
Kendo UI for jQuery
jQuery Window
- Ready-to-use, non-modal HTML window that can be moved, resized and closed similar to desktop windows.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
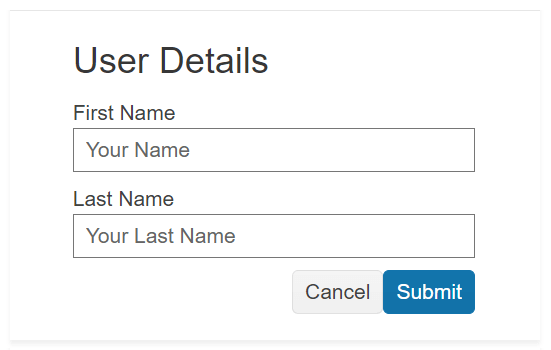
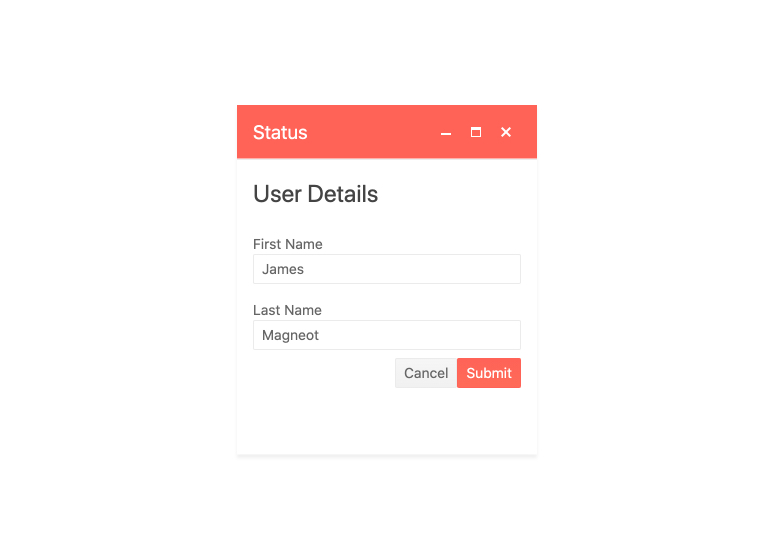
The Kendo Ui for jQuery Window component is a non-modal HTML window that can be moved and resized. It contains controls similar to desktop windows with minimizing, maximizing and closing actions, and lets developers fully control the content of each window.

-
Constrain Movement
The Window component allows you to constrain movement to the borders of a specific container.
-
Action Buttons
The default Action Buttons are minimize, maximize, restore, and close. Additionally, developers can provide custom actions and add them to the title area to provide additional actions for users.
-
Dimensions
The jQuery Window provides configuration options for controlling the width and height of the Window. When these options haven’t been set, the component has internal logic to help calculate the height and width based on the contained content.
-
Animation
Impress your users by revealing or closing your jQuery window with an animation.
-
Globalization
The jQuery Window supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery Window is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
