
Kendo UI for jQuery
jQuery Upload
- A complete package for providing a great upload UX in your jQuery applications. Supports file selection, drag and drop, custom drop zones, chunk upload, asynchronous upload, validation, and much more.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
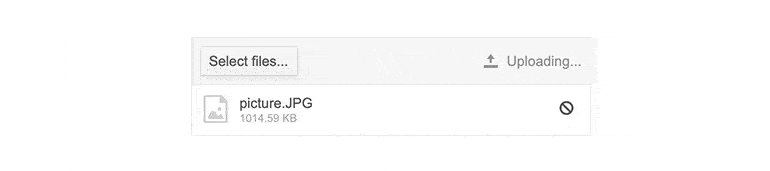
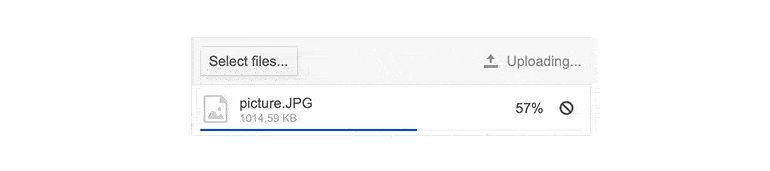
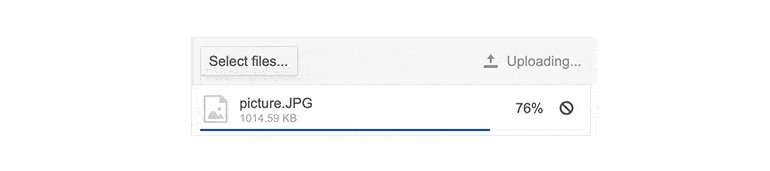
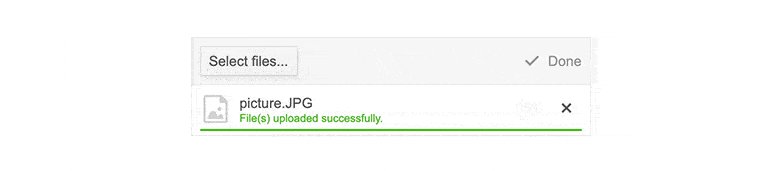
The jQuery Upload component provides a great file upload UX. Users can choose drag and drop or manual file selection. Tracking, multiple file selection, asynchronous removal of uploaded files, and in-progress cancellation of upload are among the built-in features. Also, control uploads with the validation feature and define what files are accepted.

-
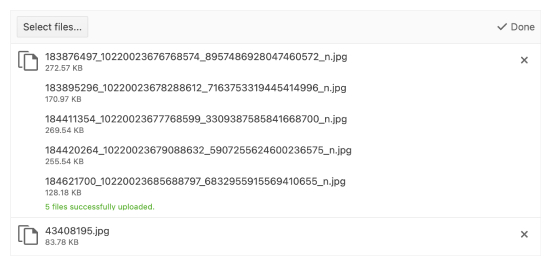
Asynchronous Upload
There is no need to wait for each file to upload completely before adding the next file. Users can upload multiple files and each file will be uploaded independently. Added the wrong file? Not a problem, users can also remove selected files.

-
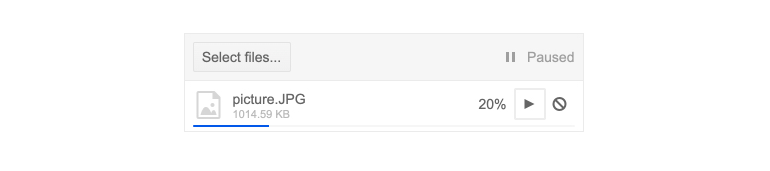
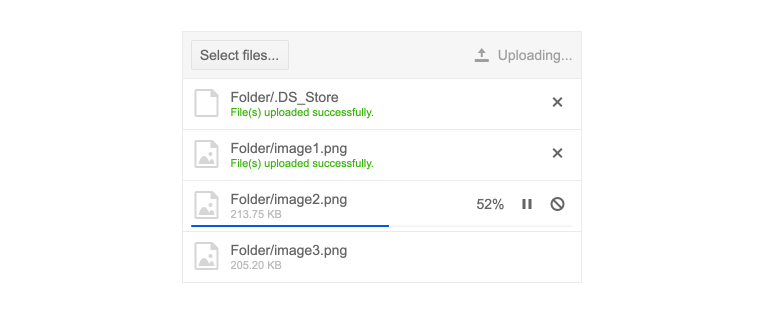
Chunk Upload
For large uploads, users can upload files to the server in small chunks while having the ability to pause and resume the upload. If the transfer of a chunk fails, the control will try to transfer again only the failed chunk, not the entire file.

-
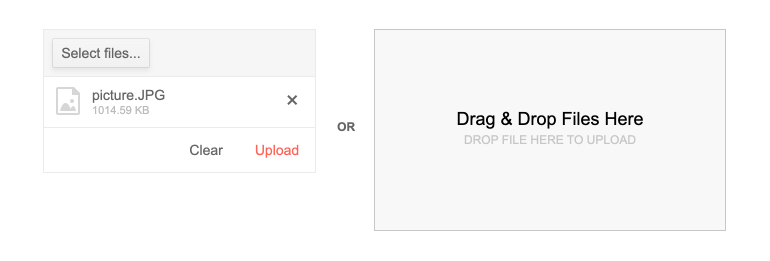
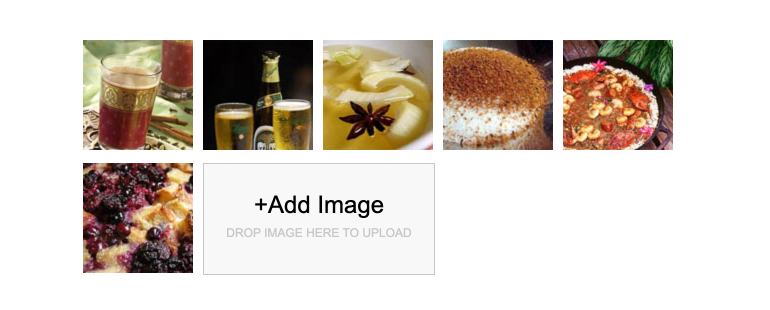
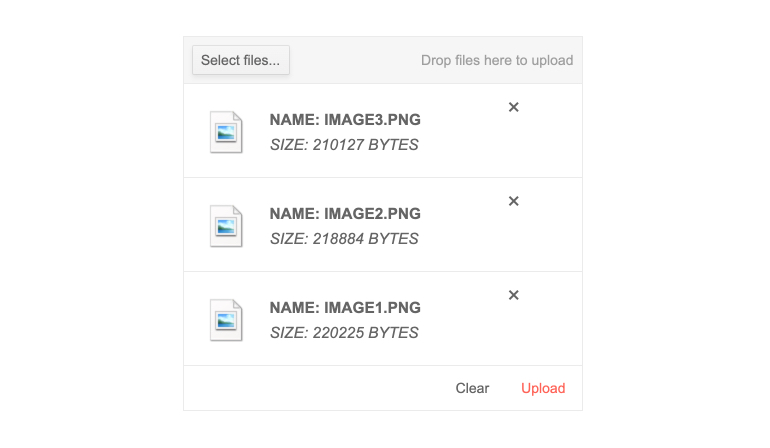
Drag and Drop
Enable your end-users to upload files seamlessly with the simple and intuitive Drag and Drop functionality. You are free to define custom drop zones over the page. Or you can simply use the File Upload box as a designated drop zone.

-
Directory Upload
Make multiple file upload easy by allowing users to select or drag and entire directory.

-
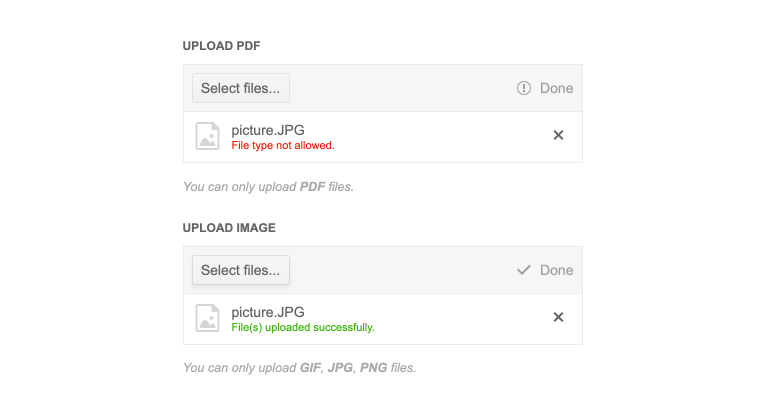
Validation
The jQuery Upload component includes several built-in parameters to help you easily perform validation of the selected files. You can set restrictions to the allowed size using MinFileSize and MaxFileSize properties, or file format using the AllowedExtensions parameter.

-
Templates
Ensure that the Upload component satisfies your requirements and fits seamlessly into your UI with completely customizable templates.

-
Globalization
The jQuery Upload component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery Upload component is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
