
Kendo UI for jQuery
jQuery MaskedTextBox
- Easily enforce standard input rules such as valid phone number and email formats or create your own to ensure data integrity.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
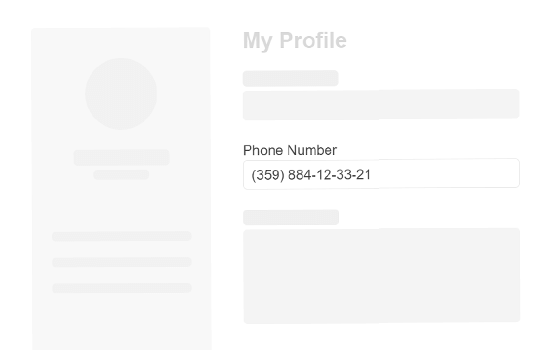
The MaskedTextBox comes in handy in numerous app scenarios. No matter if your web app requires credit card, phone number with area code, or any other specific type of input, the widget helps you define and restrict the data to be entered in the form field. All you need to do is supply the input and the mask of the field. The MaskedTextBox will do the rest.
-
Floating Label
Floating Labels are becoming more and more popular as they are a great tool for providing quality UX. Text begins as a place holder in the text box and when the user clicks to input a value, the label moves to a position outside the field. While this is also available as a separate component, it is built into the MaskedTextBox. All you need to do is set the label’s “floating” property to “true”.
-
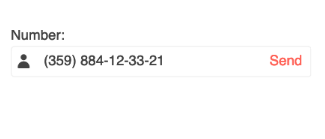
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.

-
Validation
MaskedTextBox includes a set of predefined mask rules for quick implementation. You can also create your own custom rules. The MaskedTextBox will validate and show error messages when appropriate.
-
Globalization
In addition to tools for setting localized messages, the MaskedTextBox will automatically display appropriate symbols for the set culture.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
