
Kendo UI for jQuery
jQuery TreeList
- Combine the best-in-class jQuery Data Grid (Table) and TreeView to display and intact with hierarchical data.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
Display self-referencing data in a user-friendly manner with the Kendo UI for jQuery TreeList component. It combines the features of the TreeView component (hierarchy, expand/collapse, load on demand) and the Data Grid (columns, data editing, sorting, filtering, aggregates).

-
Data Binding
Use the included DataSource component to bind the TreeList control to static arrays, dynamic objects, local or remote data, or even SignalR hubs.
-
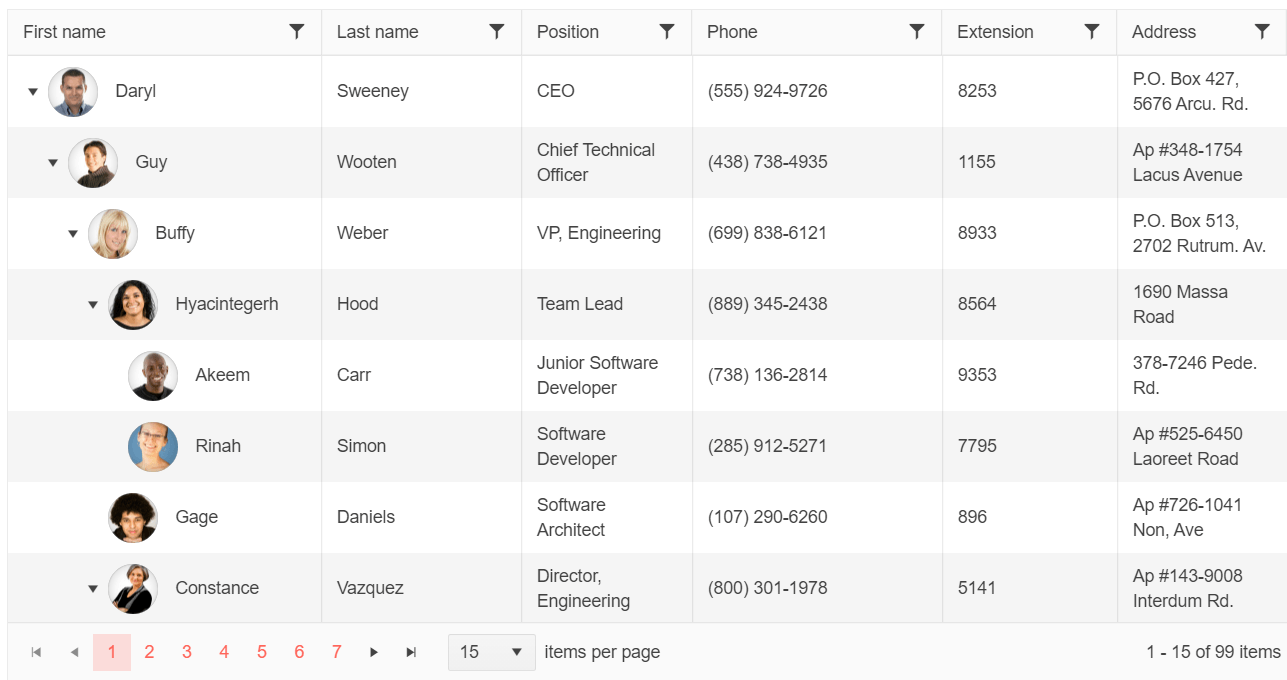
Paging
The jQuery TreeList component allows client-side pagination. You can enable paging by configuring the Pageable settings and predefine the displayed items per page, however users can still alter this for their convenience.

-
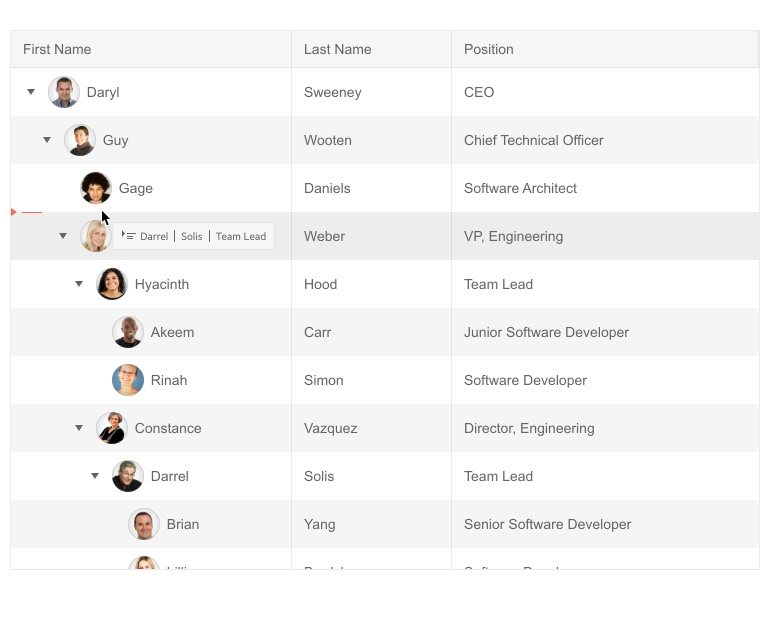
Drag and Drop
Allow users to drag and drop tree list items by setting a property. They can rearrange the order of the rows across all hierarchy levels of the jQUery TreeList, as the component would internally update the parentId field when such change is registered.

-
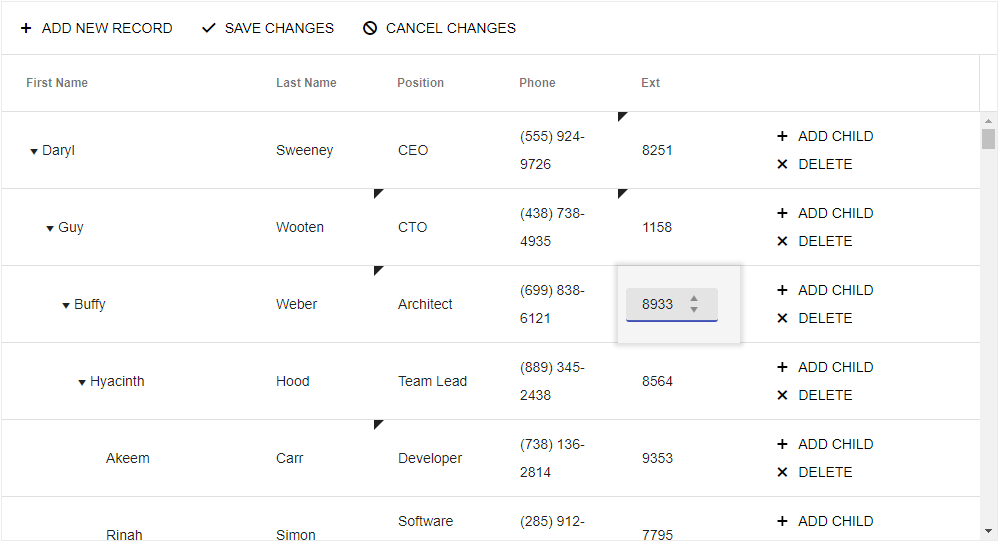
CRUD operations
The jQuery TreeList component supports CRUD operations, enabling your users to edit, insert, and delete via a visual UI and apply the changes on a data source level. Supported editing modes: inline or in a popup.

-
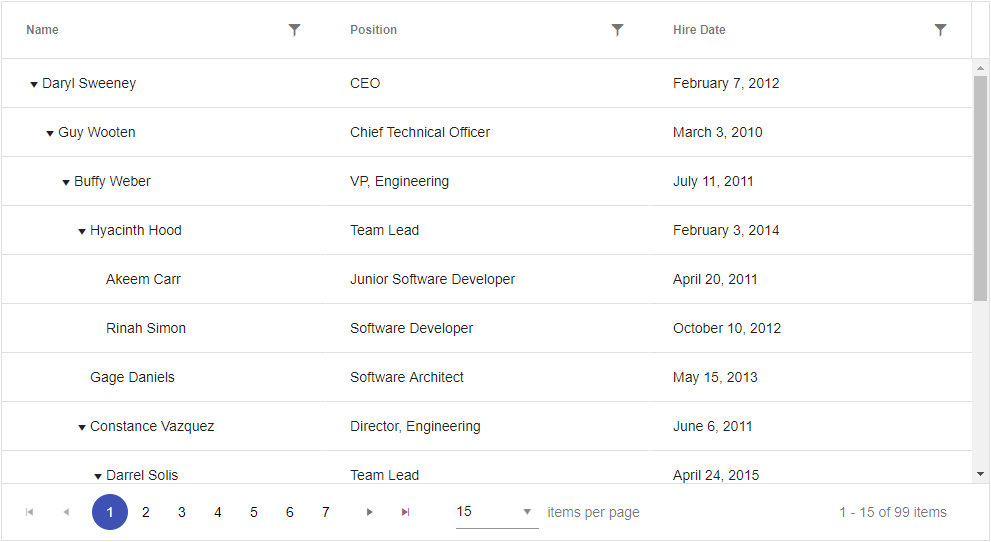
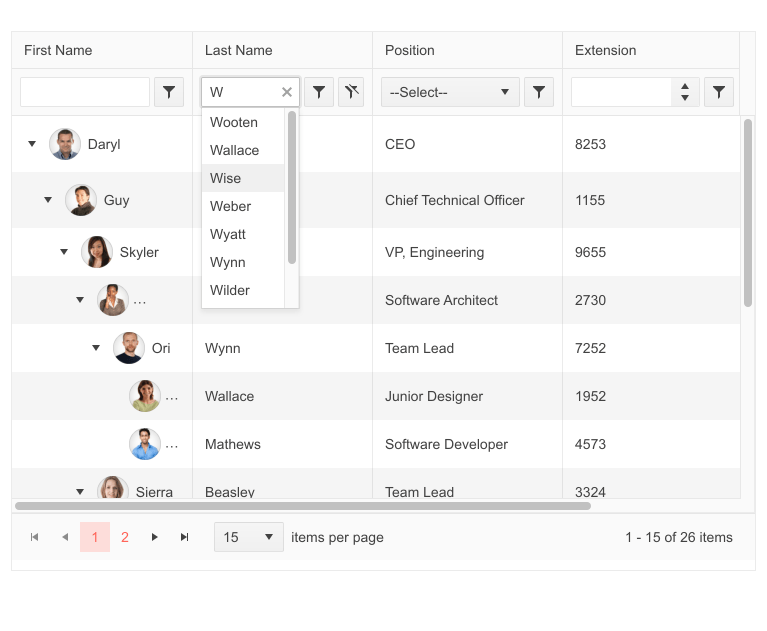
Filter Row
Give your users a great way to filter the items in their lists to get the data view they need by displaying a filter row as the first row at the top of the list. Once you set a simple property to show the filter row, the jQuery TreeList component will add a filter for the appropriate date type at the top of each column.

-
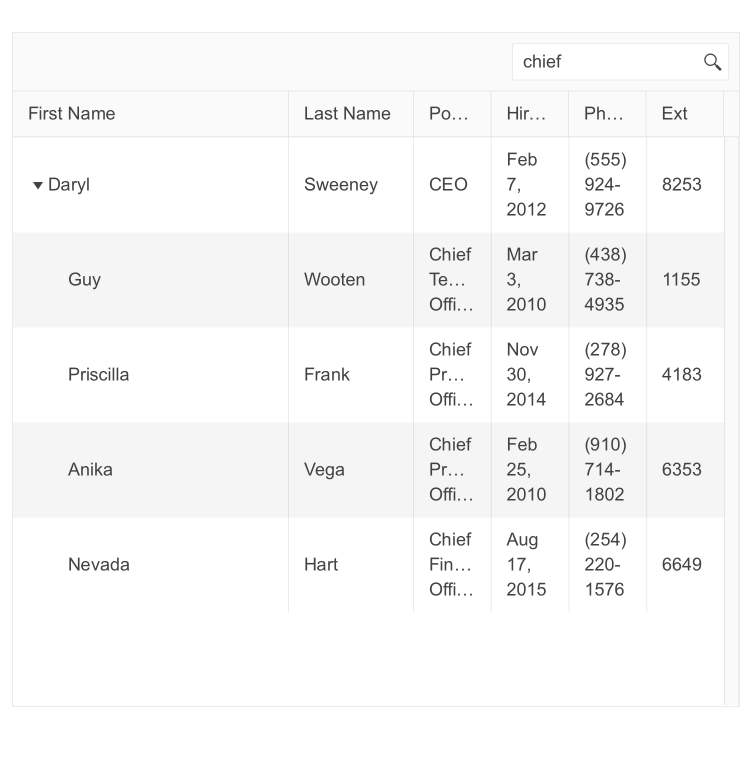
Search Panel
Sometimes the data in the jQuery TreeList component can be large and users would need an easy way to locate what they are looking for. The Search Panel feature allows easy location of specific records within the TreeList. Typing what you are looking for filters the and displays the desired information along with the related items in the hierarchy.

-
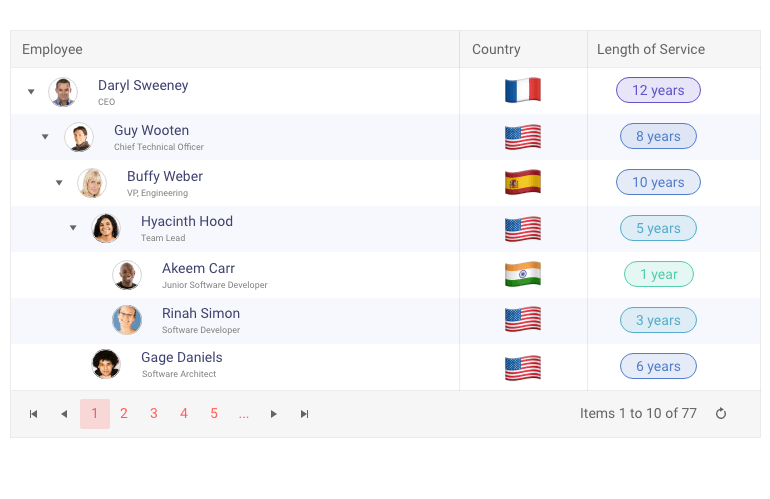
Row Template
The jQuery TreeList offers flexible customization for styling row appearance through templates. Add images, icons and other elements for full control and a customized data look. The TreeList includes RowTemplate and AltRowTemplate, allowing you toyou can render different content for the tree list alternating rows.

-
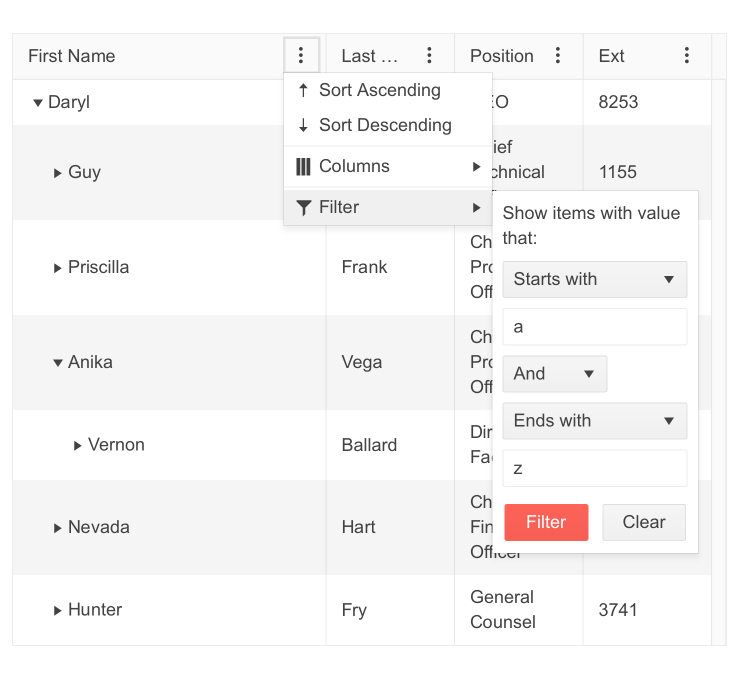
Column Menu
The jQuery TreeList includes a built-in option to display a menu with column operations, including:
- Sort data
- Hide/show columns
- Resize and reorder columns
- Apply multiple filters to one or many columns

-
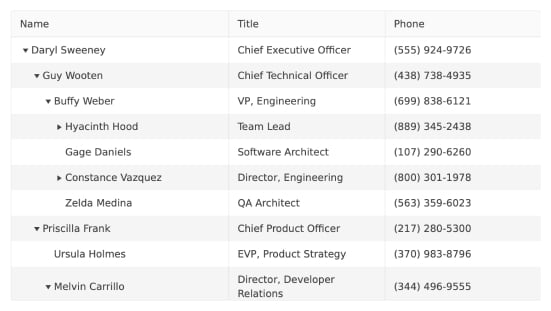
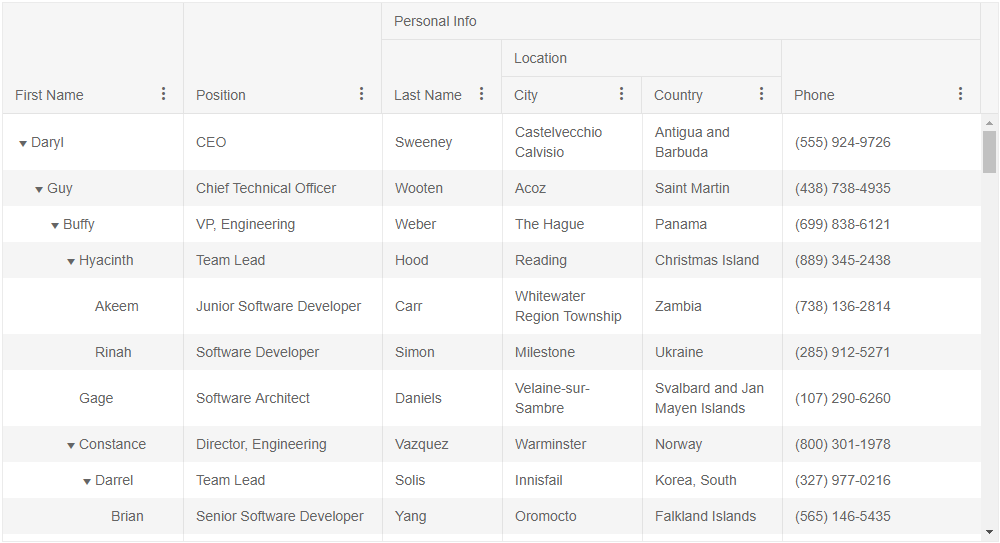
Multicolumn Headers
The jQuery TreeList allows you to stack several column headers under a common parent header to visually group relevant fields. The common header in turn can be a child of another upper MultiColumn header that can also span both columns and other headers. For example, you can set a top-level common header named “Personal Info,” under which you can define columns for LastName, Phone and another common header named “Location” which groups multiple related columns, such as Country, City, etc.

-
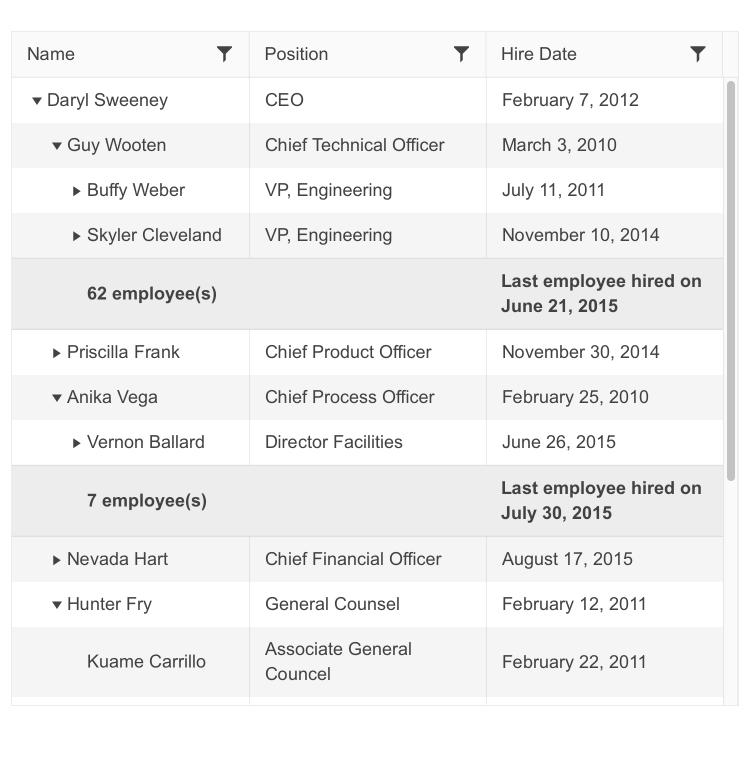
Aggregates
The Kendo UI for jQuery TreeList lets you display aggregate values in the column footers, such as min, max, average, sum, count, etc.

-
Frozen Columns
Keep important information on the screen by freezing specified columns and allowing the rest to horizontally scroll when your data view is larger than the container.
-
Persist State
You can easily save the user’s preferences and settings when they interact with the component and restore them when they log back in. This is easily achieved through two methods, getOptions and setOptions.
-
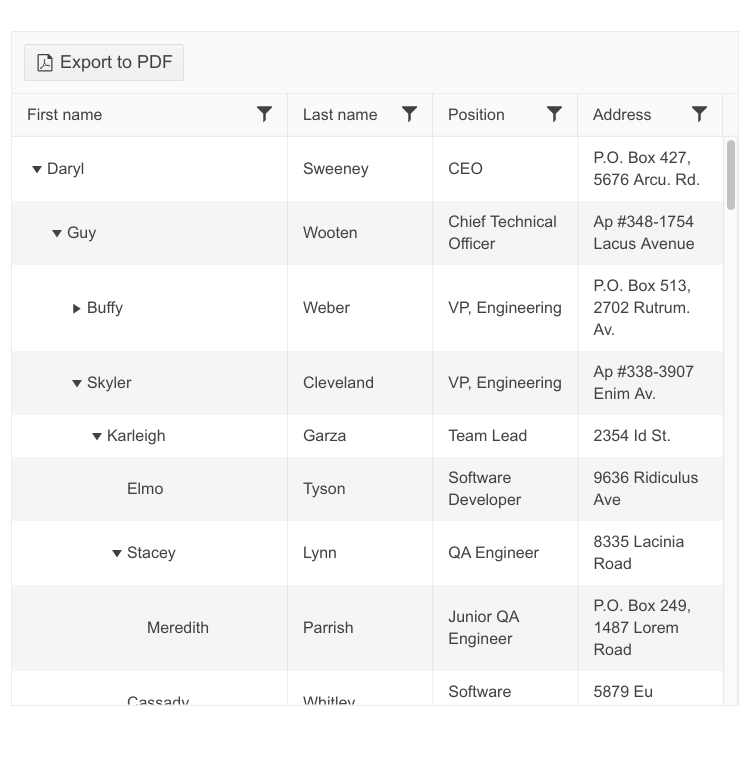
Export to Excel or PDF

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
