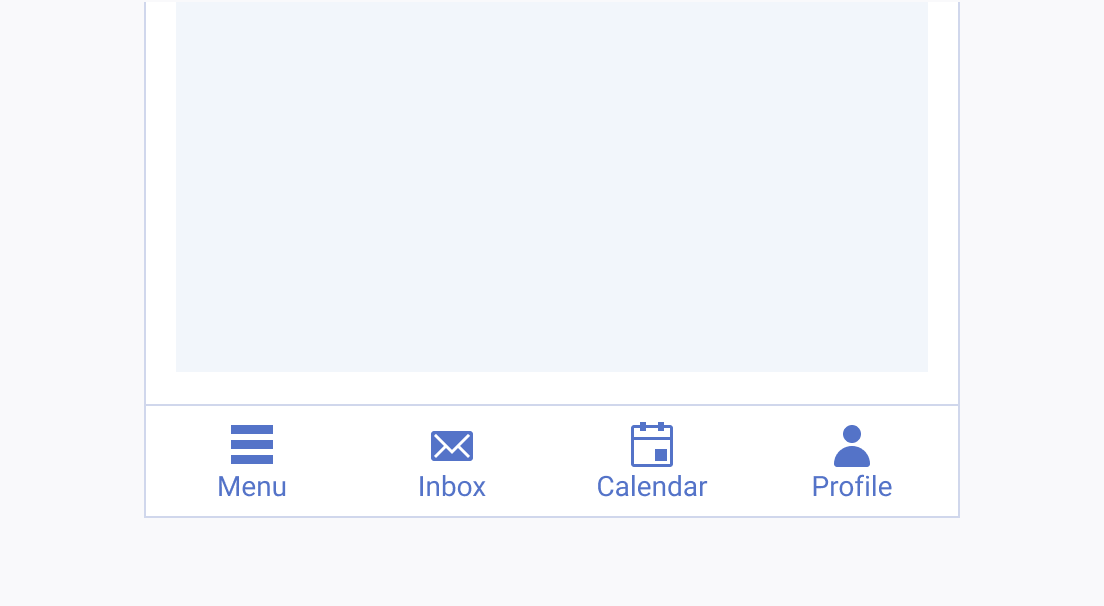
A harmonious and visually appealing bottom bar in your app or website provides users with intuitive navigation. To achieve this, it's crucial to maintain consistency in the color schemes and configurations of your BottomNavigation items.